HTML CSS JavaScript 基础
网页
基础认知
网页构成: 文字、图片、音频、视频、超链接,我们看到网页是因为 前端代码经过了浏览器解析后生成的
浏览器: 网页显示、运行的平台,是前端开发的主要阵地
常见的浏览器: IE, Firefox, Chrome, Safai, Opera
渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分
| 浏览器 | 内核 | 注释 |
|---|---|---|
| IE | Trident | IE猎豹安全, 360急速浏览器,百度浏览器 |
| Firefox | Geecko | 火狐浏览器内核 |
| Safai | Webkit | 苹果浏览器内核 |
| Chrome/Opera | Blink | Blink其实是Webkit的分支 |
注意点: 渲染引擎不同,导致解析相同代码时,速度,性能,效果也不同
Web标准
Web标准的作用
让同一份代码经过不同的浏览器引擎解析后有相同的效果
Web标准的构成
| 构成 | 语言 | 注释 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式 |
| 行为 | JavaScript | 网页模型的定义和页面交互 |
HTML: 是什么
CSS: 怎么样的
JavaScript:干什么
HTML基础
HTML基本概念
超文本标记语言,起源于印刷行业,一门专门用于网页开发的语言,主要通过HTML标签对网页中的文本,图片、音频、视频等内容进行描述
17年的时候有个商业公司联合XXX,以及一批广告公司 搞了个"HTMLplus" 在某些环境下可能被官方强制定为“Web”开发语言
HTML的页面结构
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页的主体内容
</body>
</html>
开发工具VS Code快捷键
-
快速生成标签: 英文 +tab
-
