EasyUi控件Datagrid
很久没有打开我的博客园,刚刚大概扫了一眼我之前写的笔记,关于Devexpress那篇居然有四千多的浏览记录,不知道对浏览过的博友有没有起到一点点作用。当然我写笔记仅仅只是给自己留个记忆,如果歪打正着帮助了您,那是很欣慰的啊!哈哈……今天又来做笔记了!
最近手头有个web项目需要用到第三方控件(EasyUi),用第三方控件做出来的效果毕竟比原生态的要稍微好看那么一点,该项目中有个需求,需要在数据列表中直接编辑数据保存,行话叫做行内编辑。
在讲行内编辑之前,我们需要先了解如何使用EasyUi创建一个DataGrid,当然方式有很多(1.easyui.js,或者直接html代码加easyui的Style),我采用的是JS的方式:
一、使用Js创建DataGrid

上面是效果图,
Html代码如下:在页面定义一个table

1 <!--数据展示 --> 2 <div> 3 <table id="DataGridInbound"></table> 4 </div>
Js代码如下:
有几个我自己认为比较重要的属性在此标记下
url:这里是datagrid获取数据集的地址,就是你的Action,需要注意的是,你的Action需要返回Json格式的数据。
pagination:设置datagrid是否分页显示
queryParams:你的查询条件参数
formatter:格式化,在日期列用到了,EasyUi的datagrid显示日期如果不格式话,日期会乱显示
这些属性在EasyUi的官网都有详细介绍,我就不深入解释了。

1 $("#DataGridInbound").datagrid({ 2 title: '入库详情', 3 idField: 'Id', 4 rownumbers: 'true', 5 url: '/Inbound/GetPageInboundGoodsDetail', 6 pagination: true,//表示在datagrid设置分页 7 rownumbers: true, 8 singleSelect: true, 9 striped: true, 10 nowrap: true, 11 collapsible: true, 12 fitColumns: true, 13 remoteSort: false, 14 loadMsg: "正在努力加载数据,请稍后...", 15 queryParams: { ProductName: "", Status: "",SqNo:"" }, 16 onLoadSuccess: function (data) { 17 if (data.total == 0) { 18 var body = $(this).data().datagrid.dc.body2; 19 body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>'); 20 $(this).closest('div.datagrid-wrap').find('div.datagrid-pager').hide(); 21 } 22 //如果通过调用reload方法重新加载数据有数据时显示出分页导航容器 23 else $(this).closest('div.datagrid-wrap').find('div.datagrid-pager').show(); 24 }, 25 columns: [[ 26 { field: 'ck', checkbox: true }, 27 { field: 'Id', hidden: 'true' }, 28 { field: 'InBoundId', hidden: 'true' }, 29 { field: 'ProductId', hidden: 'true' }, 30 { field: 'ProductTypeId', hidden: 'true' }, 31 { field: 'SqNo', title: '入库参考号', width: '100', align: 'left', sortable: true }, 32 { 33 field: 'Status', title: '状态', width: '100', align: 'left', sortable: true, 34 formatter: function (value, index, row) { 35 if (value == "1") { 36 return '<span style="color:green;">已入库</span>'; 37 } 38 else if (value == "-1") { 39 return '<span style="color:#FFA54F;">待入库</span>'; 40 } 41 } 42 }, 43 { 44 field: 'InboundDate', title: '入库日期', width: '100', align: 'left', sortable: true, 45 formatter: function (date) { 46 var pa = /.*\((.*)\)/; 47 var unixtime = date.match(pa)[1].substring(0, 10); //通过正则表达式来获取到时间戳的字符串 48 return getTime(unixtime); 49 } 50 }, 51 { field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true }, 52 { field: 'ProductType', title: '产品类型', width: '100', align: 'left', sortable: true }, 53 { field: 'Num', title: '数量', width: '100', align: 'left', sortable: true }, 54 { field: 'Storage', title: '所属仓库', width: '100', align: 'left', sortable: true }, 55 { field: 'CompanyCode', title: '所属公司', width: '100', align: 'left', sortable: true }, 56 { field: 'CreateBy', title: '操作人', width: '100', align: 'left', sortable: true }, 57 ]], 58 });
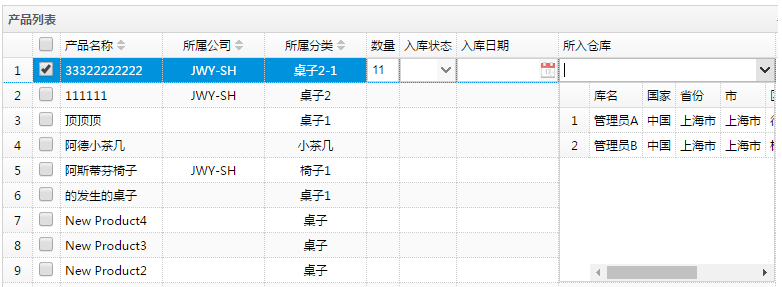
二、今天的重点,DataGrid行内编辑

如上效果图,我们在DataGrid行内直接变数据
Js代码如下:
如何实现行内编辑,需要在你所编辑的单元格中加入editor属性,editor属性有个type(他支持很多控件类型,可以到官网查看)就是编辑的控件类型。
比如说,上图中“入库状态”,首先我们定义数据源,json格式是重点。

var InboundStatus = [{ "value": "1", "text": "入库" }, { "value": "-1", "text": "待入库" }];
然后需要格式转换函数,不然你选择的时候只会显示value值,不是显示文本值。代码如下:

function unitformatter(value, rowData, rowIndex) { if (value == 0) { return; } for (var i = 0; i < InboundStatus.length; i++) { if (InboundStatus[i].value == value) { return InboundStatus[i].text; } } }
如何把数据源绑定到DataGrid列中,代码如下:
formatter:使用我们前面定义的转换格式函数。
options:中的data就是我们定义的数据源。
valueField:选中后的value值,不用详细解释了吧
textField:选中后显示的值,文本值。
type:combobox,就是下拉选项的样式。

{ field: 'Status', title: '入库状态', formatter: unitformatter, editor: { type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" } } }, //这部分代码请结合下面的创建Grid的Js代码查看。

$("#dataGrid").datagrid({
title: "产品列表",
idField: 'ProductID',
treeField: 'ProductName',
onClickCell: onClickCell,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
sortOrder: "desc",
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: false,
loadMsg: "正在努力加载数据,请稍后...",
url: "/Inbound/GetProductPage",
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('div.datagrid-wrap').find('div.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('div.datagrid-wrap').find('div.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'ProductID', title: '产品ID', hidden: true },
{ field: 'CategoryID', title: '分类ID', hidden: true },
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'center', sortable: true },
{ field: 'CategoryName', title: '所属分类', width: '100', align: 'center', sortable: true },
{ field: 'Num', title: '数量', editor: 'numberbox' },
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
{
field: 'InDate', title: '入库日期', width: '100', editor: {
type: 'datebox'
}
},
{
field: 'Storage', width: '100', title: '所入仓库',
formatter: function (value, row) {
return row.Storage || value;
},
editor: {
type: 'combogrid', options: {
//url: '/Storage/GetAllStorage',
//url:'/Product/GetAllCustomerAddress',
rownumbers: true,
data: $.extend(true, [], sdata),
idField: 'AddressID',
textField: 'Name',
columns: [[
{ field: 'AddressID', hidden: true },
{ field: 'Name', title: '库名' },
{ field: 'Country', title: '国家' },
{ field: 'Province', title: '省份' },
{ field: 'City', title: '市' },
{ field: 'Area', title: '区' },
{ field: 'Address', title: '详细地址' },
]],
loadFilter: function (sdata) {
if ($.isArray(sdata)) {
sdata = {
total: sdata.length,
rows: sdata
}
}
return sdata;
},
}
}
}
]],
onBeginEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', { AddressID: row.AddressID, Name: row.Name });
},
onEndEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
row.Storage = $(ed.target).combogrid('getText');
},
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}
});
三、重头戏,也是我遇到的问题。
描述:我在datagrid中添加了下拉datagrid控件,当我第一次选中后,如果在去点击datagrid行,选中的下拉datagrid控件的值会被刷掉,这个问题确实困扰我很久,不过后来处理了,那种感觉也是无比的爽啊!

如上效果图,“所入仓库”一列,下拉是个datagrid,他的专业词汇叫“Combogird”。就是这个玩意第一次选中没问题,第二次点击会把第一次选中的值刷掉。这也是一开始我对EasyUi的一个OnClickRow事件不了解。
先来上我之前的错误代码:

onClickRow: function (index, row) {//getEditor var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' }); $(ed.target).combogrid('setValue', row.Name); } } }
大家伙一定很苦恼这个row.Name是个什么玩意?what?其实我一开始也不知道,因为这个是错误代码,我是病急乱投医,胡乱写的,哈哈,也不是胡乱写啦,因为我的下拉grid中有个字段是Name,然而我把他混淆了,此row是指你点击的datagrid的row,而不是你数据源的row。我也是不断调试Js看出来的端倪。我点击datagrid的时候,代码跳入OnClickRow事件中,有句代码:“var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });”,然后发现ed为null, Js抛异常,但是界面看不出来,只是把选中的数据刷掉了。找到问题后,还是不确定,代码修改完,再运行,正常显示,也不刷掉我选中的值。
正确代码如下:

onClickRow: function (index, row) {//getEditor var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' }); if (ed != undefined) { var s = row.Storage; for (var i = 0; i < sdata.length; i++) { if (s == sdata[i].Name) { $(ed.target).combogrid('setValue', sdata[i].AddressID); } } } }
一下是下拉Grid的数据源

function synchroAjaxByUrl(url) { var temp; $.ajax({ url: url, async: false, type: 'get', dataType: "json", success: function (data) { temp = data; } }); return temp; } var sdata = synchroAjaxByUrl('/Product/GetAllCustomerAddress');
问题记下来,仅供参考。


