【插件笔记】两款短小精悍的滚动插件
2014-10-13 08:12 stoneniqiu 阅读(1537) 评论(2) 编辑 收藏 举报首页图片轮播,消息的滚动显示,栏目的滚动,总是有那么一两款滚动插件适合你。但今天分享的不是有花哨效果的轮播插件,而是两款平实好用的滚动插件。
FlexSlider
GitHub地址:https://github.com/woothemes/FlexSlider/
FlexSlider灵活性很好,无论是大图片的轮播还是多个栏目的滚动代码都很简洁。
首先引入文件:
<script src="~/Content/flexslider/jquery.flexslider-min.js"></script> <link href="~/Content/flexslider/flexslider.css" rel="stylesheet" />

<!-- slider--> <div class="flexslider"> <ul class="slides"> <li><img src="slider/lrgimg4.jpg" alt="" /> <div style="position: absolute; top:70px; left:45px;; width:70%; height:400px;"> <div class="slide_content_left"><h2>Cya, Mary!</h2></div> <div class="slide_desc_left">Hamburg, Germany( Photo <a href="http://www.cssmoban.com/">By Zanthia </a> )</div> </div> </li>
//......
</ul> </div>
需要注意的就是ul的class要带有slides,外围的div class包含flexslider.其他可以自己定义
$('.flexslider').flexslider({
animation: "slide",
controlNav: false,
directionNav: true,// 显示的是两次的导航键 prev&next
slideshowSpeed: 10000
});
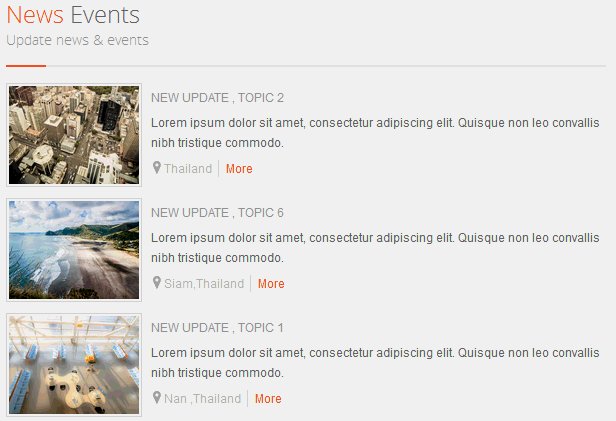
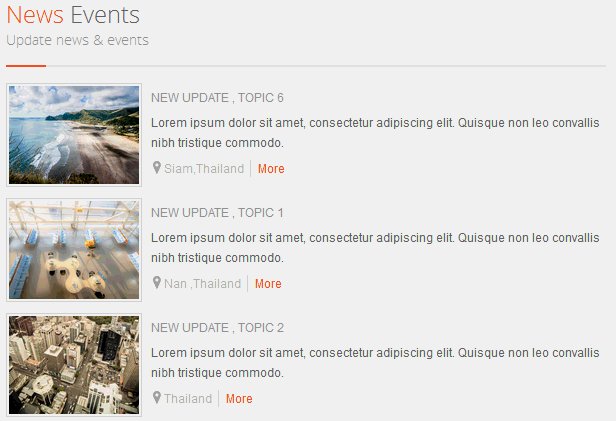
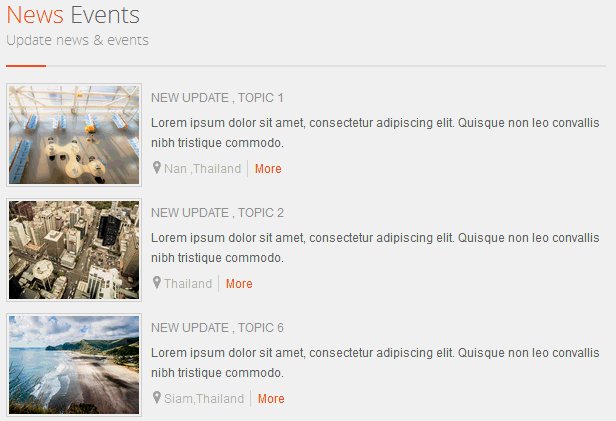
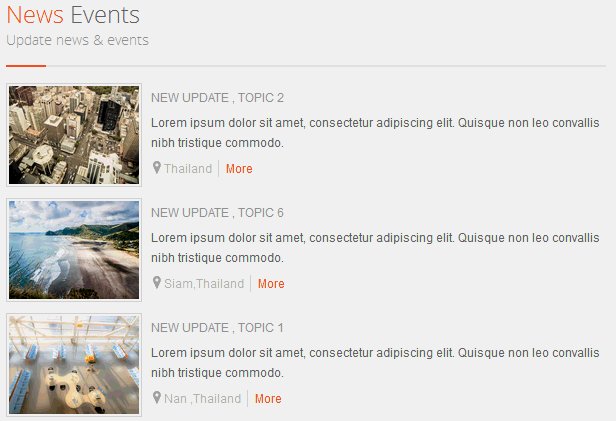
有时候需要滚动多项目。比如

那在MVC中:
<div class="station "><h2><img src="../../Content/FireImg/station.png" alt="" /> 安全加油站/Security stations</h2> </div> <div class="carousel_box row" style="position: relative;padding-left: 20px;"> @Html.Action("SecurityStation") </div>
我们定义一个li 最多包含2个元素。
@model IEnumerable<FireControl.Models.Article> @{ var i = 0; var count = Model.Count(); } <ul class="bul slides"> @foreach (var item in Model) { if (i % 2 == 0) { @Html.Raw("<li>") } i++; <div class="span6"> <div class="span6"> <div><strong>@item.Title</strong></div> <a href="@Url.Action("Detail",new{aid=item.Id})"> @Html.Raw(item.Content) </a> </div> <div class="span6"> <a class="ulink" href="@Url.Action("Detail",new{aid=item.Id})"> <img src="@item.ImgUrl" alt="@item.Title" /> </a> </div> </div> if (i%2 == 0 || i == count) { @Html.Raw("</li>") } } </ul>
同样,ul 需要带有class slides 外围div class带有 carousel_box 即可。脚本代码几乎同上,只是将导航栏放到了下面。
$('.carousel_box').flexslider({
animation: "slide",
controlNav: true,
directionNav: false,
slideshowSpeed: 5000
});
官网 http://flexslider.woothemes.com/ 有更详细的说明
jquery.vticker-min.js
这款插件更简单,就是一个2kb的js文件,主要是用来做向上滚动,用来更新消息很方便。
下载地址:http://pan.baidu.com/s/1hquxKmo

git 有点不流畅,滚动都是到位的。
<div id="news_update"> <ul class="mesul"> @foreach (var item in Model) { <li><a class="ulink" href="@Url.Action("Detail", "Press", new { id = item.Id })"> @item.Title</a> </li> } </ul> </div>
$('#news_update').vTicker({
speed: 1000,
pause: 5000,
animation: 'fade',
mousePause: true,
showItems: 1,
height: 23
});
一个li一个单位。脚本参数也很直观,速度,停留时间,效果,显示数目,高度。非常方便。
特此分享,希望对你有帮助。

书山有路群:452450927






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义