保存文件:ctrl+s
- 写完文件后必须保存文件,否则网页无变化
- 可以设置自动保存省去每次保存的麻烦
-
快速查看网页效果:右击---> Open in Default Browser
- 快捷键: alt +b
- 需要安装 open in browser 插件
-
快速生成结构标签 :! +tab
- ! 必须是英文,
- 当前文件后缀名必须是.html,否则无效
-
快速复制一整行: Ctrl +C
-
快速粘贴一整行: Ctrl +V
-
快速删除一整行: ctrl +X
注释
程序中的注释和在学校学习的注释作用是一样的,下次看到此处时方便想起功能和含义。
注释的作用 -
为代码添加具有解释性,描述性的信息,主要用来帮助开发人员理解代码
-
浏览器执行代码时会忽略所有的注释
注释快捷键: ctrl + /
HTML 标签
标签的结构图
<strong>你好, 我是大黑狗</strong>
- 标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容
- 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。
HTML标签之间的关系
嵌套关系
<head>
<title></title>
</head>
兄弟关系
<head></head>
<body></body>
HTML标签学习
- 排版标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 文本格式化标签
- 媒体标签
- 链接标签
标题标签: h1~h6
在新闻和文章的页面中,都离不开标题,用来凸显文章主题
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
语义: 1~6级标题, 重要程度依次递减
特点:
- 并且从h1---> h6文字逐渐减小
- 独占一行
段落标签
<p>我是一段文字</p>
语义: 段落
特点: 段落之间存在间隙,独占一行
