谷歌浏览器如何调试界面上动态元素
谷歌浏览器如何调试界面上动态元素
相信很多前端开发者都遇到过一个头痛的问题,页面上需要通过hover,鼠标滑入才会变化的部分UI,无法被调试。
已京东的一些商品分类的二级弹框为例。我们像调试这个弹框时,却发现选中后,弹框就隐藏了。
调试步骤
-
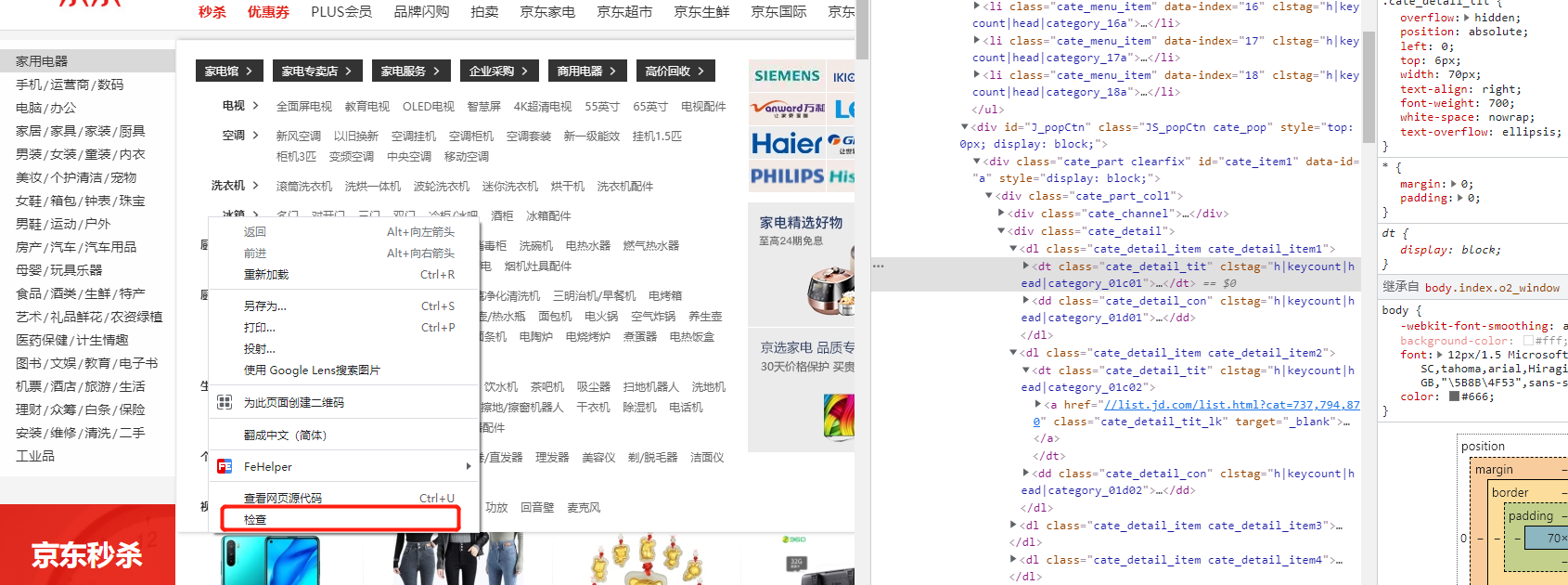
右键检查该弹框

-
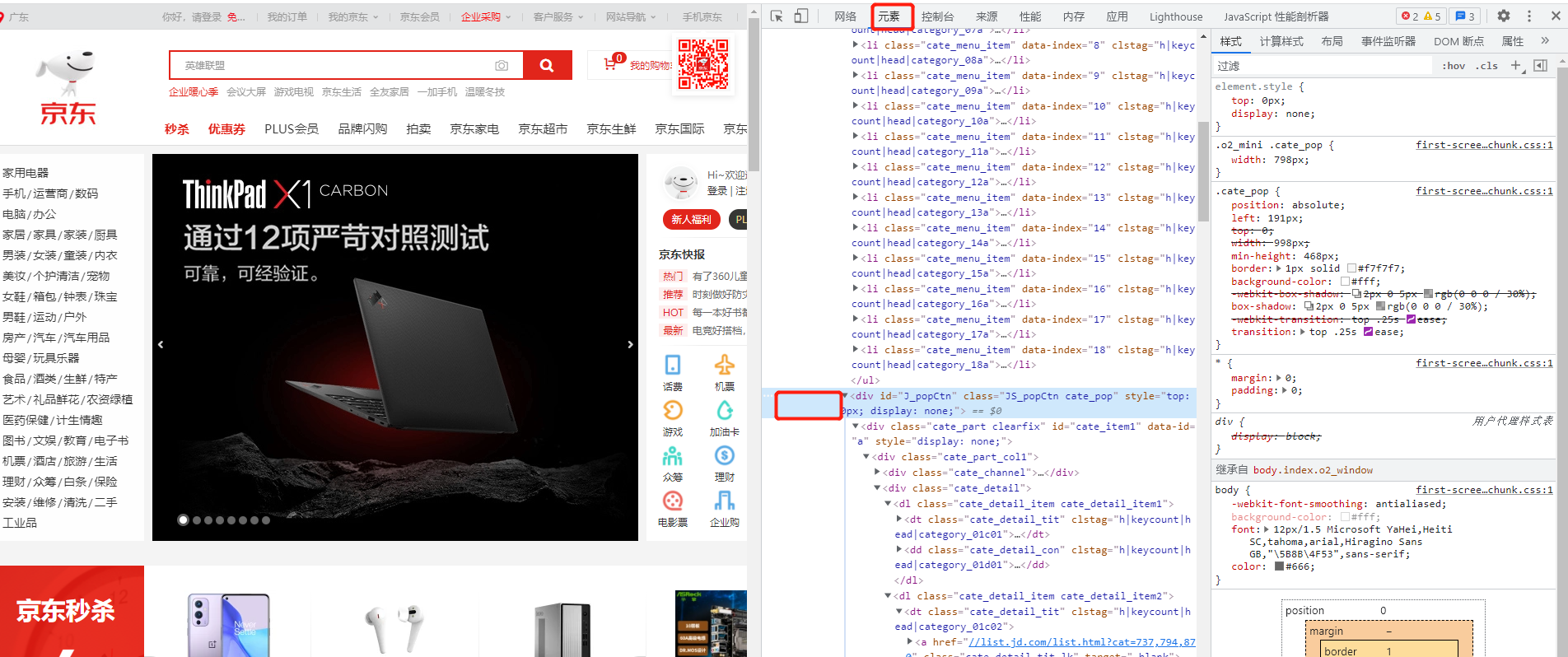
在元素选项卡下方选中该弹框的父级节点

-
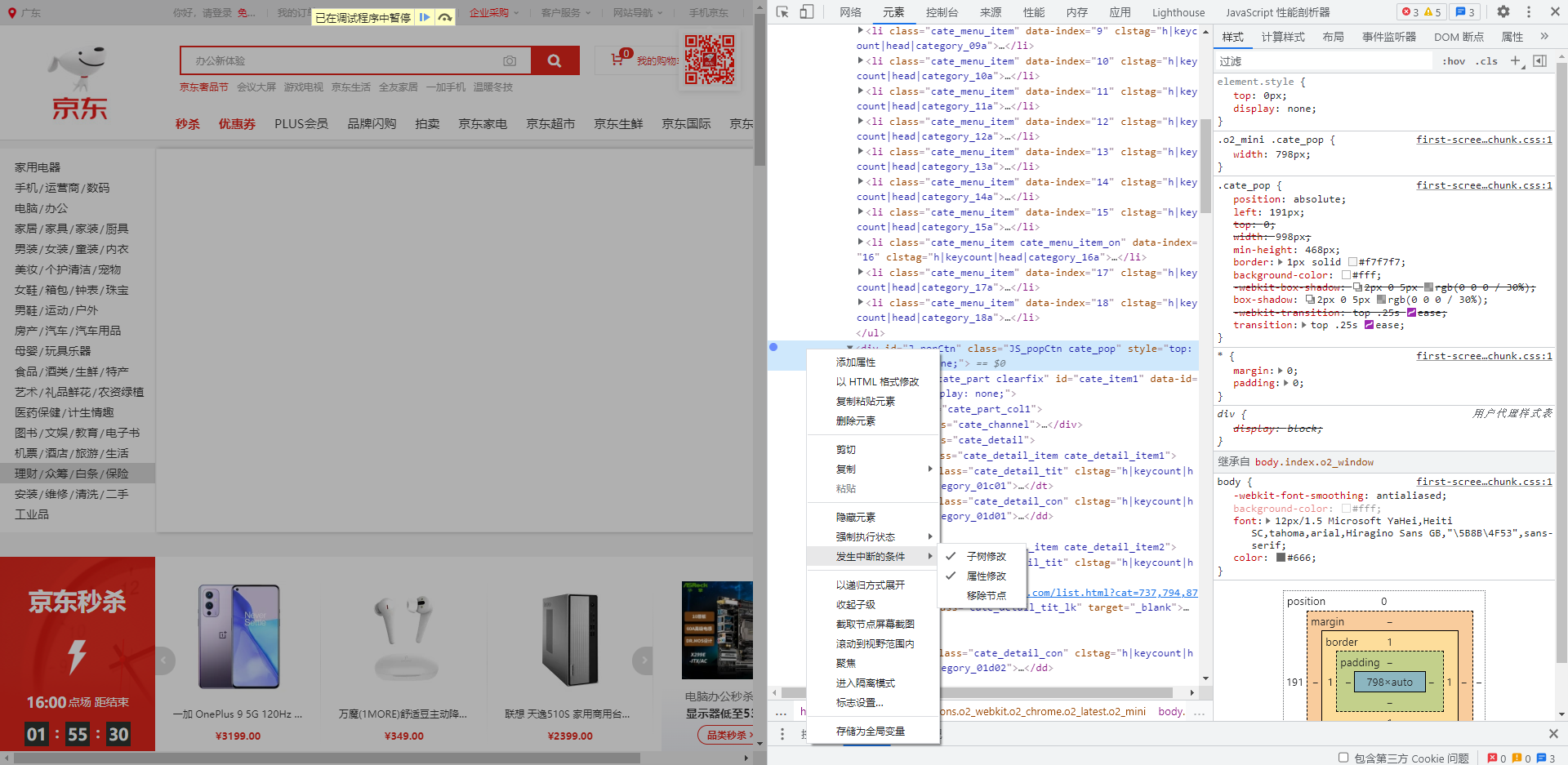
点击
...或者右键

选中 子树修改 和 属性修改 两个选项。
