【实践】require.js + r.js 代码打包压缩初体验
第二个分享的是学校项目所接触到的新知识,代码压缩 + 代码打包
这次的项目用了require.js 这个插件做模块化管理的工具,所谓模块化就是在开发的过程中将功能划分成一个独立的模块,使代码可读性更强更容易维护,但是一个模块就是一个js 文件多个模块就会产生出多个js 文件,这对于日后项目上线是非常不利的,因为会对服务器发送多次请求拖慢页面加载速度,所以将多个模块打包以及压缩式很有必要的一件事情。
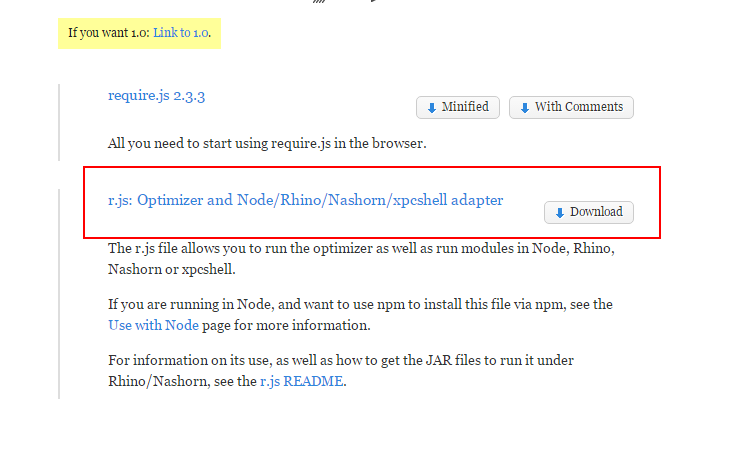
闲话不多说,首先要说的是 r.js 这个优化工具,下载可以在require.js 官网下载:http://requirejs.org/docs/download.html#rjs
大概是这个位置,点击download 即可

r.js 要通过node.js 去驱动,没有安装node.js 的童鞋还需要安装一个node.js
用 r.js 压缩代码 是需要一个js 文件作为它的配置文件的,告诉 r.js 你要压缩的模块 ,压缩后的文件存放在哪里以及各个模块之间的依赖,如果你在开发的时候用了 require.js 就不必再重新声明模块之间的依赖,省了一步功夫,我在开发过程中用了 require,js 所以下面这里只介绍在用了 require.js 前提下 r.js 压缩打包代码的方法
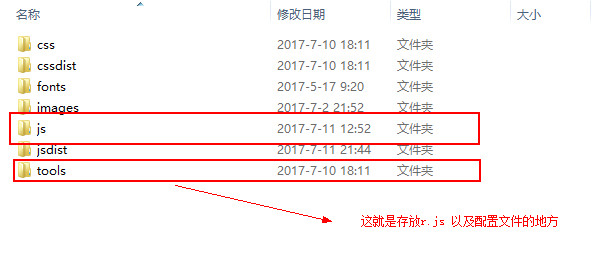
首先准备工作是下载一个 r.js ,在你的项目中创建一个文件夹最好和 js 文件的文件夹处在同级

展开 tools文件夹后是这样

现在我们先关注 build.js 这个文件,其余的稍后会介绍
build.js 就是r.js 的配置文件了,它长这样:

baseUrl: 指定要压缩文件的所存在的地方,这个路径我个人理解为相对于配置文件你的js 文件所在的位置,而我的js 文件与配置文件所在的文件夹同级所以 baseUrl的值为: "../js"
mainConfigFile: 这是require.js 所要加载的主入口文件(data-main 引用的文件) 它把所有模块的集中在里面调用可以说它依赖着所有模块文件。而在配置文件里,它起着至关重要的作用,所有它所依赖的模块都会根据它里面的依赖关系进行排列,r.js 通过这个main文件就会自动识别和它有关联的模块文件从而对各个模块进行压缩合并。如果你用的是 require.js 这个插件进行开发,写好这个配置 你的代码压缩工作就已经进行了一半了而不必重新去整理合并模块的依赖关系
name: 需要被压缩的文件名。上面已经说过main 文件是依赖着所有模块的文件,将它锁定为压缩合并的目标是必然的。
out: 输出压缩后的文件的保存路径。这里不仅包含压缩后的文件的路径以及要写明压缩后文件的文件名。
如果你的主文件中有一些第三方插件的语言文件,例如以下这个 (summernote 富文本编辑器插件中文语言插件):

可能就需要修改源代码的语言部分的代码了,否则运行时就会报错,这个解决办法也是本人的暂时的解决办法,如果有更好的解决办法还望能够提出。
至此整个配置流程便完成了,贴上配置文件的代码
({ baseUrl: '../js', mainConfigFile: "../js/personalPaegMain.js", name: "personalPaegMain", out: "../js/personalPage-built.js" })
接下来便是通过命令行进行压缩代码的最后一步程序
win + r 运行 cmd
进入你项目所在的盘符

