前端工程化实践: 脚手架PLUS + 组件平台
前端脚手架 PLUS
在前端研发活动中,脚手架负责项目的初始化工作,是后续研发活动的基础。一个典型的研发活动流程大概是这样:执行脚手架创建项目 -> 开发 -> 构建 -> 测试 -> 部署。
在测试行业中封装了已有了测试工具就能提高测试的效率(自动化测试),在前端开发中能不能改造脚手架使之成为前端提效的利器呢
前端开发过程
初始化:工程模板、物料、最佳实践
开发: Code Lint、Mock、Debug/Preview、Code Review、webIDE
构建: 本地构建、云端构建、多语言构建、sourcemap
测试: 单测/E2E、安全扫描、CI
发布:卡口、权限控制、灰度放量、流量监控、回滚、CD
监控: 监控(上报标准、监控平台、告警诊断)、安全生产(前端安全环境、攻防演练、变更管控)
脚手架可以提供什么价值
- 自动化:项目重复代码拷贝/git操作/发布上线等
- 标准化: 项目的创建/代码的管理等
- 数据化:研发过程系统化数据化
脚手架 MVP
脚手架 命令注册和执行
脚手架 创建项目流程
脚手架 项目和组件初始化
脚手架发布
脚手架组件发布
前端组件演进过程和大厂前端物料体系介绍
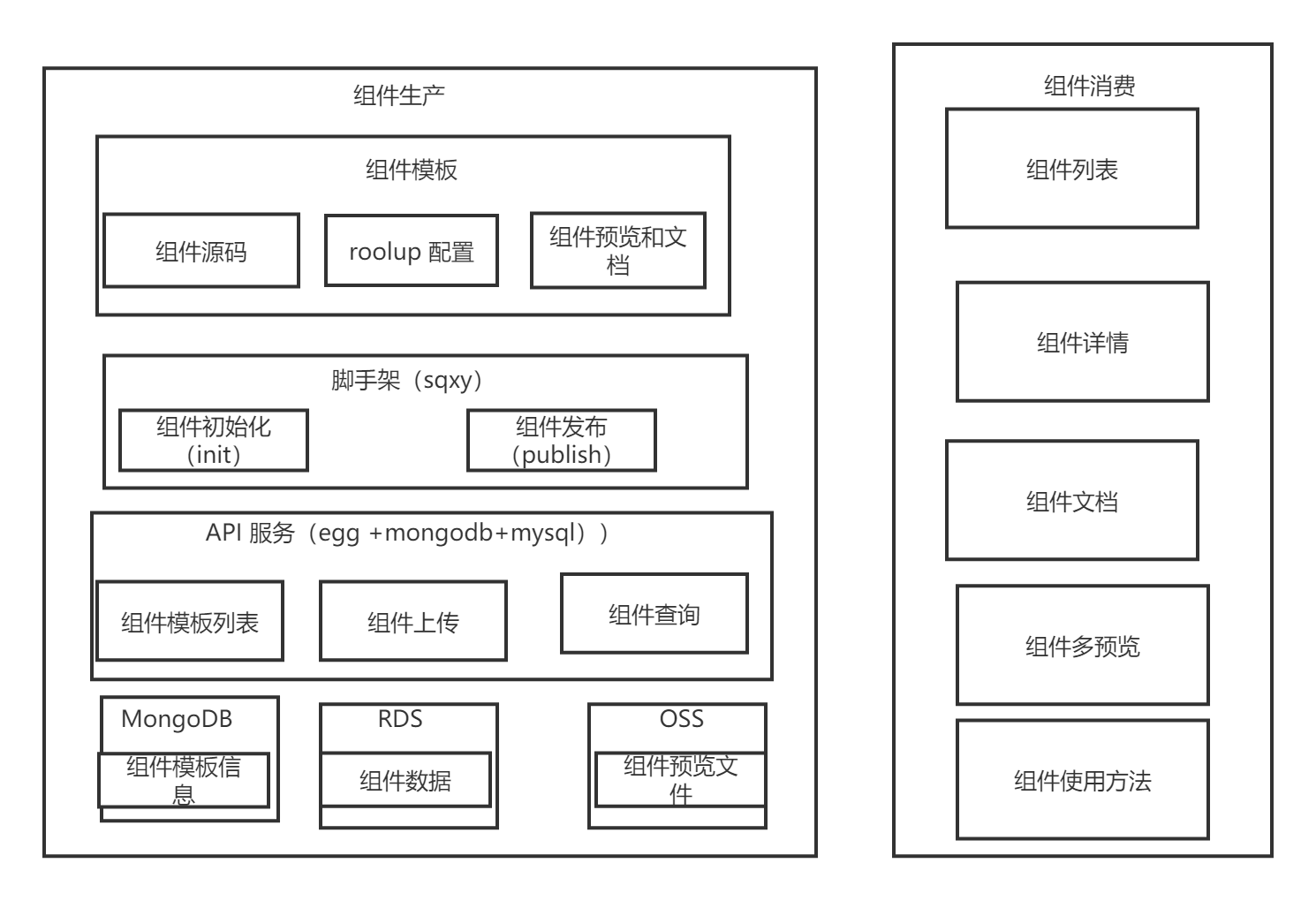
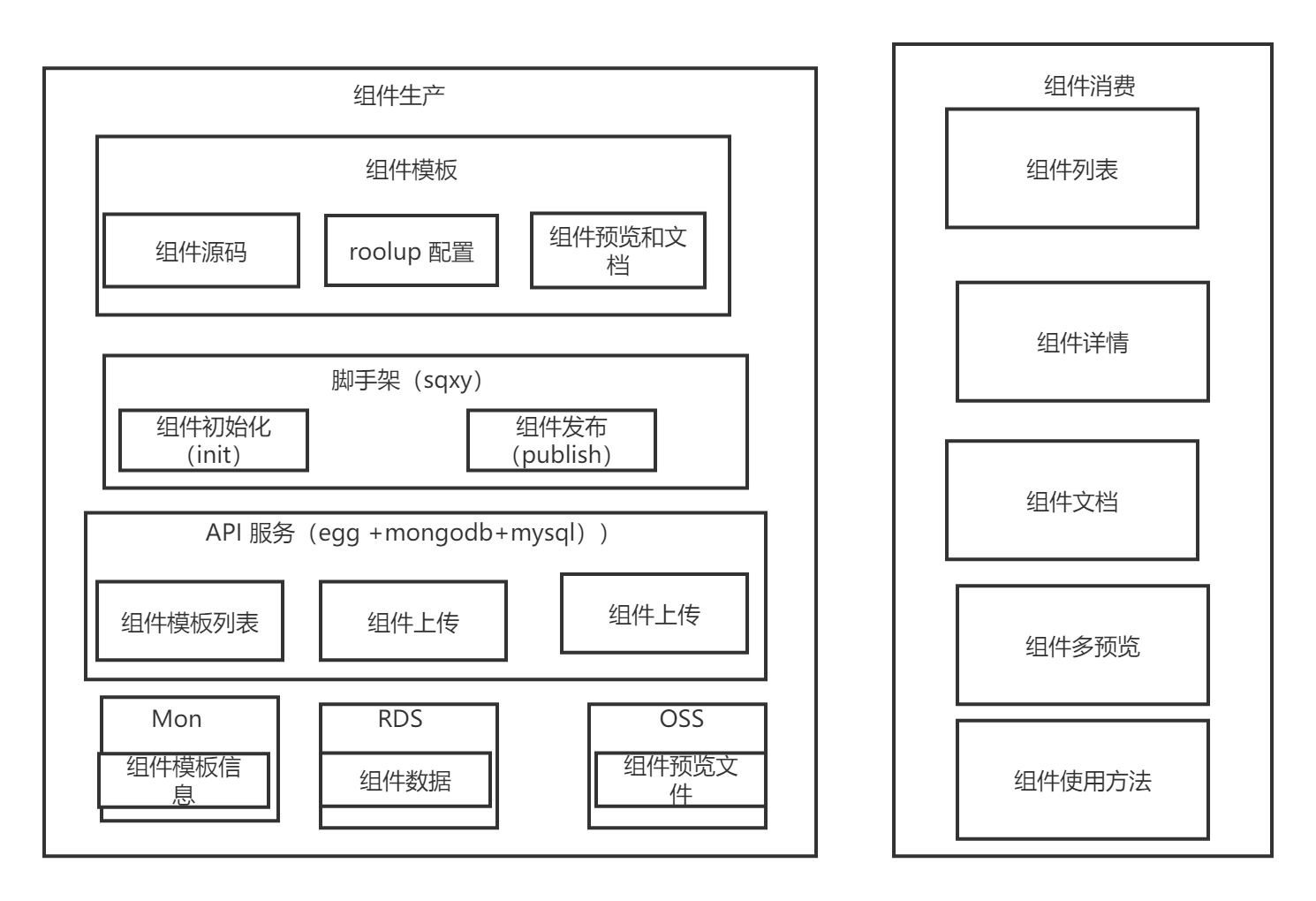
组件复用体系整体架构设计
脚手架组件创建+发布全流程
主要内容
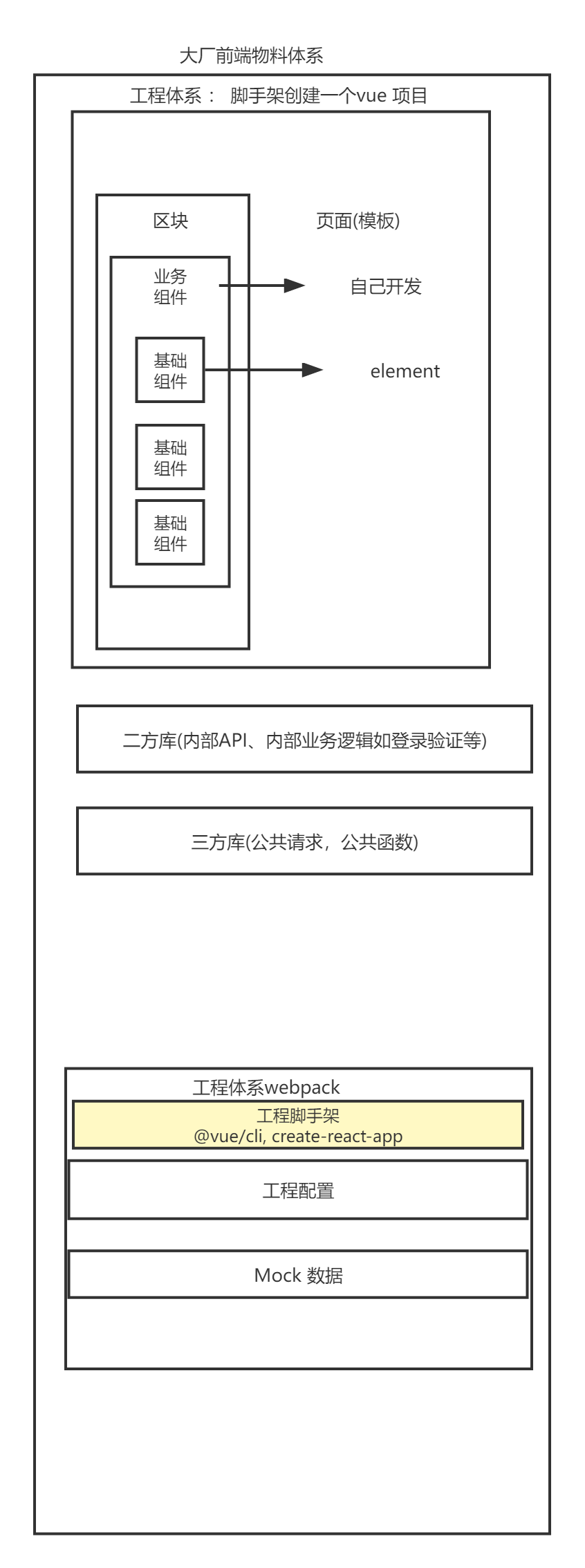
大厂前端物料体系介绍
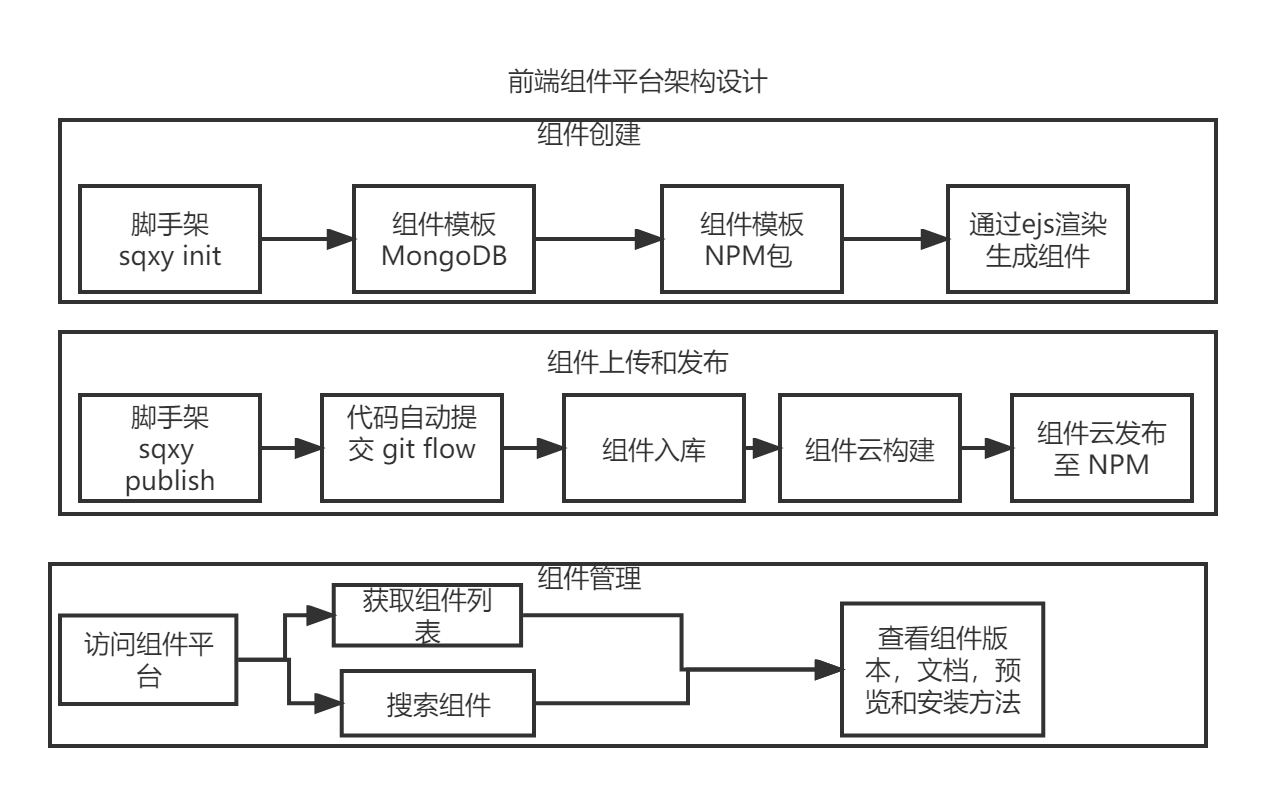
脚手架组件平台架构设计
脚手架创建流程复习
关键词
前端物料
前端组件
组件发布
脚手架构建
业务组件库打包、发布、添加CI/CD
主要内容
JavaScript模块化以及打包工具
- AMD--->Common.js --->ES modules
