asp.net Core MVC + webpack 笔记
webpack 是一个打包工具,用在asp.net Core MVC 会觉得有必要吗? MVC 本身就有bundler~ 如果用过webpack就会知道,打包出来的效果结果就是不一样,MVC的打包就是把所有的代码放在一起,而且一个项目就只可以有一个打包,那里够用?
打包主要目的减少多页面应用反问服务器的次数,以前一个页面可以访问服务器多打20多个(不包括图片),现在css + script 就只有4个,通过缓存,其他页面就只有2个访问。webpack 还对css 和 script 有hash 管理,这解决了顾客游览器缓存问题。
开始第一步,先搞定package.json
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack --env production",
"build": "webpack-dev-server --env development"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babili-webpack-plugin": "^0.1.2",
"css-loader": "^0.28.7",
"extract-text-webpack-plugin": "^3.0.1",
"html-webpack-inline-source-plugin": "0.0.9",
"html-webpack-plugin": "^2.30.1",
"inline-resource-plugin": "^0.6.3",
"sass-loader": "^6.0.6",
"style-loader": "^0.18.2",
"url-loader": "^0.6.2",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
},
"dependencies": {
"bootstrap": "^4.0.0-alpha.6",
"jquery": "2.2.0"
}
}
npm install 后再准备webpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const ExtractTextPlugin = require('extract-text-webpack-plugin'); const BabiliPlugin = require('babili-webpack-plugin'); const webpack = require('webpack'); const HtmlWebpackInlineSourcePlugin = require('html-webpack-inline-source-plugin'); const extractTextPlugin = new ExtractTextPlugin({ filename: '[name].[contenthash].css',//打包后的css 需要hash ignoreOrder: true }); module.exports = { devServer: { //这没什么用到,就是在开发时的设定,我一般都是直接production host: process.env.host, port: 4200, overlay: { errors: true, // warnings : true } }, watch: true,//当改变代码时,会自动更新,除了config devtool: 'source-map',//在有bug时,可以看到源码 entry: { //这是个对象,是声明要打包什么,需要一个key(也是最终打包的位置) 'content/shared': path.join(__dirname, 'Web/Shared/Index'),//需要声明要打包对应的Index.js 'content/home': path.join(__dirname, 'Web/Home/Index'), //amp 'content/homeAmp': path.join(__dirname, 'Web/Home/Amp/Index') }, output: { //输出位置 publicPath: "/", path: path.resolve(__dirname, 'wwwroot'),//MVC 最终可以调用的文档都放在wwwrooot filename: '[name].[hash].js'//hash 管理js }, module: { //不同的文档需要不同的loader处理器 rules: [ { test: /\.css$/,//主要的css exclude: /node_modules/, use: extractTextPlugin.extract({ use: { loader: 'css-loader', options: { modules: true, minimize: true || {/* CSSNano Options */ } //要minimize } }, fallback: 'style-loader' }) }, { test: /\.scss$/, //如果没用到就拿掉吧 use: ExtractTextPlugin.extract({ fallback: 'style-loader', //resolve-url-loader may be chained before sass-loader if necessary use: [ //先跑sass loader 再跑css loader { loader: 'css-loader', options: { modules: true, minimize: true || {/* CSSNano Options */ } } }, 'sass-loader' ] }) }, { test: /\.(png|woff|woff2|eot|ttf|svg)$/, loader: 'url-loader?limit=100000' } //在文档中会出现其他文档,需要声明处理 ] }, plugins: [ new webpack.ProvidePlugin({ //全局,只要package.json 有,就能直接全场调用,那么为什么不直接import呢?因为不是每个js都符合webpack规范 $: "jquery", jQuery: "jquery" }), new HtmlWebpackPlugin({ //处理html inject: false,//false 是不处理置入,结果是把css 和 script 放在指定的位置 template: 'Web/Shared/Template.cshtml',//需要一个模版来做正真的html filename: '../Web/Shared/_Layout.cshtml',//正真的html chunks: ['content/shared']//输出位置 }), new HtmlWebpackPlugin({ inject: false, template: 'Web/Home/Template.cshtml', filename: '../Web/Home/Index.cshtml', chunks: ['content/home'] }), //amp new HtmlWebpackPlugin({ inject: "head",//把css 和 script 放在head里 template: 'Web/Home/Amp/Template.cshtml', filename: '../Web/Home/Amp/Index.cshtml', chunks: ['content/homeAmp'], inlineSource: '.(css)$',//把css打包成一行,直接放在html里 }), new HtmlWebpackInlineSourcePlugin(), extractTextPlugin, new BabiliPlugin(), new webpack.optimize.CommonsChunkPlugin( { name: ['content/shared'] } //优化,由于同个页面重复使用某个css 和 script,这里会过滤掉
) ] }
接着是index.js
import '../../node_modules/bootstrap-sass/assets/stylesheets/_bootstrap.scss';
import './Index.scss';
import '../../node_modules/bootstrap-sass/assets/javascripts/bootstrap.js';
接着是layout template
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Project</title>
<% for (var css in htmlWebpackPlugin.files.css) { %><link href="<%=htmlWebpackPlugin.files.css[css] %>" rel="stylesheet"><% } %> //inject css 位置
@RenderSection("Css", required: false)
</head>
<body>
@RenderBody()
<% for (var chunk in htmlWebpackPlugin.files.chunks) { %><script src="<%= htmlWebpackPlugin.files.chunks[chunk].entry %>"></script><% } %> //inject script 位置
@RenderSection("Scripts", required: false)
</body>
</html>
接着是home template
@section Css{
<% for (var css in htmlWebpackPlugin.files.css) { %><link href="<%=htmlWebpackPlugin.files.css[css] %>" rel="stylesheet"><% } %>
}
@section Scripts{
<% for (var chunk in htmlWebpackPlugin.files.chunks) { %><script src="<%= htmlWebpackPlugin.files.chunks[chunk].entry %>"></script><% } %>
}
<h1>home</h1>
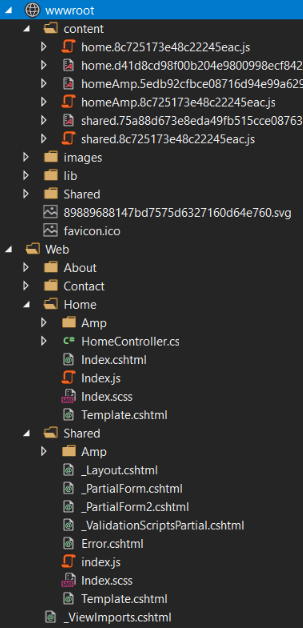
这是文档结构

通过npm start就可以得到wwwroot里content的结果,
那么webpack是怎么处理整个过程的呢?
通过entry找到要打包的位置,找到index就能找到对应的index.js
index.js 中,通过import和其他css 和 script 连接在一起(webpack是import 概念,被import的script 需要有comand js的规范,大概是这样)
通过plugin的设置,会通过模版把css和script放在对应的位置,然后转换去正真的html