输入cd 命令 进入到盘符下项目中 r.js 的配置文件的文件夹

然后输入如下命令

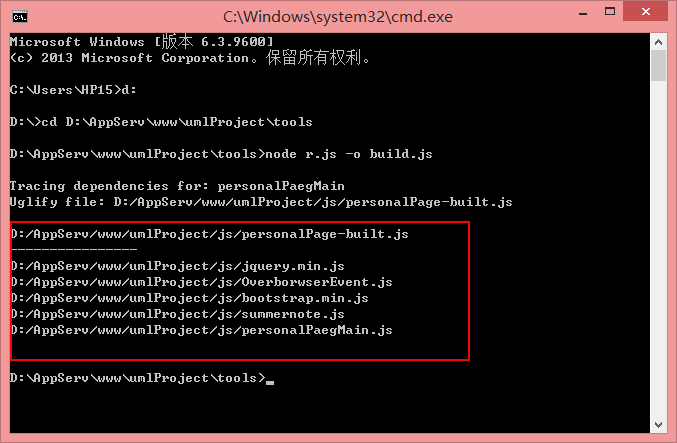
回车,执行压缩打包

完成后便可以看到所压缩的模块以及最后输出的优化文件位置,将require.js 的data-main 后面的值换成最后优化输出的文件名即可
对比:
没有压缩打包前,浏览器会把所有的模块都加载

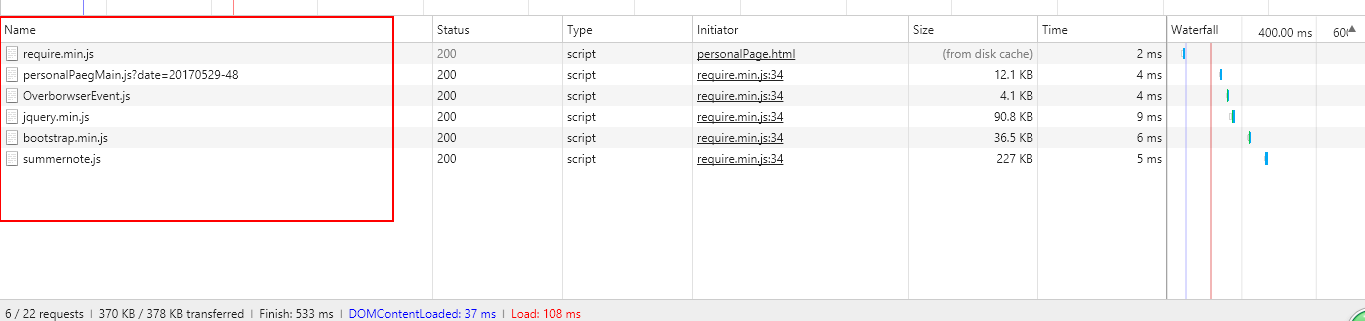
而压缩后

加载的文件只加载了 require.js 和 压缩后的文件,加载量减少了一大半
再说说压缩css 代码:
在上面可以看到压缩css 代码还需要增加一个 css 的文件用作导入所需要压缩的css 代码,配置文件如下

将你所需要合并的css 文件用 @import url(....) 来导入
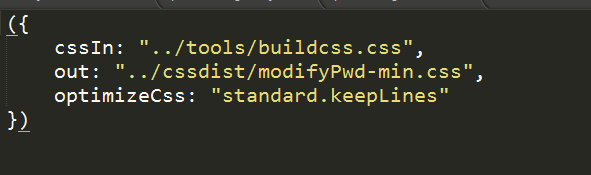
下面是压缩css 代码的js 配置文件

cssIn: 是上面所说的css 导入文件
out: 压缩后的css 代码输出的位置
optimizeCss: 压缩css 代码的方式。这里我选择了保持换行,因为某些浏览器可能识别不了不换行的某些css 代码
贴上压缩css 配置文件的代码
@import url(../css/normal.css);
@import url(../css/modifypwd.css);
({ cssIn: "../tools/buildcss.css", out: "../cssdist/modifyPwd-min.css", optimizeCss: "standard.keepLines" })
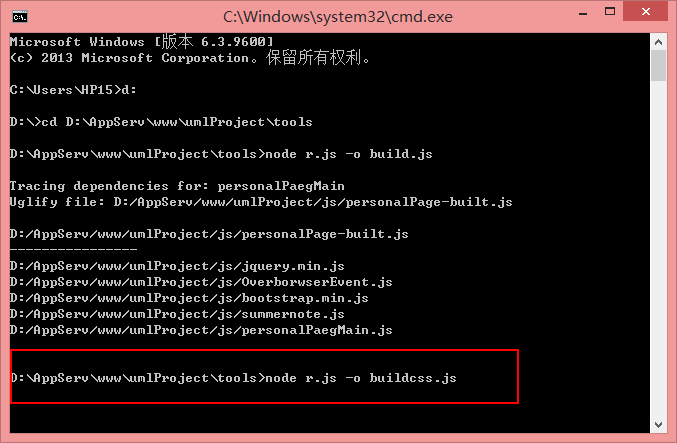
写好配置文件之后在命令行中输入和压缩 js 模块相同的语句即可

不足的地方还望大家指正


