jQuery的介绍
为什么要使用jQuery:
1,window.onload 事件有事件覆盖的问题,因此只能写一个事件。
2,代码容错性差。
3,浏览器兼容性问题。
4,书写很繁琐,代码量多。
5,代码很乱,各个页面到处都是。
6,动画效果很难实现。
什么是jQuery:
jQuery是js的一个库,封装了我们开发过程中的一些常用功能,方便我们调用,提高开发效率。
jQuery的第一个代码:
用js实现:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ padding: 0; margin:0; } div{ width: 100px; height: 100px; background-color: green; margin-top: 20px; display: none; } </style> <script type="text/javascript" src="../../jQuery.js"></script> <script type="text/javascript"> window.onload = function(){ var obtn = document.getElementsByTagName('button')[0]; var divarr = document.getElementsByTagName('div'); obtn.onclick = function(){ for(var i=0;i<divarr.length;i++){ divarr[i].style.display = 'block'; divarr[i].innerHTML = '顾清秋'; } } } </script> </head> <body> <button>操作</button> <div></div> <div></div> <div></div> </body> </html>
使用jQuery实现:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ padding: 0; margin:0; } div{ width: 100px; height: 100px; background-color: green; margin-top: 20px; display: none; } </style> <script type="text/javascript" src="../../jQuery.js"></script> <script type="text/javascript"> $(document).ready(function(){ // 获取dom元素 var obtn = $('button'); //根据标签名获取元素 var odiv = $('div'); // 根据标签名获取元素 obtn.click(function(){ odiv.show(); //显示盒子 odiv.html('顾清秋') //设置内容 }); }); </script> </head> <body> <button>操作</button> <div></div> <div></div> <div></div> </body> </html>
jQuery的两大特点:
1,链式编程:比如 .show()和 .html() 可以连着写成 .show().html();
2,隐式迭代:隐式对应的是显式,隐式迭代的意思是:在方法的内部进行循环遍历。
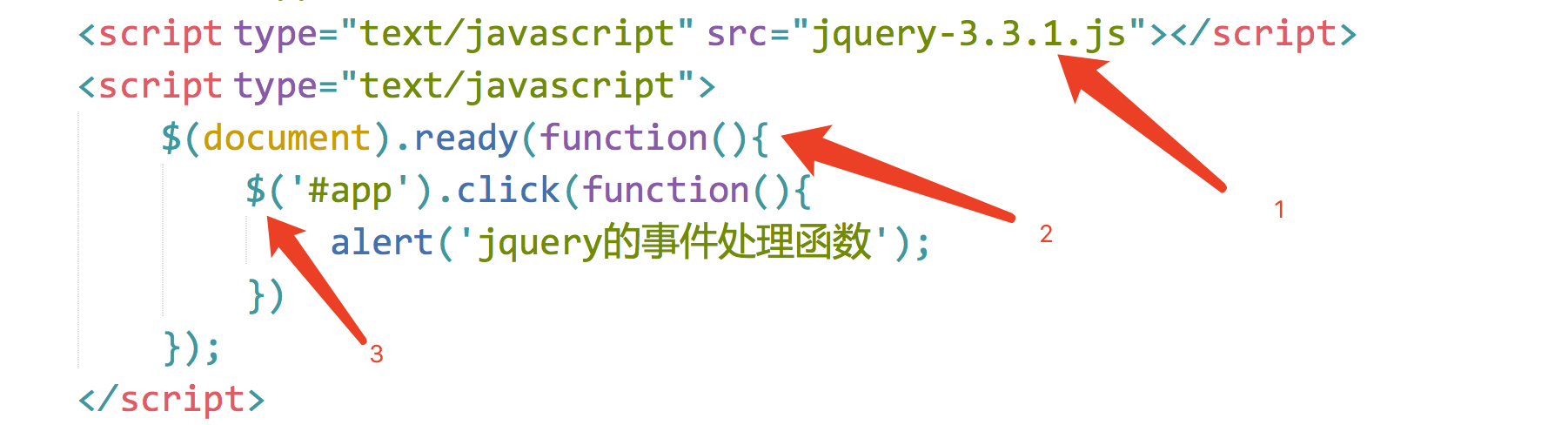
使用jQuery的步骤:
1,引包。
2,入口函数。
3,功能实现代码(事件处理)。

jQuery入口函数:
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。 $(document).ready(function () { alert(1); })
写法二:(写法一的精简版)
//2.文档加载完毕,图片不加载的时候,就可以执行这个函数。 $(function () { alert(1); });
写法三:
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。 $(window).ready(function () { alert(1); })
jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
-
Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
-
jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
-
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
-
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
jQuery的 $ 符号:
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
jQuery占用了我们两个变量:$ 和 jQuery。当我们在代码中打印它们俩的时候:
<script src="jquery-3.3.1.js"></script>
<script>
console.log($);
console.log(jQuery);
console.log($===jQuery);
</script>
从打印结果可以看出,$ 代表的就是 jQuery。
js中的DOM对象,和jQuery对象比较:
通过jQuery获取的元素是一个伪数组,数组中包含着js中的DOM对象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="../../jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
console.log($('div'));
console.log($('#app'));
console.log($('.box'));
})
</script>
</head>
<body>
<div id="app"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
</body>
</html>
设置当前4个div的样式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="../../jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ console.log($('div')); console.log($('#app')); console.log($('.box')); $('div').css({ 'width':100, 'height':100, 'background-color':'red', 'margin-top':20 }); }); </script> </head> <body> <div id="app"></div> <div class="box"></div> <div class="box"></div> <div></div> </body> </html>
由于jQuery自带了css()方法,我们可以直接在代码中给div设置css属性。
DOM 对象 转为 jQuery对象:
$(js对象)
jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐)
jquery对象.get(index); //方式2
jQuery对象转换成了DOM对象后,可以直接调用DOM提供的一些功能。
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';
案例:
隔行换色:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ padding: 0; margin:0; } </style> <script type="text/javascript" src="../../jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ oli = $('li'); for(var i=0;i<oli.length;i++){ if(i%2==0){ oli[i].style.backgroundColor = 'red'; }else{ oli[i].style.backgroundColor = 'pink'; } } $('ul').css('list-style','none'); }) </script> </head> <body> <ul> <li>顾清秋</li> <li>顾清秋</li> <li>顾清秋</li> <li>顾清秋</li> <li>顾清秋</li> </ul> </body> </html>



