【实践】简洁大方的summernote 富文本编辑器插件的用发——导入篇
首先在这里吐槽一下,网上不少教程实在太坑人,错误的代码也敢发上来真的是误人子弟,这篇文章是我踩了无数个坑写上来的,可能也会有不足之处所以自己以后可能也会进行更正。
好吧,先说说最近的情况,忙着学校的期末作品考核,有一部分用到了富文本编辑器于是百度一下,发现了一个不错的挺漂亮的富文本编辑器就是今天的主角: summernote!
源代码下载在这里:http://summernote.org/
好了说说自己的经历:
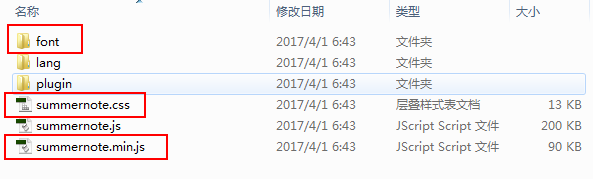
下载回来的文件夹是这样的:

插件的核心文件放在 dist 这个文件夹里面,文件夹内有三个起着重要作用的文件

font文件夹: 将它放在你项目的css 文件的文件夹内否则会加载不出富文本编辑器上面的功能图标
另外还有一个语言的文件需要我们导入一下:


这个文件夹里面有18个国家的语言文件 其中 zh-CN 就是中文的语言文件
然后是导入这个插件:
css: 直接在html 页面头部导入即可注意依赖性:
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/summernote.css"> <link rel="stylesheet" type="text/css" href="css/normal.css"> <link rel="stylesheet" type="text/css" href="css/personalPage.css?date=20170529-2"> <!--normal.css 是自己的css 文件不是规定内的文件-->
js:本人用的是模块化管理插件 require.js 所以在导入js 文件方面有点特殊
(如果按照往常在页面里面导入js 文件也要主义依赖性)
代码如下:
//jquery 1.9.1模块不符合 AMD 格式所以需要自定义 require.config({ shim:{ 'jquery.min':{ exports: '$' }, 'bootstrap.min':{ deps: ['jquery.min'] }, 'summernote.min': { deps: ['jquery.min','bootstrap.min'] }, 'summernote-zh-CN.min': { deps: ['summernote.min'] } } })
关于require.js 这里不作太多介绍,本人之前写过一篇日志 可以去看一下
导入完核心文件后就可以初始化了!详情请看下一节~