- webpack vs Rollup
- Snowpack
创建业务组件库代码
添加RollUp配置以及完成打包 - Rollup配置文件
- Rollup插件使用
- Rollup插件简单原理
- Element Plus打包过程分析
发布NPM以及使用TRavis CI完成CI/CD- NPM 简介和发布
- 发布前检查代码质量
- Travis完成CI/CD两个过程
关键词
- Module 模块
- Bundle
- Rollup
NPM
CI/CD
TRavis CI
javascript 模块化发展历史
组件平台
什么是组件
组件是一种编程抽象,目的是复用。
组件的目的是为了实现高内聚,低耦合。
组件类似于编程语言中的某些特定功能的模块,要实现和这个模块类似的功能时,只需要调用这个函数即可不需要关注其内部实现,也不需要自己去实现。
如何把一个功能(一段代码)改写成组件
是什么
- 纯前端管理工具
- 标准化组织形式
有什么用
找入口:方便 安全
<!DOCTYPE html>
<html>
<body>
<!--
1. 定义模板
2. 定义CSS样式
3. 定义JavaScript行为
-->
<template id = "sqxy-t">
<style>
p{
background-color:brown;
color:cornsilk
}
div { width: 200px; background-color: bisque; border: 3px solid chocolate; border-radius: 10px; }
</style>
<div>
<p>商丘学院-->>国家教育部批准的普通本科高校</p>
<p>商丘学院开封校区</p>
</div>
</body>
</html>
组件库技术实现的三个关键点
- 打地基:业务组件库的整体框架设计
- 单包,多包
2.建主体结构: 业务组件库的基础技术设计 - 构建:Rollup
- 文档:"技术栈的名字+website+Markdown"
