前端项目如何接入ESLint
ESLint介绍
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。在许多方面,它和 JSLint、JSHint 相似,除了少数的例外:
- ESLint 使用 Espree 解析 JavaScript。
- ESLint 使用 AST 去分析代码中的模式
- ESLint 是完全插件化的。每一个规则都是一个插件并且你可以在运行时添加更多的规则。
VueCli接入Eslint
执行 vue add eslint 选配既可
普通项目接入ESLint
ESLint只在开发阶段生效,生产环境不会去校验代码是否具有格式错误。所以是开发依赖。
- 创建项目模板
vue create stones1
手动创建一个不包含eslint的项目。我们自己手动添加eslint
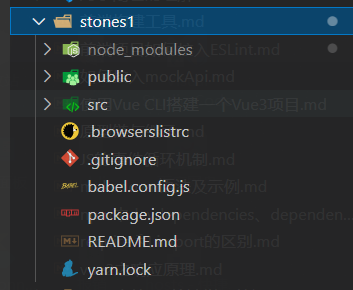
目录如下

执行
PS E:\DDD\Vue3CLI\stones1> yarn add -D eslint
PS E:\DDD\Vue3CLI\stones1> npx eslint --init
√ How would you like to use ESLint? · problems
√ What type of modules does your project use? · esm
√ Which framework does your project use? · vue
√ Does your project use TypeScript? · No / Yes
√ Where does your code run? · browser, node
√ What format do you want your config file to be in? · JavaScript
The config that you've selected requires the following dependencies:
eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest
√ Would you like to install them now with npm? · No / Yes
执行完成后,根目录下生成了一个.eslintrc.js文件,内容
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:vue/essential",
"plugin:@typescript-eslint/recommended"
],
"parserOptions": {
"ecmaVersion": 13,
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
"plugins": [
"vue",
"@typescript-eslint"
],
"rules": {
"no-console": "error"
}
};
这里使用npx 是因为我们没有使用全局安装
eslint,不能够直接使用eslint --init,使用npx能够帮我们找到./node_modules/.bin目录下的eslint
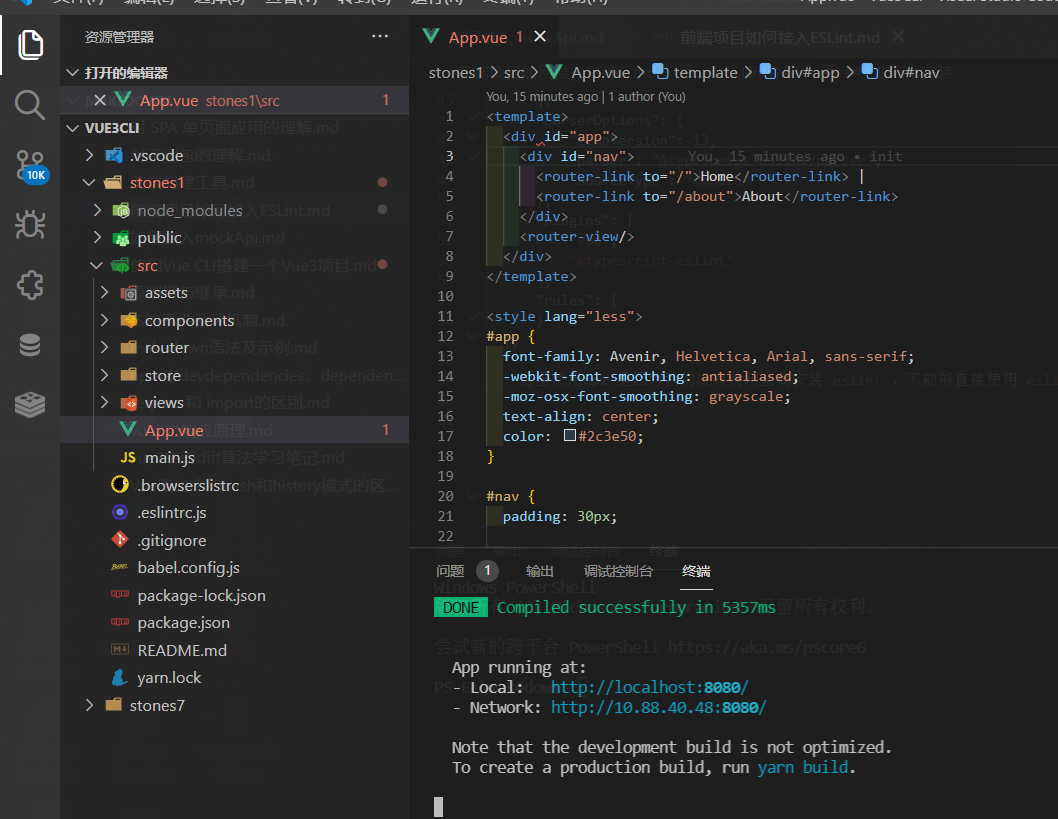
直接启动项目

发现并没有报错。咋回事呢。看下官方文档 发现需要执行eslint file指定文件才行尝试一下
PS E:\DDD\Vue3CLI\stones1> npx eslint src/App.vue
E:\DDD\Vue3CLI\stones1\src\App.vue
2:7 error Parsing error: '>' expected
✖ 1 problem (1 error, 0 warnings)
果然出现了校验的格式错误,那如何进行在开发时实时进行格式校验呢。
需要添加eslint-webpack-plugin来进行编译时检测语法
// vue.config.js
const ESLintPlugin = require('eslint-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [new ESLintPlugin({
extensions: ['js', 'vue']
})]
}
}
// Home.vue 添加测试代码
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<script>
export default {
created() {
console.log("asdcsadc")
}
}
</script>
// main.js 添加测试代码
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
let a = "123" // 添加未使用变量
启动服务
PS E:\DDD\Vue3CLI\stones1> yarn serve
yarn run v1.22.11
$ vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
ERROR Failed to compile with 1 error 下午3:26:15
E:\DDD\Vue3CLI\stones1\src\main.js
14:5 error 'a' is assigned a value but never used no-unused-vars
E:\DDD\Vue3CLI\stones1\src\views\About.vue
1:1 error Component name "About" should always be multi-word vue/multi-word-component-names
E:\DDD\Vue3CLI\stones1\src\views\Home.vue
13:9 error Component name "Home" should always be multi-word vue/multi-word-component-names
✖ 3 problems (3 errors, 0 warnings)
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
成功。剩下就是进行配置具体规则。可以参考Eslint官方网址
https://eslint.bootcss.com/docs/rules/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~