Hybrid App:用Vue写APP
Hybrid App 是什么
移动端WebApp: 泛指手持设备移动端的web
特点:
- 类App 应用,运行环境是浏览器
- 可以包一层壳,成为App
- 常见的混合应用: ionic, Cordova, appcan, uni-app
- 原生应用: ReactNative, fluter
- 桌面应用: Electron
允许在android中使用JS:AndroidJSCore
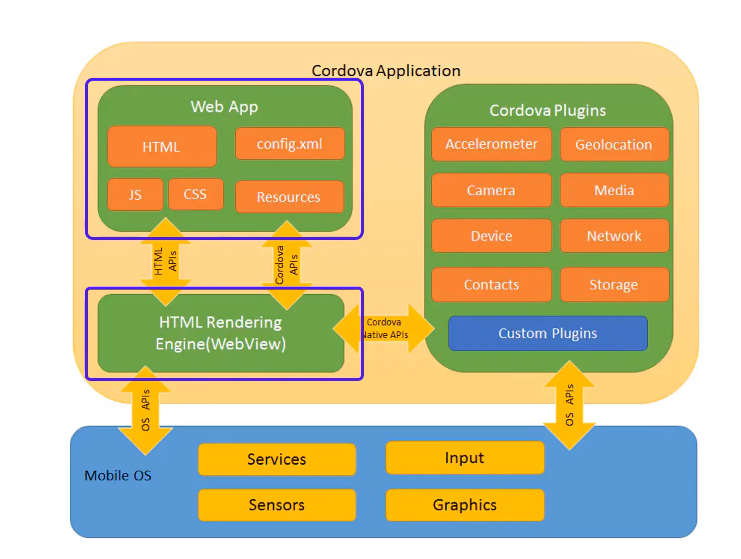
Cordova介绍
Cordova是用Web技术(HTML,CSS, JavaScript)构建移动应用的平台
Cordva是PhoneGap 贡献给Apache的开源项目
- 2011年, PhoneGap 被Adobe收购
- 2012年, Cordva称为Apache的顶级项目

https://cordova.apache.org/
前端跨端开发Cordva 并不是最新的技术为什么要学习它
优势:
- 上手快(学习成本低)
- 开发速度快(对前端友好)
- 跨平台(一份代码,多端部署)
不足
- 性能不如原生App
- 跨浏览器兼容性差
https://cordova.apache.org/docs/en/11.x/guide/support/index.html

环境搭建
- Node.js
- Git
- Android 环境
- JAVA_HOME
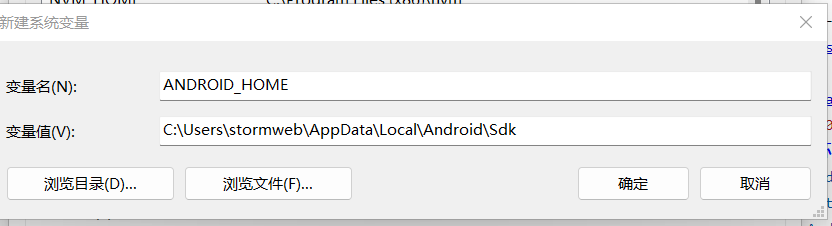
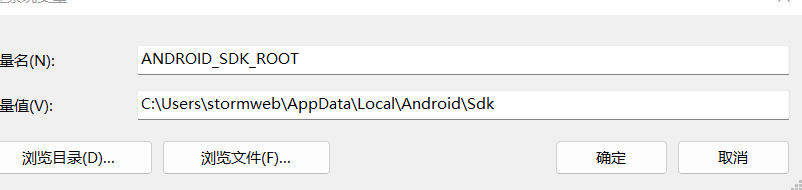
- ANDROID_HOME ANDROID_SDK_ROOT
- PATH
- iOS环境(Xcode)
- npm install -g ios-sim
- npm install -g ios-deploy
- VS Code(Cordova Tools 插件)
ANDROID_HOME ANDROID_SDK_ROOT



