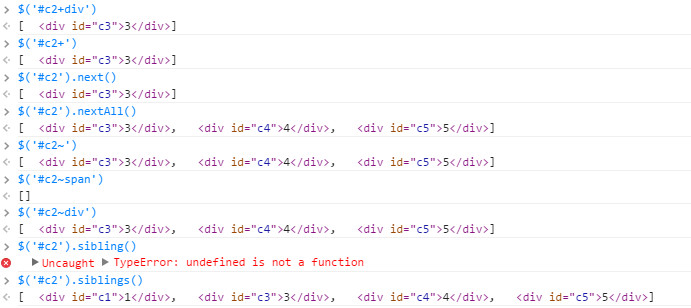
jQuery 层次选择器
jQuery 层次选择器
<div id="p1"> <div id="c1">1</div> <div id="c2">2</div> <div id="c3">3</div> <div id="c4">4</div> <div id="c5">5</div> </div>

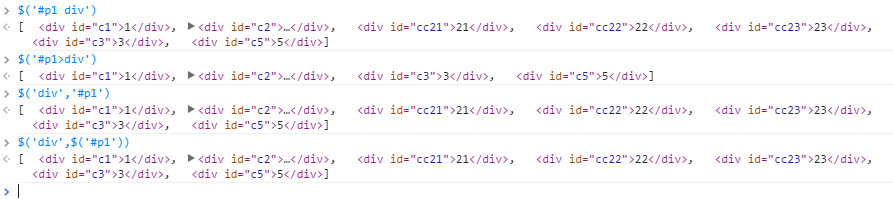
<div id="p1"> <div id="c1">1</div> <div id="c2">2 <div id="cc21">21</div> <div id="cc22">22</div> <div id="cc23">23</div> </div> <div id="c3">3</div> <div id="c4">4</div> <div id="c5">5</div> </div>

注意其中的 $('#p1 div') == $('div', '#p1') == $('div',$('#p1'))


