BOM
JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
什么是BOM:
BOM:Browser Object Model ,浏览器对象模型。
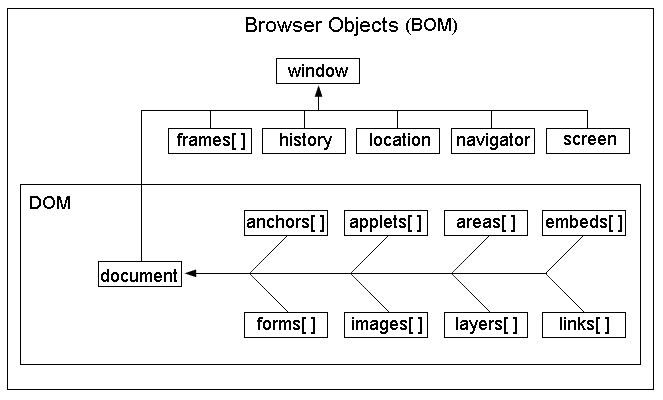
BOM的结构图:

从上图也可以看出:
-
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
-
DOM是BOM的一部分。
window对象:
-
window对象是JavaScript中的顶级对象。
-
全局变量、自定义函数也是window对象的属性和方法。
-
window对象下的属性和方法调用时,可以省略window。
BOM的常见内置方法和内置对象:
弹出系统对话框:
比如说,alert(1)是window.alert(1)的简写,因为它是window的子方法。
系统对话框有三种:
alert(); //不同浏览器中的外观是不一样的 confirm(); //兼容不好 prompt(); //不推荐使用
打开窗口,关闭窗口:
window.open("http://www.baidu.com" ,target = "_blank");
url:要打开的地址。
target:新窗口的位置。可以是:_blank , _self , _parent
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--行间的js中的open() window不能省略-->
<button onclick="window.open('https://www.luffycity.com/')">路飞学城</button>
<button>打开百度</button>
<button onclick="window.close()">关闭</button>
<button>关闭</button>
</body>
<script type="text/javascript">
var oBtn = document.getElementsByTagName('button')[1];
var closeBtn = document.getElementsByTagName('button')[3];
oBtn.onclick = function(){
//open('https://www.baidu.com')
//打开空白页面
open('about:blank',"_self")
}
closeBtn.onclick = function(){
if(confirm("是否关闭?")){
close();
}
}
</script>
</html>
location对象:
window.location可以简写成location。location相当于浏览器地址栏,可以将url解析成独立的片段。
location对象的属性:
-
href:跳转
-
hash 返回url中#后面的内容,包含#
-
host 主机名,包括端口
-
hostname 主机名
-
pathname url中的路径部分
-
protocol 协议 一般是http、https
-
search 查询字符串
location.href属性举例:
例子:点击盒子时,进行跳转。
window.onload = function(){ var odiv = document.getElementsByTagName('div')[0]; odiv.onclick = function(){ window.location.href = "http://www.baidu.com"; } }
例子:2秒后自动跳转到百度:
setTimeout(function(){ location.href = "http://www.baidu.com"; },2000)
location对象的方法:
location.reload():重新加载
setTimeout(function(){ window.location.reload(); },2000)
navigator对象:
window.navigator 的一些属性可以获取客户端的一些信息:
1,userAgent:系统,浏览器。
2,platform:浏览器支持的系统,win/mac/linux
console.log(navigator.userAgent);
console.log(navigator.platform);
history对象:
1,后退:
history.back()
history.go(-1):0 是刷新。
2,前进
history.forward()
history.go(1)
client系列:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
position: absolute;
border: 40px solid red;
/*margin: 10px 0px 0px 0px;*/
padding: 80px;
}
</style>
</head>
<body>
<div class="box">
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>
</body>
<script type="text/javascript">
/*
* clientTop 内容区域到边框顶部的距离 ,说白了,就是边框的高度
* clientLeft 内容区域到边框左部的距离,说白了就是边框的乱度
* clientWidth 内容区域+左右padding 可视宽度
* clientHeight 内容区域+ 上下padding 可视高度
* */
var oBox = document.getElementsByClassName('box')[0];
console.log(oBox.clientTop);
console.log(oBox.clientLeft);
console.log(oBox.clientWidth);
console.log(oBox.clientHeight);
</script>
</html>
屏幕的可视区域:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin:0;
}
</style>
</head>
<body>
<script type="text/javascript">
//屏幕的可视区域
window.onload = function(){
console.log(document.documentElement);
//document.documentElement 获取的是html标签
console.log(document.documentElement.clientWidth); // 获取可视区域的宽度
console.log(document.documentElement.clientHeight);
// 窗口大小发生 变化时,会调用此方法。
window.onresize = function(){
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
}
}
</script>
</body>
</html>
offset系列:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin:0;
}
</style>
<script type="text/javascript">
window.onload = function(){
var box = document.getElementById('box');
console.log(box.offsetTop);
// offsetTOP:如果盒子没有设置定位,指的是到body顶部的距离,如果盒子设置了定位,则指的是到父辈的顶部的距离。
console.log(box.offsetLeft);
// offsetLeft:如果盒子没有设置定位,指的是到body左部的距离,如果设置了定位,则是到父辈的左部距离。
console.log(box.offsetWidth);
// offsetWidth:占位宽,内容+padding+border
console.log(box.offsetHeight);
// offsetHeight:占位高
}
</script>
</head>
<body style="height:2000px">
<div>
<div class="wrap" style="width:300px;height:300px;background-color:green;position:relative; margin-top: 30px;">
<div id="box" style="width: 200px;height: 200px;border: 5px solid red;position: absolute;top:50px;left: 30px;position:absolute;"></div>
</div>
</div>
</body>
</html>
scroll系列:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
</style>
</head>
<body style="width: 2000px;height: 2000px;">
<div style="height: 200px;background-color: red;"></div>
<div style="height: 200px;background-color: green;"></div>
<div style="height: 200px;background-color: yellow;"></div>
<div style="height: 200px;background-color: blue;"></div>
<div style="height: 200px;background-color: gray;"></div>
<div id = 'scroll' style="width: 200px;height: 200px;border: 1px solid red;overflow: auto;padding: 10px;margin: 5px 0px 0px 0px;">
<p>路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
</p>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
//实施监听滚动事件
window.onscroll = function(){
// console.log(1111)
// console.log('上'+document.documentElement.scrollTop)
// console.log('左'+document.documentElement.scrollLeft)
// console.log('宽'+document.documentElement.scrollWidth)
// console.log('高'+document.documentElement.scrollHeight)
}
var s = document.getElementById('scroll');
s.onscroll = function(){
// scrollHeight : 内容的高度+padding 不包含边框
console.log('上'+s.scrollTop)
console.log('左'+s.scrollLeft)
console.log('宽'+s.scrollWidth)
console.log('高'+s.scrollHeight)
}
}
</script>
</html>