利用脚手架创建第一个项目
npm install -g cordova
cordova create helloCordva edu.sqxy.hellocordva

添加运行平台
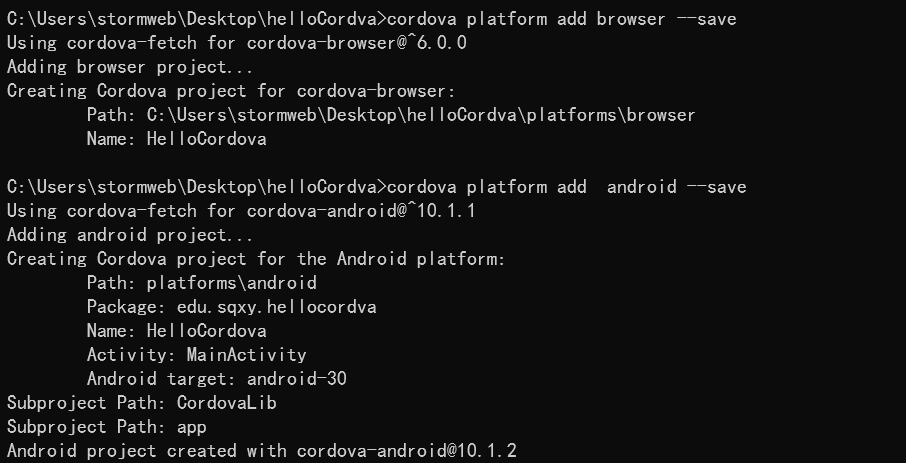
cordova platform add browser --save
cordova platform add android --save

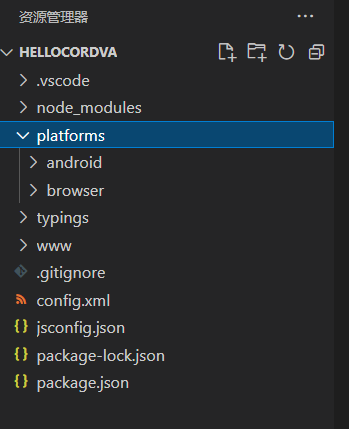
图中添加了浏览器和Android 两个平台,执行后发现项目文件夹下多个

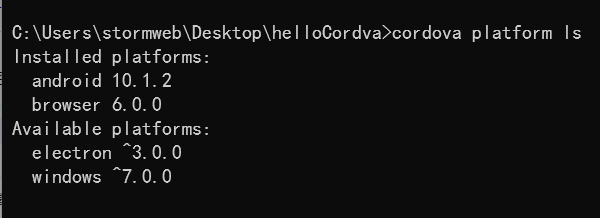
验证下是否添加平台成功
cordova platform ls

注意: Android版本不同 模拟器版本也要不一样(模拟器需要与上面版本一致)
开发时需要调试
# 浏览器运行
cordova run browser
# Android运行
cordova run android # 真机调试
cordova run emulate android # 模拟器启动
index.html
- meta
- Content-Security-Policy(内存安全策略)
- format-detection(格式监测)
- msapplication-tap-highlight(Windows 上的触碰常亮)
- viewport(视口)
- color-scheme(多种主题模式:高亮|暗黑)
- cordova.js
平台构建后才会出现, 实际上cordova.js 来自于[项目目录]/platform/[平台名称]/platform-www/cordova.js 不同平台下cordova.js内容不同
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<meta name="color-scheme" content="light dark">
<!--
default-src: 限制全局 self:
-->
事件
- deviceready(设备就绪)
- 它是cordova设备API准备好,并可以访问的信号(相当于onload)
- 其他事件,一般都写在deviceready的回调函数中
- pause(应用挂起--->切换到后台)
- resume(应用回来--->切换到前台)
- backbutton(点击回退按钮)
- menubutton(按下菜单按钮)
这个东西不支持热更新


