CSS selector 怎么选到开引号(")
场景是当用户在 control panel 输入的内容出现开引号(")同时我们拿这个内容去放在 html element attribute 上
这时会自动被 encode 掉,接着我们需要通过 JS 和 CSS 去选和指定的 element
通常遇上特别的符号需要添加斜杠(/)
CSS 添加斜杠可以成功找到 element
但是如果我们自己 encode,那是无效的。
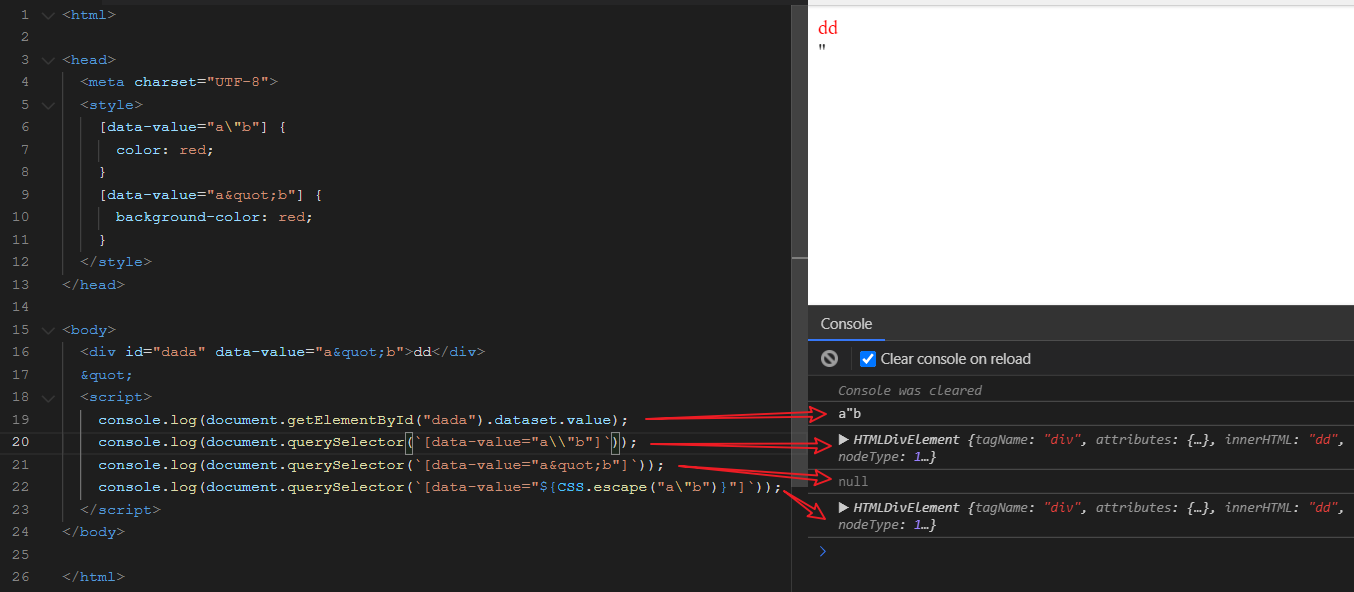
JS 我们通过 get data-value 会得到 decode (a"b)
可是我们却不能直接用 a"b 作为 querySelector
正确的添加 2 个斜杠,一个是给 html 的,另一个是给符号的。
真实场景,我们不会自动添加任何斜杠,而是通过 DOM API 的 CSS.escape() 方法
它可以帮助我们转换成可用的 string
https://developer.mozilla.org/en-US/docs/Web/API/CSS/escape#browser_compatibility (虽然还是实验,但是大家都支持了)