-
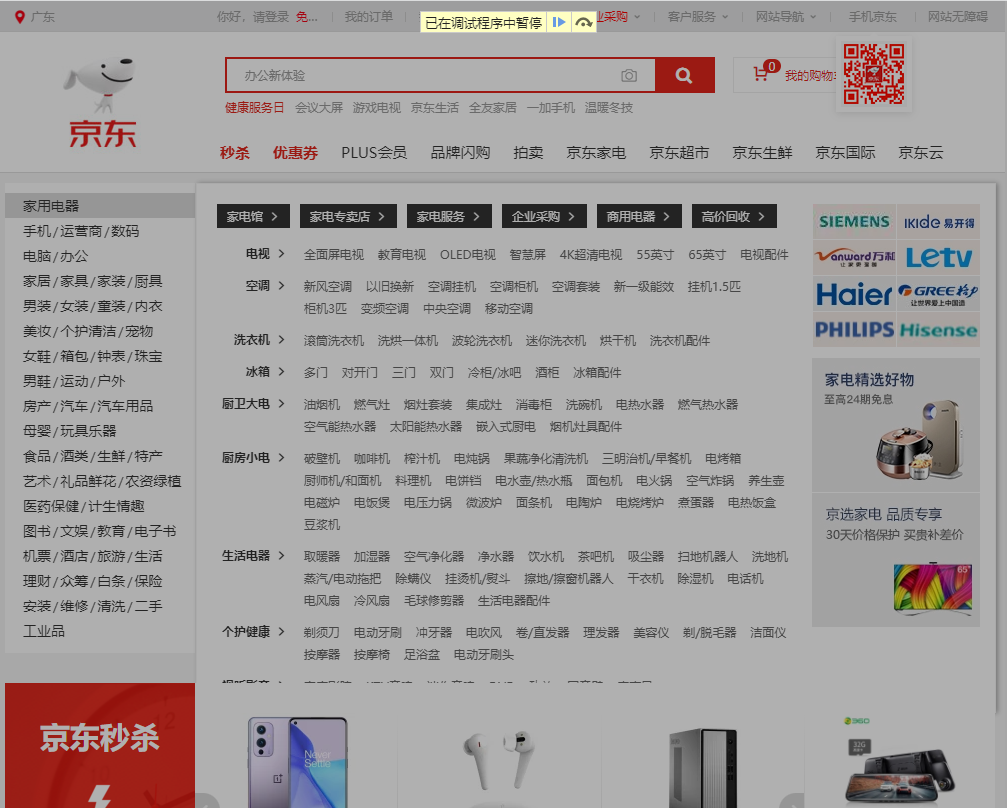
重新操作触发弹框显示
这个时候,界面会进入debugger状态

-
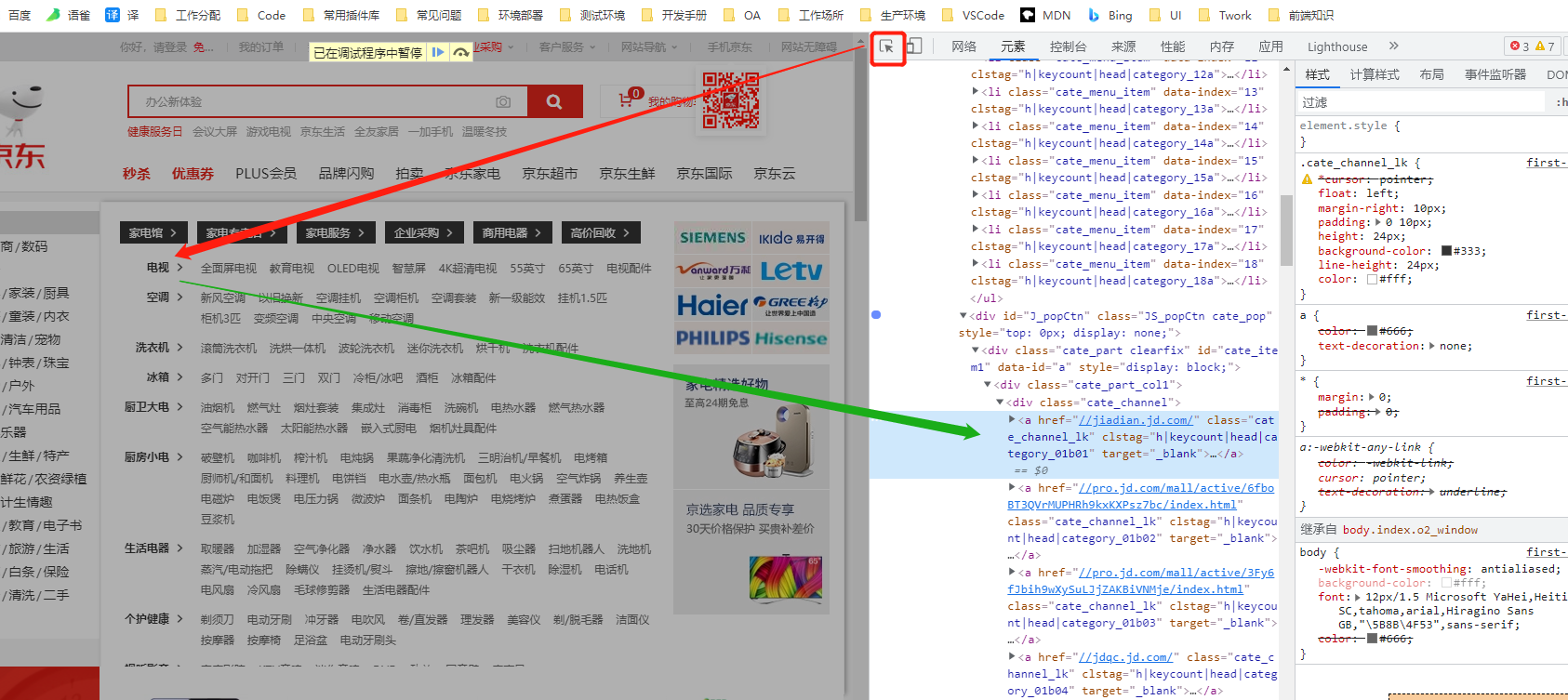
在开发者工具界面 点击选择元素按钮,选中我们想要调试的元素

这个时候可以看到。我们就可以调试动态元素了。
总结
该方法可以debugger的场景
- 节点属性的变化
- 子节点的变化
- 节点的移除
还包括 - hover
- active
- focus
...
快去体验下吧。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~