- 粉刷外立面:业务组件库的对外文档服务
如何提高组件的复用
- 通用型组件库
- 业务型组件库
如何建设组件库
组件库设计:高内聚低耦合
内聚性,粒度
耦合性: 稳定
组件规范
组件生命周期 - 组件入库的标准是什么
开发流程,代码规范,技术设计重点关注内容, 发包时间 - 组件迭代
开发,新需求, - 组件退出
- 发包,评估结果,
组件由开发,发布到浏览,应用的全流程
组件平台应用,包括组件列表,组件详情页
组件多预览功能
实现README文档渲染功能
前端配置动态化功能
组件平台架构设计和技术选型
组件列表页功能实现
组件预览功能实现
组件README文档渲染
技术选型
React
UmiJS
Vue3 组件库
基于Vue3 重构Vant 组件库
vant https://youzan.github.io/vant-weapp/#/home
n'n'r
重构范围
- 核心组件
- 构建工具
- 文档站点
低代码通过拖拽的形式可以让非前端开发者快速搭建一个前端页面,前端组件是低代码的基石
HTML标签---> 组件--->业务组件
物料规范---物料中心---物料生态
前端物料体系和组件库的区别是什么
组件库是物料体系的一部分,物料体系包括所有可复用的前端代码
前端物料包括哪些
组件、区块、模板、工程模板、JS库、CSS库、代码片段等等


使用脚手架创建模板
如何基于已有的组件模板创建组件库
主要内容
大厂前端物料体系介绍
前端组件平台架构设计
脚手架组件创建流程复习
脚手架组件发布流程实现
关键词
前端物料
前端组件
组件发布
学习方法
- 先理解概念,再进行学习: 本周和下周将共同打造一个组件体系,通过这这个体系优化我们的研发流程,所以需要先了解组件的概念,结合之前脚手架组件创建流程,再进行组件发布的开发
本周作业
开发新的组件模板,开发组件的多预览项目
在本地实现组件发布全流程
有什么功能
实现组件从开发、发布到浏览、应用的全流程
实现组件平台应用,包括组件列表,组件详情页
