css盒模型
多个版本。
题目:谈谈你对CSS盒模型的认识
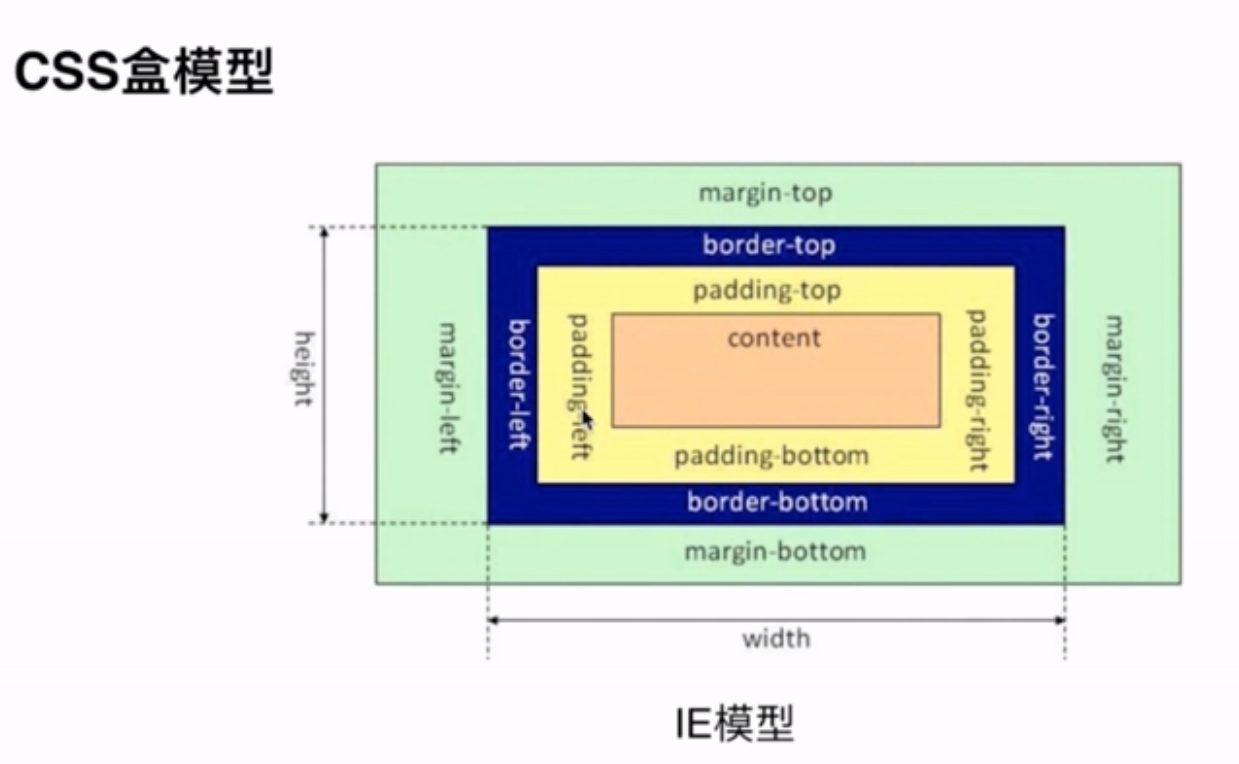
(1) 基本概念:标准模型+IE模型


(2) 标准模型和IE模型区别
标准模型和IE模型的区别,就是宽度和高度的计算方式不同。
标准模型的宽度指的就是content的宽度,不包含padding和border。
IE模型的宽度包含padding和border。
比如:宽度是200px,那么content的宽度只有180px。
高度也是类似的。
(3) CSS如何设置这两种模型
box-sizing 是CSS3的一个属性。
box-sizing: content-box;
或者
box-sizing: border-box;
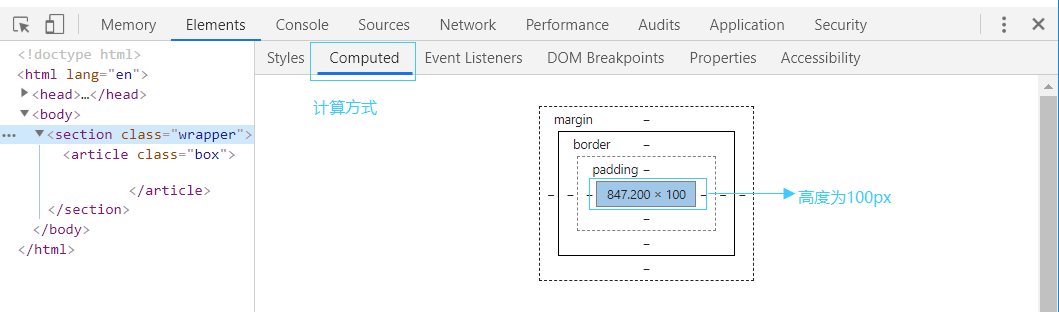
(4) JS如何设置获取盒模型对应的宽和高
dom.style.width或者 dom.style.height
dom.currentStyle.width 或者 dom.currentStyle.height ,这个属性只有IE支持。
window.getComputedStyle(dom).width 或者 window.getComputedStyle(dom).height ,这个属性所有浏览器都支持。
dom.getBoundingClientRect().width 或者 dom.getBoundingClientRect().height ,这个API适用于获取绝对位置。
(5) 实例题(根据盒模型解释边距重叠)


给 .wrapper 加上 overflow: hidden; 之后, .wrapper的高度变为 110px。
(6) BFC(边距重叠解决方案)
BFC是用来解决边距重叠的方案的。
BFC的基本概念:就是块级格式化上下文。
跟BFC并列的另一个叫IFC,叫内联格式化上下文。
BFC的原理:
- 在BFC垂直方向的,边距会发生重叠。
- BFC的区域,不会与浮动元素的box重叠。
- BFC在页面上是一个独立的容器,外面的元素不会影响它里面的元素。反过来,里面的元素也不会影响外面的元素。
- 计算BFC高度的时候,浮动元素也会参与计算。
如何创建BFC?
- 通过给父元素加上 overflow:hidden;
- float不为none;
- position的值是absolute或者fixed。
- display 设置为inline-box 或者 table 以及 table-xxx相关的。
(7) BFC的使用场景



