要实现的效果:
方法一:
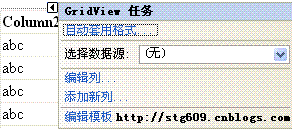
首先,你需要添加一列,用于放置复选框.如果你比较熟练,可以直接通过手动写代码来实现.如果,你还比较生疏,那么就进入设计页面,选择你的GridView控件.点击右上角的三角尖:
选择编辑列:

添加一个模板列TemplateField.然后,切换到源代码进行后续的编辑.在你的GridView控件中刚刚生成的 <asp:TemplateField> </asp:TemplateField>标签对之间,添加一个<HeaderTemplate></HeaderTemplate>标签对和<ItemTemplate></ItemTemplate>标签对.这两个是什么意思呢?按照字面理解,应该是头模板和项目模板.联想一下我们的GridView控件,是不是有一个Header用来显示列名之类的信息,而Header之下都是我们从数据源获取的数据行呢?(当然,还有其它情况,这里不做讨论).如果你想明白了,那应该已经猜到这两个标签对是做什么用的了.我们要利用<HeaderTemplate>在列头处显示一个checkbox,用这个checkbox来触发全选和全不选的事件.而在<ItemTemplate>中添加的checkbox则会显示在每一条数据行中.下面来看源代码:
 <asp:GridView ID="GridView1" runat="server">
<asp:GridView ID="GridView1" runat="server"> <Columns>
<Columns> <asp:TemplateField>
<asp:TemplateField> <HeaderTemplate>
<HeaderTemplate> <asp:CheckBox runat="server" ID="cbHead" OnCheckedChanged="SelectAll" AutoPostBack="true">
<asp:CheckBox runat="server" ID="cbHead" OnCheckedChanged="SelectAll" AutoPostBack="true"> </asp:CheckBox>
</asp:CheckBox> </HeaderTemplate>
</HeaderTemplate> <ItemTemplate>
<ItemTemplate> <asp:CheckBox runat="server" ID="cbItem"></asp:CheckBox>
<asp:CheckBox runat="server" ID="cbItem"></asp:CheckBox> </ItemTemplate>
</ItemTemplate> </asp:TemplateField>
</asp:TemplateField> </Columns>
</Columns> </asp:GridView>
</asp:GridView>啰嗦了一大堆后,继续回来.SelectAll方法如下:
这样,便实现了预定的效果. [备忘:GridView数据呈现形式有点像Excel,也是由行列组成,每一行又由许多单元格组成,在每一个单元格内又可以放置任意多的东西(包括控件),因此如果我们想要得到GridView某行某列的某个控件,就要用GridView.Rows[index].Cells[index].Controls[index]之类的方式]
方法二:
但是,很明显,采用postBack方式并不是最好的,每次点选都会产生一次回发,服务器都需要进行处理,这对服务器性能影响是很大的.(一个用户可能还感觉不出来,如果有上千个用户呢?).因此,最好的办法,就是让客户端自己去处理选中的事件.这就需要js来帮忙.
把上述js代码添加到Head标签中.然后对GridView源代码进行一些修改,去掉OnCheckedChanged="SelectAll" AutoPostBack="true",添加onclick="javascript:selectAll('GridView3',this.checked);"客户端事件.那么现在,当你再点选列头的checkbox时候就不会回发给服务器端处理了.
方法三:
有些朋友发现问题了,在上述的Js中,单纯地通过checkbox[i].type=='checkbox'来做判断,那不是意味着只要GridView控件中有checkbox,就对它进行了赋值吗,如果在其它列中也有复选框,那不是也受到连累了?
因此上述方法只适合于只有一列复选框的情况,但是如果出现多列复选框,怎么办呢?
我想到的方法就是通过名字来设置每一个复选框,也就是只有名字是符合的,我才对它进行操作.你可能会希望使用getElementsByName("checkbox名称")来获取控件,但是会发现,这样根本查找不到控件.因为asp.net中,为了防止绑定列在解释成HTML后出现ID、Name相同的控件,对每一个ID和NAME都进行了修改.大家可以参考这里.因此,我们只能利用控件的ClientID来获取修改后的ID.于是我通过在cs代码中注册js脚本来获取到该ID.如果,对于我所说的还不理解,请仔细阅读代码.
这样,就基本可以满足要求了.
源文件下载.(采用VS 2005开发)
出处:http://stg609.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




 ./>,通过type区分它们的类型。
./>,通过type区分它们的类型。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述