实现组件多预览功能
实现README文档渲染功能
实现前端配置动态化功能
主要内容
组件化平台架构设计和技术选型
组件列表页功能实现
组件详情页功能实现
组件预览功能实现
组件README 文档渲染
架构设计

初始化⼀个NodeJs程序
以下操作必须已经安装了NodeJS。
⾸先创建⼀个空⽂件夹。并创建以下⽂件:
server.js
package.json
Dockerfile
.dockerignore
然后在server.js写⼊
const koa = require('koa');
const app = new koa();
app.use(async ctx =>{
ctx.body = "Hello docker";
});
app.listen(3000);
在package.json中写⼊
{
"name":"docker_demo",
"version":"0.1.0",
"private:true",
"script":{
"start":"node server.js"
},
"dependencies":{
"koa":"^2.5.0"
}
}
npm start
创建dockerfile文件
Dockerfile是由⼀系列命令和参数构成的脚本,⼀个Dockerfile⾥⾯包含了构建整个image的完整命
令。Docker通过docker build执⾏Dockerfile中的⼀系列命令⾃动构建image. 在.dockerignore⽂件⾥
⾯写⼊代码。表示过滤该类型的⽂件。类似git的.gitignore
.dockerignore
# Logs
logs
*.log
npm-debug.log*
# Runtime data
pids
*.pid
*.seed
# Directory for instrumented libs generated by jscoverage/JSCover
lib-cov
# Coverage directory used by tools like istanbul
coverage
