Bootstrap学习第一天
听说bootstrap很火,页面做的非常好看,今天我决定开始学习bootstrap。
bootstrap是一种响应式前端技术,可以用于构建适应多种设备的网站页面,当页面尺寸变化时会根据变化的尺寸适应设备屏幕的大小。 注意
1.bootstrap必须是HTML5的网页
2.bootstrap中的动态效果都基于jquery库。
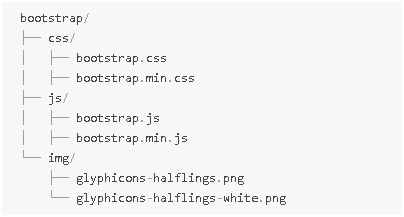
文件目录结构:

CSS文件目录下还有一个文件bootstrap-responsive.css也有对应的压缩版本;
第一个bootstrap案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap, from Twitter</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="bootstrap/css/bootstrap.css" rel="stylesheet">
<style>
body {
padding-top: 60px; <
}
</style>
<link href="bootstrap/css/bootstrap-responsive.css" rel="stylesheet">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="#">我的笔记</a>
<div class="nav-collapse collapse">
<ul class="nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#about">关于</a></li>
<li><a href="#contact">内容</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="container">
<h1>这是一个Bootstrap的测试页</h1>
<p>学习bootstrap第一天.<br>bootstrap是一种响应式前端技术,可以用于构建适应多种设备的网站页面,当页面尺寸变化时会根据变化的尺寸适应设备屏幕的大小。
注意<br>
1.bootstrap必须是HTML5的网页<br>
2.bootstrap中的动态效果都基于jquery库。</p>
</div>
<script src="bootstrap/js/jquery.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</body>
</html>
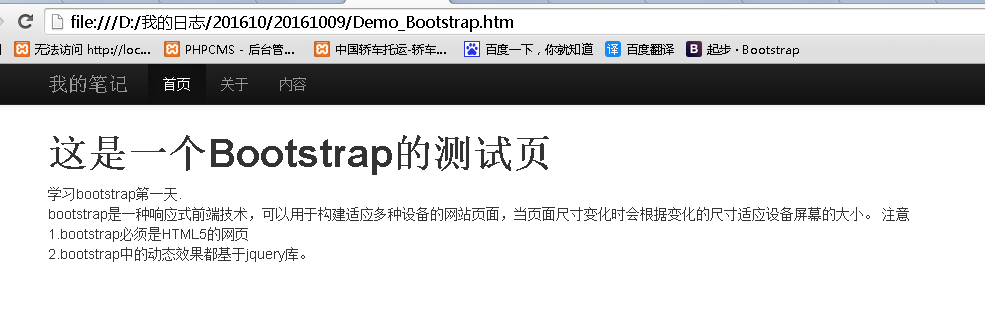
正常的页面:

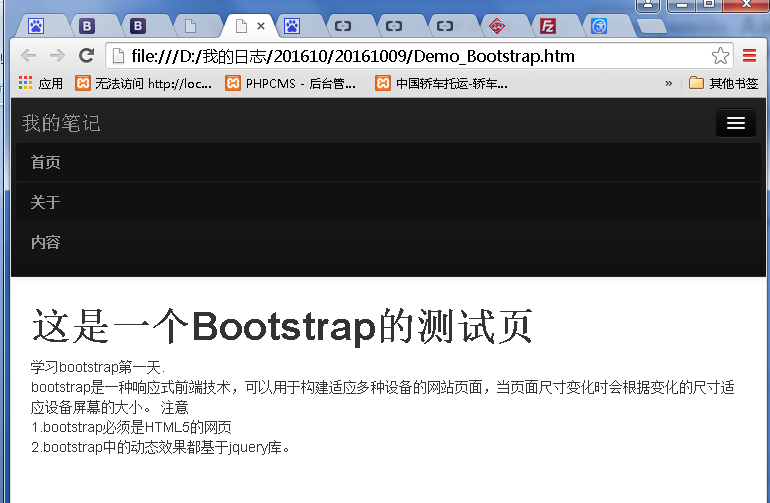
缩小后的页面: