【笔记】css浮动的一些个人见解
看《css 权威指南》已经有差不多两个月时间了,正好最近读到浮动这一章写一写个人对立面的概念的一些见解吧。
说之前还真不得不说这本书卖之前以为会说得通俗易懂读后才发现其实有些概念从文意上理解真的很难而且读起来很绕,所以我想我必须要用一些自己的理解句法去解释这些概念。 好吧,下面干活
浮动的基本常识我不作介绍了,下面用书上面的原句和自己的理解加上实例去解释一下吧,如果有什么错误还请指出无尽感激!
首先这本书介绍浮动的开始说了这样一句话:
原话:浮动元素的包含快是其最近的的块级祖先元素
我的理解:不要被 “祖先” 这个词骗到,浮动元素的包含块其实就是它的父元素
另外,书上也说了一个颇为重要的概念,浮动元素会自动变成一个类似块级的元素,即便是行内元素页是一样。为什么会说成类似一个块级元素,举个例子行内元素在不变为浮动元素前其设置的 margin 只有 left 和 right 是可取的,而变成浮动元素后它的 margin 值可以为上下左右了,但它本身还是行内元素不会独占一行。也就是说虽然他有着块级元素的外表但它却有着不可被外貌改变的自身性质。而他的这些行为都是因为浮动使他有了一个块级框而赋予的。
下面是一系列的浮动特定规则:
一、
原话:浮动元素的 左 / 右 外边界不能超出其包含快的 左 / 右 内边界
我的理解:浮动元素左右位置极限是其父元素的内边距,怎么也不会超出其父元素的外边距(如果将其设置赋值的 margin 值就要另当别论)
实例:
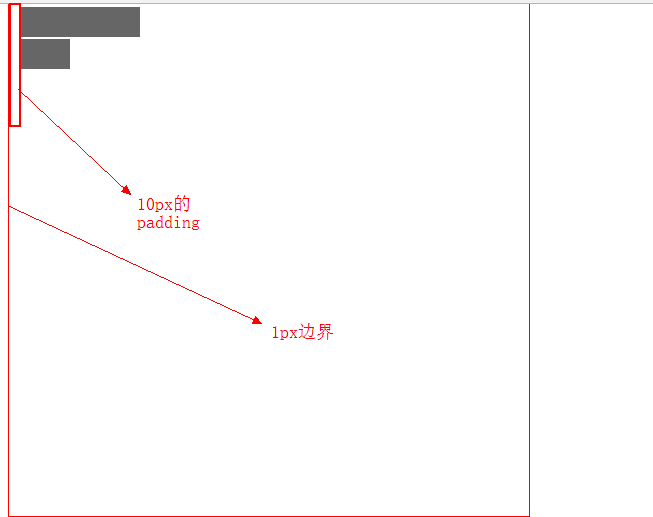
.wrap{ padding: 10px; width: 500px; height: 500px; border: 1px solid red; } .wrap .float-1{ width: 120px; height: 30px; background-color: #666; border: 1px solid #fff; } .wrap .float-2{ float: left; width: 50px; height: 30px; background-color: #666; border: 1px solid #fff; } <div class="wrap"> <div class="float-1"></div> <span class="float-2"></span> </div>

上例显示红色边框为浮动元素的父元素,两个灰色的的是浮动元素,有趣的是这两个元素虽然往同一个方向浮动但是最后一个浮动元素却在第一个浮动元素下面,那是因为第一个浮动元素是一个块级元素的缘故它独占了一行所以第二个元素便换行了,如果第一个浮动元素设置了宽度或改变display 则第二个元素不会换行
二、
原话:浮动元素的 左 / 右外边界必须是原文档中之前出现的浮动元素的 右 / 左 外边界,除非后出现的浮动元素的顶端在先出现浮动元素的低端下。
自己的理解:这句话的意思是,下一个浮动元素会紧贴着上一个浮动元素的 右 / 左边界,如果同时向左浮动,那下一个浮动元素就会紧贴上一个浮动元素的右外边界,反之亦然~,如果下一个浮动元素因为某些原因(margin 的影响,宽度与其他浮动元素相加超出父元素的宽度)被挤下了下一行,那它的 左 / 右外边界就会紧贴父元素的 左 / 右 内边距
这里没有实例...... 因为平常接触的浮动就是这样 ^_^
三、
原话:左浮动元素的右外边界不会再其右边的右浮动元素的左外边界的右边。一个右浮动元素的左外边界不会再其左边任何左浮动元素的右外边界的左边。
自己的理解:很绕啊!!!这句话我看了起码三遍,然后索性自己敲一遍看效果,于是发现其实这句话的表达意思是两个浮动方向相反的元素是怎样都不会接触在一起的。如果两个元素的宽度相加小于父元素的宽度,那么他们之间就会留下空白分开他们。如果两个元素的宽度相加等于或大于父元素的宽度那么右浮动的元素肯定会被挤到下一行了
实例:
* 当两个元素宽度相加超出父元素宽度
.wrap{ width: 500px; height: 500px; border: 1px solid red; } .wrap .float-1{
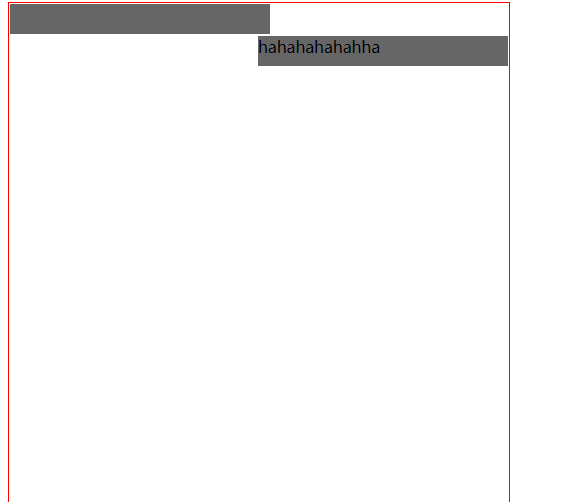
float: left; width: 260px; height: 30px; background-color: #666; border: 1px solid #fff; } .wrap .float-2{ float: right; width: 250px; height: 30px; background-color: #666; border: 1px solid #fff; } <div class="wrap"> <div class="float-1"></div> <div class="float-2">hahahahahahha</div> </div>
效果:

*两个元素宽度相加小于父元素
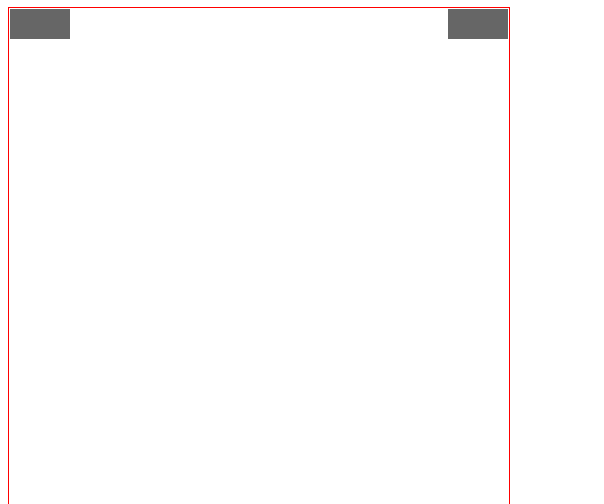
.wrap{ width: 500px; height: 500px; border: 1px solid red; } .wrap .float-1{ float: left; width: 250px; height: 30px; background-color: #666; border: 1px solid #fff; } .wrap .float-2{ float: right; width: 260px; height: 30px; background-color: #666; border: 1px solid #fff; } <div class="wrap"> <div class="float-1"></div> <div class="float-2"></div> </div>
效果:

四、
原话:一个浮动元素的顶端不能比其父元素的内顶端更高。如果一个浮动元素在两个合并外边距之间,放置这个浮动元素时就好像在两个元素之间有一个块级父元素。
我的理解:越来越绕了!好吧书上面将这句话分成了两部分,先说 “一个浮动元素的顶端不能比其父元素的内顶端更高” 这句。其实他的意思是浮动元素就限死在父元素的内边距里面了,无论上,下,左,右 都不不可以超出父元素的内边距。 第二部分:“如果一个浮动元素在两个合并外边距之间,放置这个浮动元素时就好像在两个元素之间有一个块级父元素”,这句一开始我也有点懵,书上也说出一个例子:假设有三个段落元素,中间的段落元素浮动那么中间这个段落就在自己所在的原来位置浮起来了,它的上位置不会超过自己原来所在的位置,而 左 / 右 位置不会超出父元素的 左 / 右 内边距。还是很懵对吧看下实例吧
实例:
.wrap{ width: 500px; height: 500px; border: 1px solid red; } .wrap .float-1{ height: 30px; background-color: #666; border: 1px solid #fff; } .wrap .float-2{ float: left; height: 50px; background-color: yellow; border: 1px solid #fff; } .wrap .float-3{ height: 80px; background-color: red; border: 1px solid #fff; } <div class="wrap"> <div class="float-1">我是第一个</div> <div class="float-2">我是中间的那个啦</div> <div class="float-3">我是第三个</div> </div>
效果:

其实这个效果也可以很简单地解释,因为中间的元素浮动了 脱离了文档流,所以导致了第三个元素侵占了他原来的位置,然后我们就会有一个错觉中间的元素被包含在第三个元素内了???? 其实不是,只不过是中间的那个元素在自己的原来文档位置上浮动了,它的上位置固然不会超过原来元素位置的上方位置
五、
原话:浮动元素的顶端不能比自前所有浮动元素或块级元素的顶端更高
我自己的理解:平时做练习项目也好,如果多个元素浮动同一个方向他们的顶部都是对齐的,所以这句话很好理解
六、
原话:如果文档中一个浮动元素之前出现另一个元素,浮动元素的顶端不能比包含该元素的所生成框的任何行框的顶端更高
我自己的理解:这里涉及到了行框的概念,借用书上面的例子也是很好理解,那就是当一个段落里面有一个img 有若干个span,当img 浮动的时候它的顶端始终不会超过该行框的高度,其实也可以理解成浮动元素不会超过父元素的顶端,因为img 在段落中,段落是他的父元素,因此他不会超过他父元素的顶端
实例:
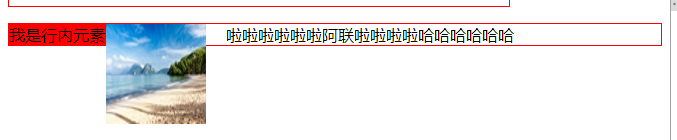
.float-paragraph{ border: 1px solid red; } .float-paragraph .inline{ float: left; background-color: red; } .float-paragraph .photo{ float: left; margin-left: -15px; margin-right: 20px; } <p class="float-paragraph">啦啦啦啦啦啦阿联啦啦啦啦哈哈哈哈哈哈<span class="inline">我是行内元素啊</span><img src="./images/fj3.jpg" class="photo"></p>
效果:

红色边框是父元素p 标签,可以看到图片在原来文档的位置,而且顶部没有超出父元素边框
七、
原话:左(或右)浮动元素的左边(右边)有另一个浮动元素,前者的右外边界不能在其包含块的右(左)边界的右边(左边)
自己的理解:其实书上也给出了通俗的解释,如果多个浮动元素的宽相加超过父元素的宽,那超出的那些浮动元素(或者叫不够放的浮动元素)则会被摆在下一行而不会超出其父元素
八、
原话:浮动元素必须尽可能高地放
自己的理解:书中说这条规则受第7条规则限制也就是上一条,如果所有的浮动元素宽度相加不超过父元素的宽度,那么他们将尽可能地往父元素的顶部靠近
九、
原话:左浮动元素必须向左可能远,右浮动元素必须向右尽可能远。位置越高就会向右或向左浮动得越远。
自己的理解:左浮动元素固然必须尽可能往左边靠啦,右浮动元素同理。位置越高表示元素在 html 结构中的位置,越靠前向他浮动方向越接近,后面的浮动元素就只能紧跟其后了
说完一大堆浮动的规则,那么再说说浮动的一些行为:
首先是浮动元素的重叠问题。
可以想象一下当一个浮动元素设置了负值的 margin 使其入超出了父元素而入侵了其他的元素那么会产生什么现象呢?
书上介绍了两个现象:
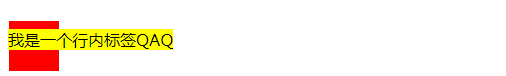
1、当被入侵的元素是一个行内元素,那么行内元素的内容,背景,边框都会覆盖掉入侵的浮动元素,效果如下:
.wrap-2{ border: 1px solid red; background-color: #ccc; } .inline{ line-height: 80px; background-color: #ff0; } .wrap-2 .float-1{ float: left; width: 50px; height: 50px; margin-top: -50px; background-color: red; } <span class="inline">我是一个行内标签QAQ</span> <div class="wrap-2"> <div class="float-1"></div> </div>
效果:

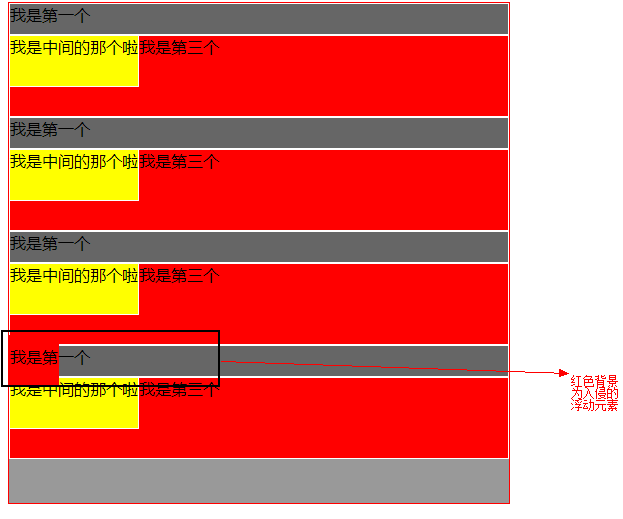
2、当被入侵的元素是一个块元素,那么行内元素的内容会覆盖掉入侵的浮动元素而背景,边框会被浮动元素覆盖,效果如下:
.wrap{ width: 500px; height: 500px; border: 1px solid red; background-color: #999; } .wrap .float-1{ height: 30px; background-color: #666; border: 1px solid #fff; } .wrap .float-2{ float: left; height: 50px; background-color: yellow; border: 1px solid #fff; } .wrap .float-3{ height: 80px; background-color: red; border: 1px solid #fff; } .wrap-2{ border: 1px solid red; background-color: #ccc; } .inline{ line-height: 80px; background-color: #ff0; } .wrap-2 .float-1{ float: left; width: 50px; height: 50px; margin-top: -50px; background-color: red; } <div class="wrap"> <div class="float-1">我是第一个</div> <div class="float-2">我是中间的那个啦</div> <div class="float-3">我是第三个</div> <div class="float-1">我是第一个</div> <div class="float-2">我是中间的那个啦</div> <div class="float-3">我是第三个</div> <div class="float-1">我是第一个</div> <div class="float-2">我是中间的那个啦</div> <div class="float-3">我是第三个</div> <div class="float-1">我是第一个</div> <div class="float-2">我是中间的那个啦</div> <div class="float-3">我是第三个</div> </div> <span class="inline">我是一个行内标签QAQ</span> <div class="wrap-2"> <div class="float-1"></div> </div>
效果:

可以看出,入侵的浮动元素遮挡住了灰色的div,而灰色div 的文本显示在了红色浮动元素上
最后一个关于浮动的是它的对抗者:clear
clear的属性有 both, left, right 它的作用是使用了 clear 属性的元素将会保证浮动元素不会在它的 左边,右边,或者左右两边出现,这分别对应着clear 的属性(clear: left; claer: right 和 clear: both)
**而且,使用了 clear 属性的元素,clear 属性会为他包裹一个清除区域所有浮动元素不得入侵这个清除区域,这个区域还保证了使用了它的元素会紧贴着浮动元素的底部,而这一个紧贴底部的效果是清除区域在元素上外边距之上增加额外间隔造成的,这个间隔不可能被改变!也就是说,你为一个设置了clear 属性的元素添加margin-top 属性将不会有任何效果。所以别傻乎乎的为一个设置了clear 属性的元素添加margin-top 去隔开浮动元素了,你应该选择为浮动元素添加margin-bottom 去达到这种效果
所以我们可以思考一下我们最常见的清除浮动的代码:
.wrap-2:after{ content: ''; display: block; clear: both; visiblity: hidden; height: 0; }
清除浮动的最终效果就是为了让父元素不会因为子元素的浮动而失去了高度,由上面的解释我们便能方便地理解为什么这个css 语句可以让父元素高度不丢失。核心的代码在于clear: both 因为它会为这个 after 伪类增加一个上外边距使其紧贴着浮动元素下面,而因为这么加了个外边距撑开了父元素的高度。你可以试试将这个伪类添加一下上边距发现是没效果的,伪类元素照样紧贴着浮动元素



