javascript 函数
作用:为避免代码的重复。
-
样式:
样式一:function name(x){ return ;}
样式二:var name = function (x){ return ;}; -
如果没有return执行完函数后也会有结果,不过结果是undefined。
-
arguments 它只在函数内部起作用,并且永远指向当前函数的调用者传入的参数。
function foo(x) { console.log(x); for (var i = 0; i < arguments.length; i++) { console.log(arguments[i]); // 10, 20, 30 } } foo(10, 20, 30);
可获得调用者传入的所有参数,即使 函数没有无定义参数。eg:function foo(){
判断传入参数的个数。 -
rest参数 function foo(a,b...rest){ ,rest参数只能写咋i最后,前面用
...标识,从运行结果可知,传入的参数先绑定a,b,多余的参数以数组形式交给变量rest。function sum(...rest) { var sum=0; rest.forEach(function(element){ sum+=element;}) return sum; } -
return 不能分行,否则无法执行命令。
-
变量作用域: A变量在函数内部申明,外部不可用。
B 不同函数内部变量互相独立。
C 内部函数可访问外部函数的变量,反过来则不行。
D javascript函数查找变量是由内到外,如果在内外函数变量重名,则内部函数 “屏蔽”外部函数变量。 -
变量提升 遵守“在函数内部首先申明所有变量”这一原则。
-
全局作用域 不在任何函数内定义的变量就具有全局作用域。 window 是默认的全局对象。全局作用域的变量实际上被绑定到window的一个属性。
-
名字空间 javascript问卷如果使用了相同的全局变量过重定义了相同名字的顶层函数,都会造成命名冲突。所以减少冲突的方法就是所有函数和变量绑定到一个全局变量上。
-
常量 申明一个常量,我们通常用大写的变量来表示一个常量,并且不能修改它的值:
var PI = 3.14; -
方法 this(特殊变量) 始终指向当前变量。
-
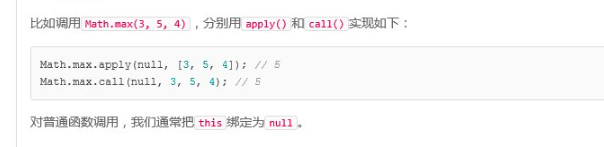
apply

-
apply()和call()区别:
2. apply()把参数打包成array再传入;
3. call()把参数按顺序传入;