【笔记】vue-cli 打包后路径问题出错的解决方法
几天之前打包自己的vue 项目上传到远程服务器上面 但是遇到了如下几个问题:
1. 线上浏览页面时是空白页面
2. 打包后资源文件(js, css 文件)引用的路径不正确
3. 开发环境中使用到的如:组件内部css 的背景图路径,通过 computed 属性计算返回的图片路径不正确问题
于是在网上参考了两篇文章便逐一解决了:
https://www.cnblogs.com/moqiutao/p/7496718.html
http://blog.csdn.net/obkoro1/article/details/78190387
关于空白页面的问题,原因是 vue-router model 设置了 history 模式,解决方法有两个:
1、把model 改成 hash(直接删掉model 项即可)
2、设置baseUrl
然后是资源引用问题:
其实主要的还是webpack 配置的问题:
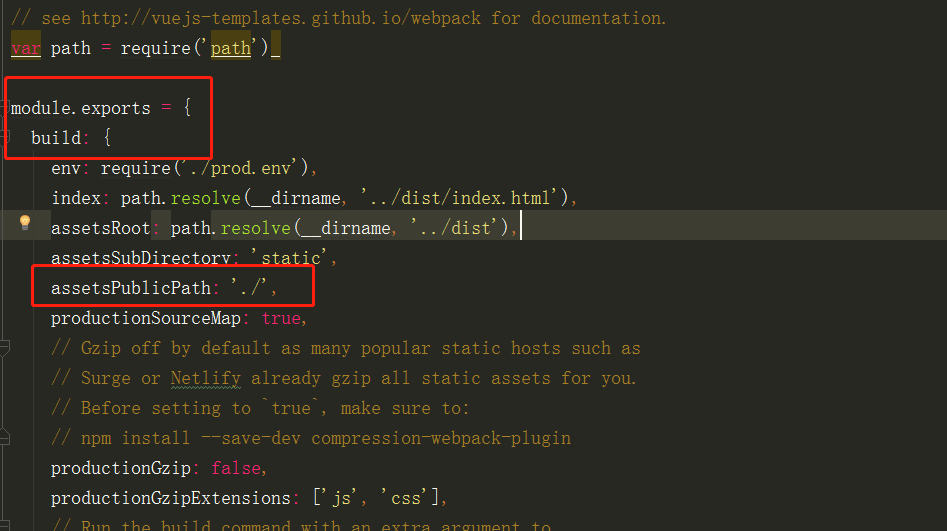
其一:要设置 prod.env.js 的如下配置

因为打包后的html 文件引用资源的路径 是 /static/js/xxxx 这样的,当在线上服务器中,这样的路径会变成请求服务器根目录下的static 目录下的文件,这样是不对的 因为通常前端页面的资源都会放在一个目录下,所以资源引用当然会出错。改变这个之后,资源路径就会变成 ./static/js/xxxx 这样就会请求前端目录里面的资源了
其二:要设置 utils.js 文件里面的配置,如下:

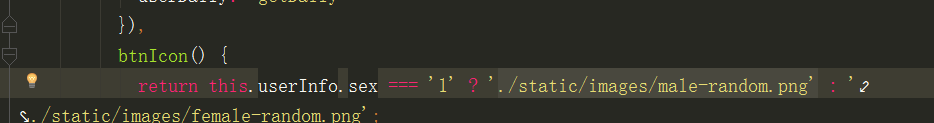
有时候,我们需要在不同的情况输出不同的图片 那么我们就需要用到 computed 属性按照情况返回不同的图片路径,但是这样存在一个问题:
我们在开发环境中输出的图片路径是以 App.vue 作参照物的,所以这样写没有问题(这个说法未必正确)

但是打包后这样写会访问打包目录下js 目录下的 static/images/xxxx 的文件,这样就造成了路径错误了,按照上面的配置设置就没问题了,具体的原理有待研究



