2.内层元素设置浮动,外层元素不设置浮动和高度,内层元素不能撑开外层元素高度问题
<style>
.par {
border: 5px solid #fcc;
width: 300px;
/*height:110px; 注意这里给外层元素设置相应高度,外层元素会包裹内层元素,并占用文档流*/
/*float:left; 或者给外层元素设置浮动,外层元素也会包裹内层元素,但不会占用文档流空间*/
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
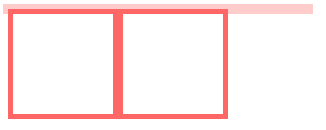
---上边代码显示页面(内层元素不能撑开外部元素)

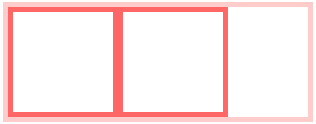
---上边给出了2种解决方案,第一种方案,外层元素设置高度,写死了,如果内部元素高度发生变化,外层层元素写死了,不太好。第二种解决方案,会脱离文档流也不太好。最好的解决方案(为外层元素加overflow属性):.par { overflow: hidden; } //清除内部浮动,外层元素par在计算高度时,par内部的浮动元素child也会参与计算。

解释为什么:overflow:hidden撑起float的元素高度
BFC(块级排版上下文)的定义:
BFC是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC的规则(只列出需要的):
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
- 计算BFC的高度时,浮动元素也参与计算。
哪些元素会产生BFC(只列出需要的):
- overflow不为visible
参考:https://www.cnblogs.com/feichengwulai/articles/4687579.html
参考知乎:https://www.zhihu.com/question/30938856/answer/324582230




