流程内嵌iframe建模页面并实现数据交互
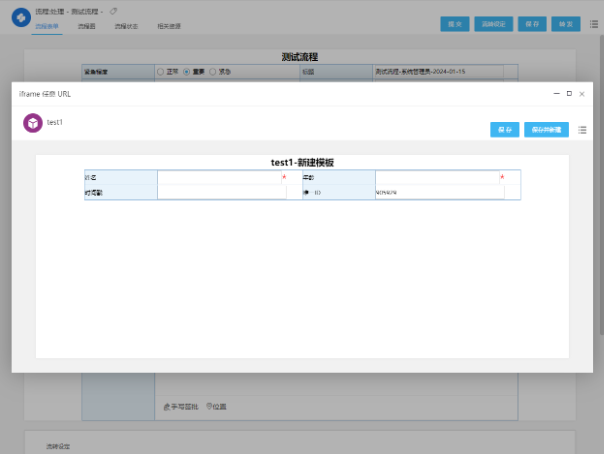
效果图:

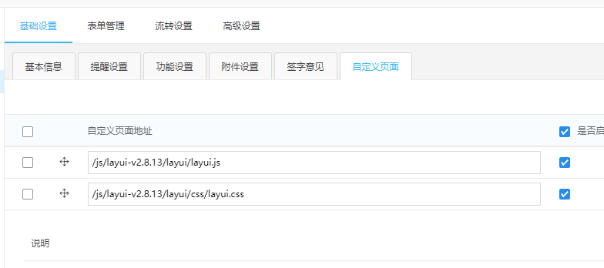
1、准备工作:下载并设置layui

2、 创建对应建模
-要拿到建模新建页面URL
-要给对应权限
3、 流程页面创建对应按钮触发事件(你可以用其它方式)
$("#oTable0").find("tbody").find("tr:eq(1)").find("td:eq(6)").prepend("<button id='selectall2' type='button' class='layui-btn layui-btn-xs layui-btn-normal'>danchu按钮</button>")
$("#selectall2").click( function(event){
let wyid = WfForm.convertFieldNameToId("wyid");
let wyidvalue1 = WfForm.getFieldValue(wyid);
layer.open({
shade: 0.3,
shadeClose: false,
type: 2,
title: 'iframe 任意 URL',
maxmin: true, //开启最大化最小化按钮
area: ['1200px', '600px'],
content: '/spa/cube/index.html#/main/cube/card?type=1&modeId=48&formId=-340&field20162='+wyidvalue1,
cancel: function(index, layero, that){
let modelid= window.frames['layui-layer-iframe'+index].window.ModeForm.getFieldValue("field20155");
console.log(modelid);
WfForm.changeFieldValue("field20163", {value:modelid});
return true; // 阻止默认关闭行为
},
end: function() { // close 关闭回调
}
});
});
4、 数据交互
流程传输数据给建模
-注意上面JS中的content参数:field20162 ,这个field20162就是建模里的主表字段,可以通过【field20162=12】这种方式,打开新建建模页面的时候,该字段就是【12】的值
建模数据回写流程
通过如下JS获取建模的字段数据:
window.frames['layui-layer-iframe'+index].window.ModeForm.getFieldValue("field20155");
通过如下方式改变流程的字段值:
WfForm.changeFieldValue("field20163", {value:modelid});
5、 业务应用
通过数据交互,可以将requestid传到建模页面进行绑定。
标签:
javascript
, 泛微E9





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?