使用 Fiddler Everywhere 进行抓包
使用 Fiddler Everywhere 进行抓包
开启各项必备功能
-
在打开浏览器之前需要先开启LiveTraffic为Capturing

-
然后点击像芯片一样的东西叫Decode
 (蓝色为开启状态)这个东西在原fiddler4中
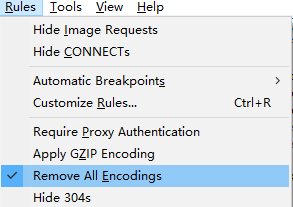
(蓝色为开启状态)这个东西在原fiddler4中 是这样显示的,也是就为了纠正respond中出现乱码的现象,也就是Rules下的RemoveAll Encodings
是这样显示的,也是就为了纠正respond中出现乱码的现象,也就是Rules下的RemoveAll Encodings
-
如果需要抓取视频流或其他持续传输流的话就需要开启Stream
 (蓝色为开启状态)。
(蓝色为开启状态)。
原fiddler4中也有该选项
-
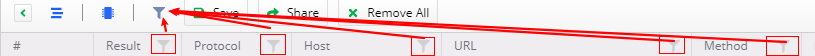
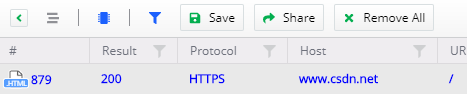
如果需要指定访问的url就需要添加过滤器

 这里的过滤器有很多,除了最上面的那个其他功能都是一样的;该功能和Fiddler4中“Filters”类似。
这里的过滤器有很多,除了最上面的那个其他功能都是一样的;该功能和Fiddler4中“Filters”类似。
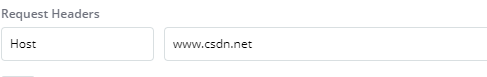
—— 最上面的过滤器是为整体提供过滤,级别最高,但是需要了解response中返回的header中都包含那些字段,并且需要将指定字段和其中的值都填写一字不差才能进行过滤,但是这个过滤器可以过滤请求和相应的所有header内容。(不是很好用,他只能过滤一项)
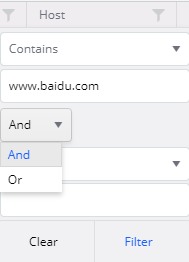
——下面的过滤器为当前标签下,可以很灵活的选择过滤内容,可以选择or和and类型的删选条件
选项卡中也包含很多中选项非常有用。
抓取CSDN首页
- 首先查看csdn首页的url地址信息“https://www.csdn.net/”
- 开启各个必选功能。
- 设置规则request为hosts:https://www.csdn.net/

- 访问浏览器,

- 点击小三角,查看Inspectors

然后我发现http协议居然掉到了1.1(firefox是2.0先不管那个);
fiddler还提供了response内容弹窗,方便观察特别长的相应内容。(我就是想写个教程,写着写着在那个感觉自己是销售)
但是这个不能直接导出页面为文件,只能进入到弹窗内进行复制原文。
对CSDN首页进行mock
- fiddler Everywhere 为了防止复制粘贴操作产生错误的现象提供了一个快捷方式

右键当前csdn的标签,添加个Rule规则到Auto Responder 里以方便进行mock  点击右侧标签进入控制界面
点击右侧标签进入控制界面- 会看到规则里添加一个csdn首页的规则,并且该规则是开启状态的,在开启状态下可以点击
 进行更改
进行更改 - 然后找到动态修改一下内容看看是否有限制

点击保存 - 查看网站是否被更改

- 然后我发现他居然没有长度限制,吼吼!
- 看完之后记得关闭mock的页面防止以后出错

对CSDN首页进行调试
最后来看看这个感觉不太行的Composer接口调试
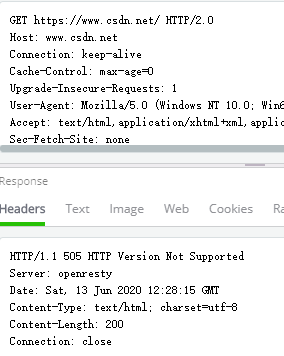
- 首先他有个很有趣的功能,可以将raw格式文本信息头直接转换为标准的标签格式,为了验证http2.0协议是否可用,我这里进行2.0协议的访问。

- 然后将RawView在改会原有的key-Value,就会发现所有key和value都被正确填写了。

- 点击发送后我发现,我不能通过2.0协议访问。

服务器居然给我505的响应。
然后我以为是浏览器的问题,于是修改了User-Agent为firefox下的信息,然后仍然返回505
一脸茫然
然后我用firefox进行抓包后发现协议又变成了http1.1版。
无解,提交bug。