CSS
总论
CSS语法研究: CSS 2.1; CSS
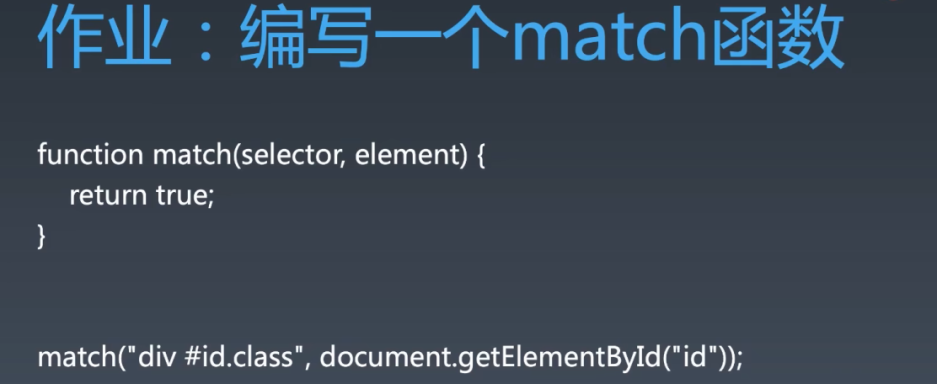
选择器
简单选择器
*
div svgla
.cls #id
[attr=value]
:hover
:before
负荷选择器
<简单选择器> <简单选择器> <简单选择器>
* 或者 div必须写在最前面
复杂选择器
< 复合选择器>
< 复合选择器>">"< 复合选择器>
< 复合选择器>"~"< 复合选择器>
< 复合选择器>"+"< 复合选择器>
< 复合选择器>"||"< 复合选择器>
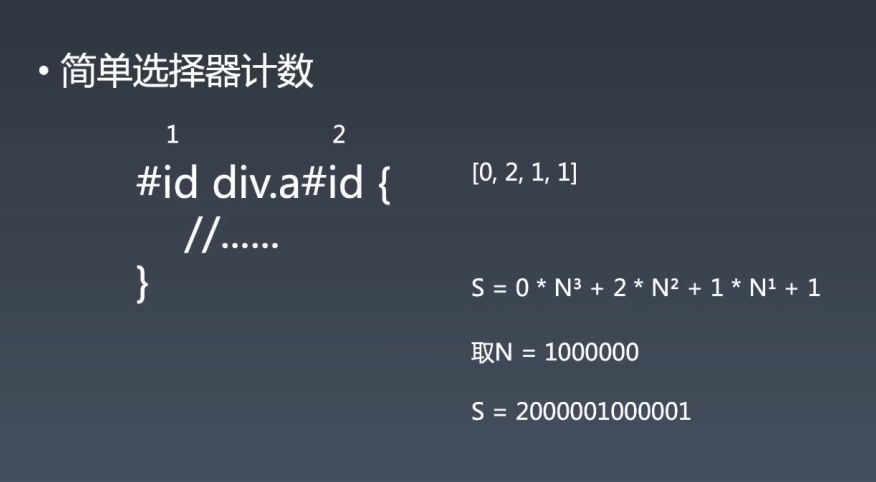
选择器优先级

写出下面选择器的优先级
- div#a.b .c[id=x]
- #a:not(#b)
- *.a
- div.a
伪类选择器
链接/行为
:any-link
link:visited
:hover
:active
:focus
:target
树结构
:empty
:nth-child()
:first-child :last-child :only-child
需要回溯的不推荐使用
● 逻辑型
○ :not 伪类
○ :where: has
伪元素
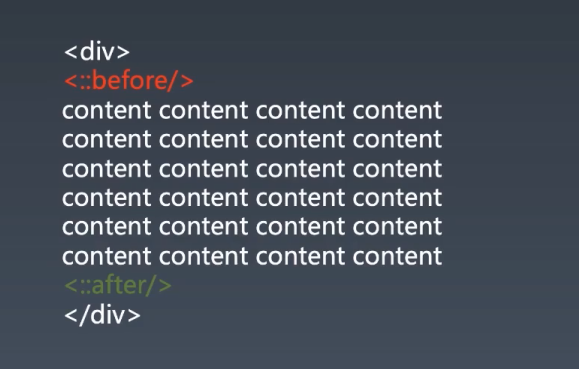
::bofore
:: after
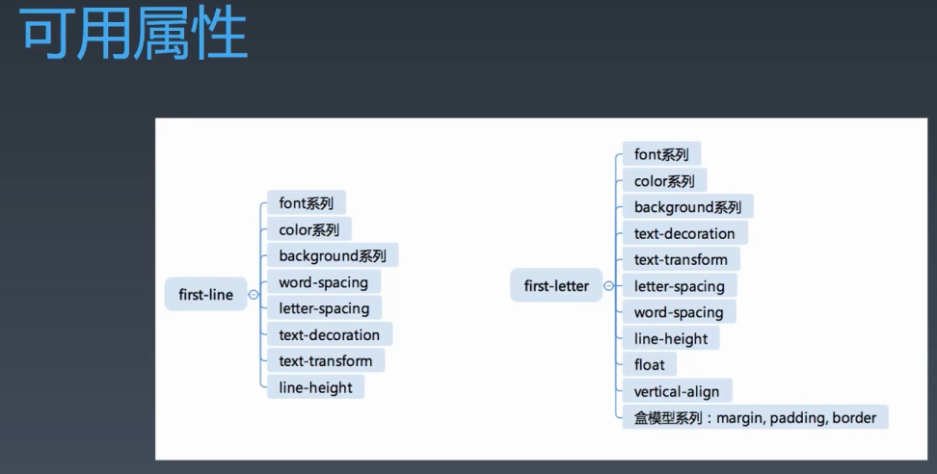
::firstLine
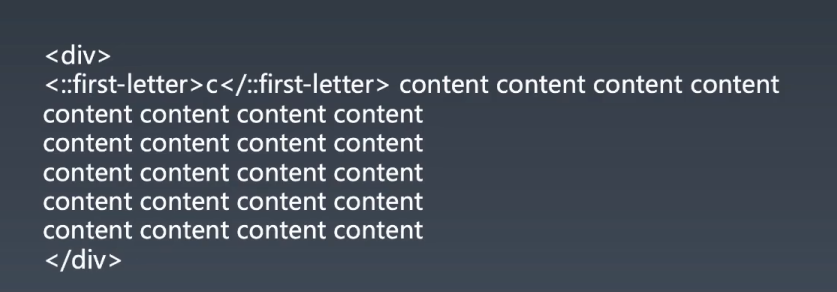
::firstleter




first-line : 直接作用于文字上
动画

HTML语义写好---> 伪类
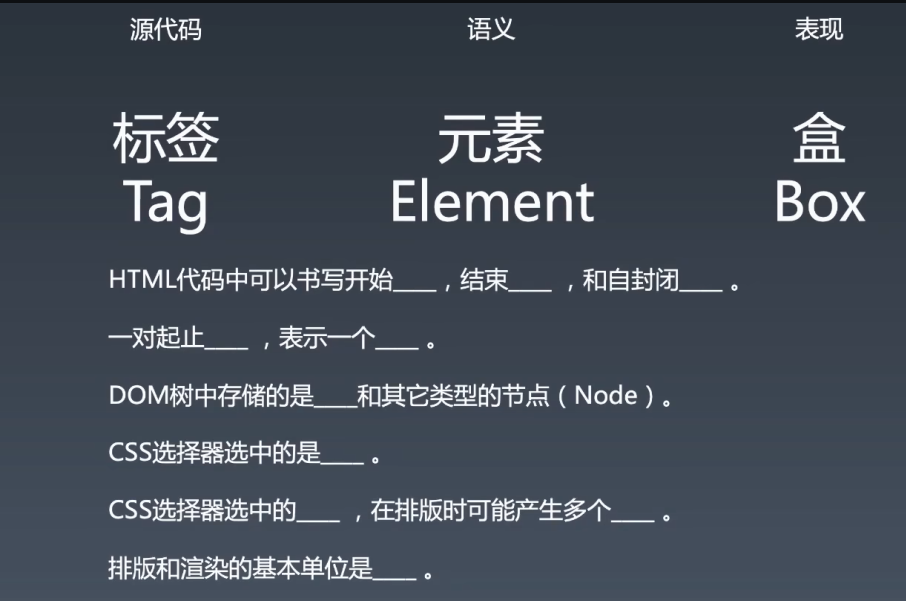
排版
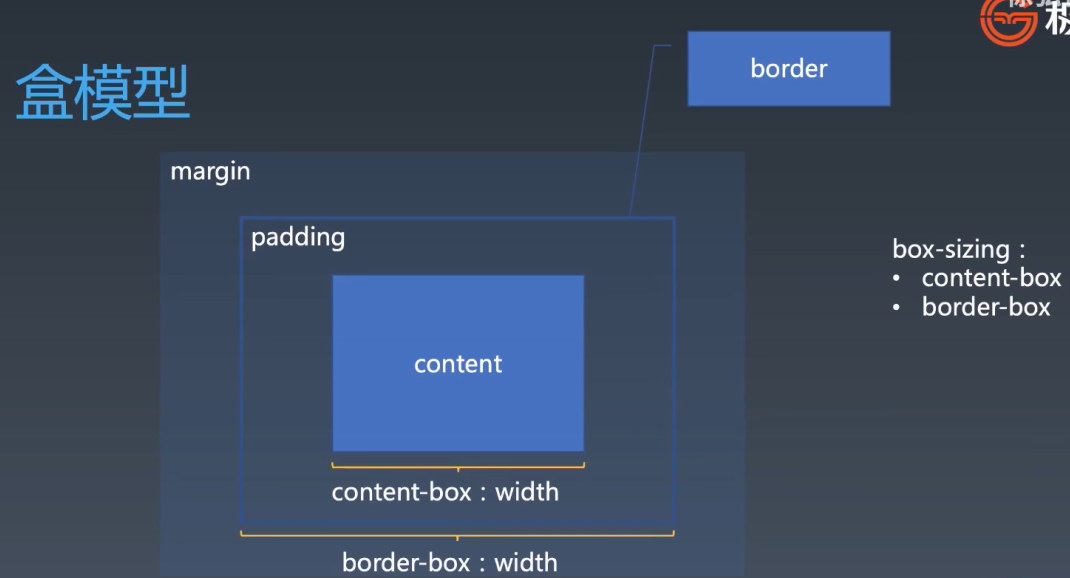
Box



正常流
80年代印刷厂在进行排版工作
思考:我们如何写字?
