CDK Virtual scrolling 遇到的 bug
在 <cdk-virtual-scroll-viewport> 里有 ngIf 是不支持的
<cdk-virtual-scroll-viewport [itemSize]="18" class="example-viewport">
<div *cdkVirtualFor="let item of items">
<div class="example-item-detail">{{ item }}</div>
</div>
</cdk-virtual-scroll-viewport>
场景: 需要在没有 item 时, 显示 no result
解决思路
1. 给一个 ngIf
2. 当 items.length === 0, 做特别的判断
两个都不好, 第一个不支持, 因为 ng 没有处理, 假设开始时 2 个 items, 接着 search 过滤剩下一个, 那么高度会保持在 2 个 item

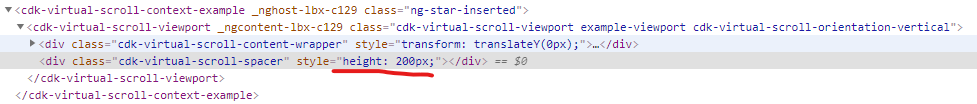
*cdk-virtual-scroll-spacer 的计算总 item 的高, 这样就会出现 scrollbar
第二个不好, 因为 trackBy, data binding 都要特别处理, 不好管理




