伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循“爱恨准则”LoVe HAte!!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> ul{ list-style:none; margin: 0; } /*没有被访问时链接的颜色*/ .box ul li .item1 a:link{ color: red; } /*被访问过后,a标签的颜色*/ .box ul li .item1 a:visited{ color: yellow; } /*当鼠标悬停时a标签的颜色*/ .box ul li .item1 a:hover{ color: green; } /*鼠标点击时,a标签显示的颜色*/ .box ul li .item1 a:active{ color: pink; } </style> </head> <body> <div class="box"> <ul> <li> <div class="item1"> <a href="#">超链接</a> </div> </li> </ul> </div> </body> </html>
另一种css3的选择器 nth-child():

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* 选中第一个元素*/ div ul li:first-child{ font-size: 20px; color: red; } /*选中最后一个元素*/ div ul li:last-child{ font-size: 20px; color: yellow; } /*选中指定的元素,数值从1开始。*/ div ul li:nth-child(3){ font-size: 20px; color: green; } /*选中所有的元素,括号内必须是n*/ div ul li:nth-child(n){ font-size: 30px; color: purple; } /*选中偶数位*/ div ul li:nth-child(2n){ font-size: 30px; color: pink; } /*选中奇数位*/ div ul li:nth-child(2n+1){ font-size: 30px; color:black; } /*隔一定的位置换色, 例如:隔2换色,就是3n+1*/ div ul li:nth-child(3n+1){ font-size: 30px; color: skyblue; } </style> </head> <body> <div> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div> </body> </html>
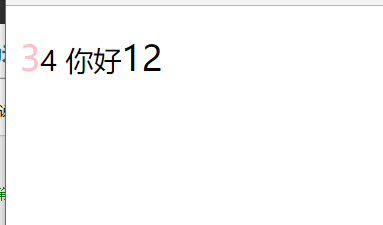
伪元素选择器:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> 111</title> <style> p:first-letter{ font-size: 20px; color: pink; } p:after{ content:"12"; font-size: 20px; } p:before{ content: "34" } </style> </head> <body> <div> <p> nihao</p> </div> </body> </html>