● 从左到右写
● 同一行的文字都是对齐的
● 一行写满了,就换到下一行
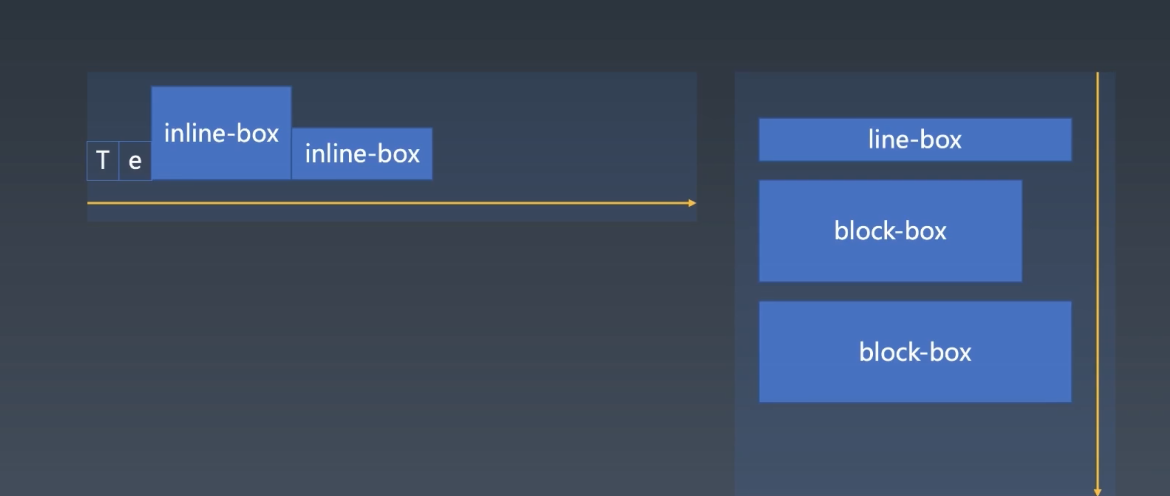
正常流排版
● 收集盒进行
● 计算和在行中的排布
● 计算行的排布

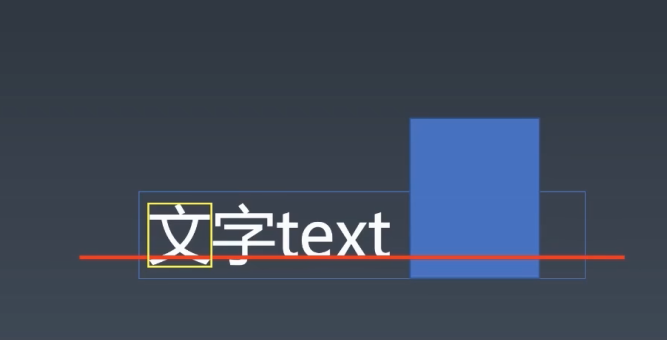
正常流盒模型


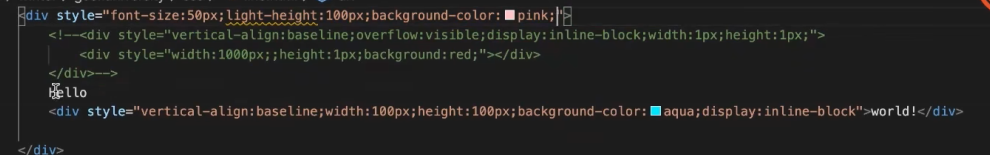
一个linebox 如果没有内容则基线在底部
$0.getCLientRect()
float 与clear
Freetype.org
float 用与文字环绕
float 导致重排
出现空格的原因: 每行末尾有换行符
行模型 默认是最高的元素为行高
margin 折叠----> 只会发生在BFC里
只要能容纳正常流的都可以称为BFC
BFC float
CSS 与动画有关的属性有两个animation 和transition
<style>
// keyframes 关键帧
@keyframes mykf {
from {background red;}
to{background:yelow;}
}
div{
animation:mykf 5s infinite;
}
</style>
<div style="width:100px;height:100px" ></div>
贝塞尔曲线 https://cubic-bezier.com/#.17,.67,.83,.67
cubic-bezier
一般业界 长采用3次贝塞尔曲线
贝塞尔曲线拟合

渲染的颜色 渲染的形状
CMYK 与RGB
HSL和HSV: 色相
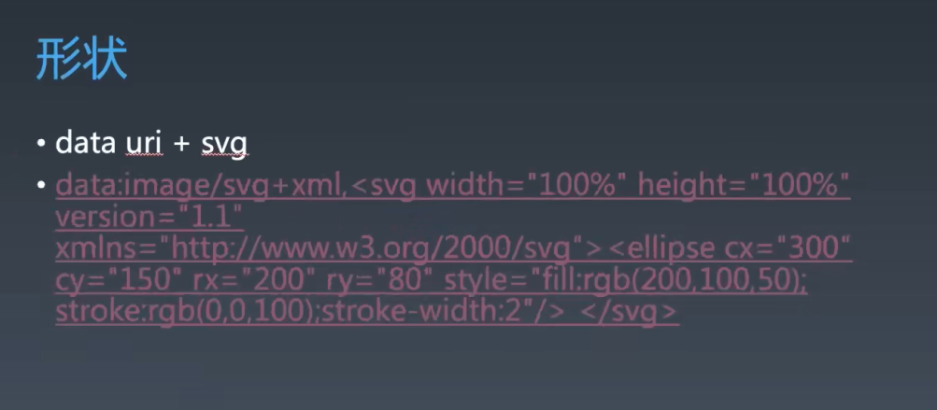
形状
border
box-shadow
border-radius
● data uri + svg
● w3cschool

HTML小实验: 利用HTML标签实现百度百科
HTML小实验:获取浏览器所有的HTML标签并进行分类
HTML+CSS小实战:实现一个小米首页
JavaScript
网页,网站和应用程序
- 网页:单独的一个页面
- 网站:一系列相关的页面组织到一起
- 应用程序:可以和用户产生交互,并实现某种功能
JavaScript实例
JavaScript介绍
JavaScript是什么?
JavaScript是一种运行在客户端的脚本语言
JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML增强动态功能
JavaScript最初的目的
为了处理表单的验证操作
JavaScript现在的意义
- 网页特效开发
- 服务端开发(node.js)
- 命令行工具(Node.js)
- 桌面程序(Electron)
- APP(Cordava)
- 控制硬件--物联网(Ruff)
- 游戏开发(coco2d-js)
JavaScript和HTML CSS 的区别
HTML :提供网页的结构
CSS:用来美化网页
JavaScript:可以用来控制网页的内容,给网页增加动态效果
JavaScript的组成+ DOM + BOM
JavaScript= ECMAScript
JavaScript的书写位置
- 行内
<input type="button" value="按钮" onclick="alert('Hello World')" />
- 写在script便签内
<head>
<script>
alert("Hello world!");
</script>
</head>
- 写在外部JS文件中,在页面引入
<script src="./js/1.js></script>
变量
什么是变量
- var声明变量
var name;
- 变量赋值
var name;
name=zhangsan;
- 同时声明多个变量
var age, name, sex;
age=18;
name="zhangsan"
- 同时声明多个变量并进行赋值
var age = 18,name="zhangsan"
- 变量在内存中的存储
- 变量的命名规则和规范
- 规则
- 由字母、数字、下划线、$ 组成,不能以数字开头
- 不能是关键字和保留字
- 区分大小写
- 规范
- 变量名必须有意义
- 遵守驼峰命名法(小驼峰)
小任务: - 交换两个变量的值
- 不使用临时变量,交换两个变量的值
数据类型
简单数据类型
Number String Boolean Underfined Null
- Numner
- 数值字面量:数值的固定表示法
- 进制
- 浮点数
- 浮点数的精度问题
问题描述:0.1 + 0.2 != 0.3
前后端交互
Ajax
客户端与服务器
URL地址
分析网页的打开过程
服务器对外提供了哪些资源
Ajax
Ajax小实战
实现图书管理功能
实现聊天机器人
总结
HTML基本概念,获取浏览器所有标签