# nyc test coverage
.nyc_output
# Grunt intermediate storage (http://gruntjs.com/creatingplugins#storing-task-files)
.grunt
# node-waf configuration
.lock-wscript
# Compiled binary addons (http://nodejs.org/api/addons.html)
build/Release
# Dependency directories
node_modules
jspm_packages
# Optional npm cache directory
.npm
# Optional REPL history
.node_repl_history
.idea
.node_modules
node_modules
.vscode
[root@Sandbox-N ~]# docker build -t docker_demo .
Sending build context to Docker daemon 39.94kB
Step 1/7 : FROM node:8.9-alpine
---> 406f227b21f5
Step 2/7 : MAINTAINER robin
---> Using cache
---> 78d6cdbcfee2
Step 3/7 : ADD . /app/
---> 2cb30678612d
Step 4/7 : WORKDIR /app
Removing intermediate container e51377081039
---> c2b7d0f37d2d
Step 5/7 : RUN npm install
---> Running in da0c3946ca8d
npm notice created a lockfile as package-lock.json. You should commit
this file.
added 38 packages in 3.323s
Removing intermediate container da0c3946ca8d
---> eecee87f10e2
Step 6/7 : EXPOSE 3000
---> Running in f3973cc168a4
Removing intermediate container f3973cc168a4
---> 2671a4c6deb4
Step 7/7 : CMD ["npm", "start"]
---> Running in dec529f754aa
Removing intermediate container dec529f754aa
---> 6ec73793d353
Successfully built 6ec73793d353
Successfully tagged docker_demo:lates
等待镜像构造完成。然后使⽤ images命令查看镜像
此时可以看到images已经构造完成。现在开始启动images,并测试。
# 启动镜像 -d表示后台执⾏,-p 9000:3000表示指定本地的9000端⼝隐射到容器内的3000端,
docker_demo为镜像名称
docker run -d -p 9000:3000 docker_demo
#查看容器
docker ps
如果此时本地⽆法打开。可以使⽤log命令查看⽇志。根据⽇志修改对应出现的对⽅
参考
林溪:《Vue组件库建设实践》https://time.geekbang.org/dailylesson/detail/100016401
前端组件在低代码研发模式下的探索
https://time.geekbang.org/qconplus/detail/100073111




 浙公网安备 33010602011771号
浙公网安备 33010602011771号