HTML——标签
列表标签:
1,无序列表<ul>,无序列表中的每一项是<li>
<ul> <li>顾清秋</li> <li>顾小白</li> </ul>

注意:
1,li不能单独存在,必须包裹在ul里面;
2,我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
属性:
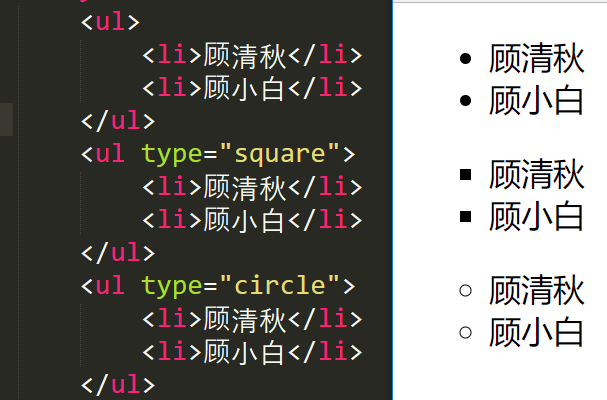
type=“属性值”.属性值可以选:disc(实心圆点,默认),square(实心方点),circle(空心圆点)。

列表之间是可以嵌套的:
<ul> <li><b>北京市</b> <ul> <li>海淀区</li> <li>朝阳区</li> </ul> </li> <li><b>广州市</b> <ul> <li>天河区</li> <li>越秀区</li> </ul> </li> </ul>

声明:ul里只能有li,但是li是一个容器级标签,li里面什么都能放。
有序列表<ol>,里面的每一项都是<li>
<ol> <li>哈哈</li> <li>嘿嘿</li> </ol>

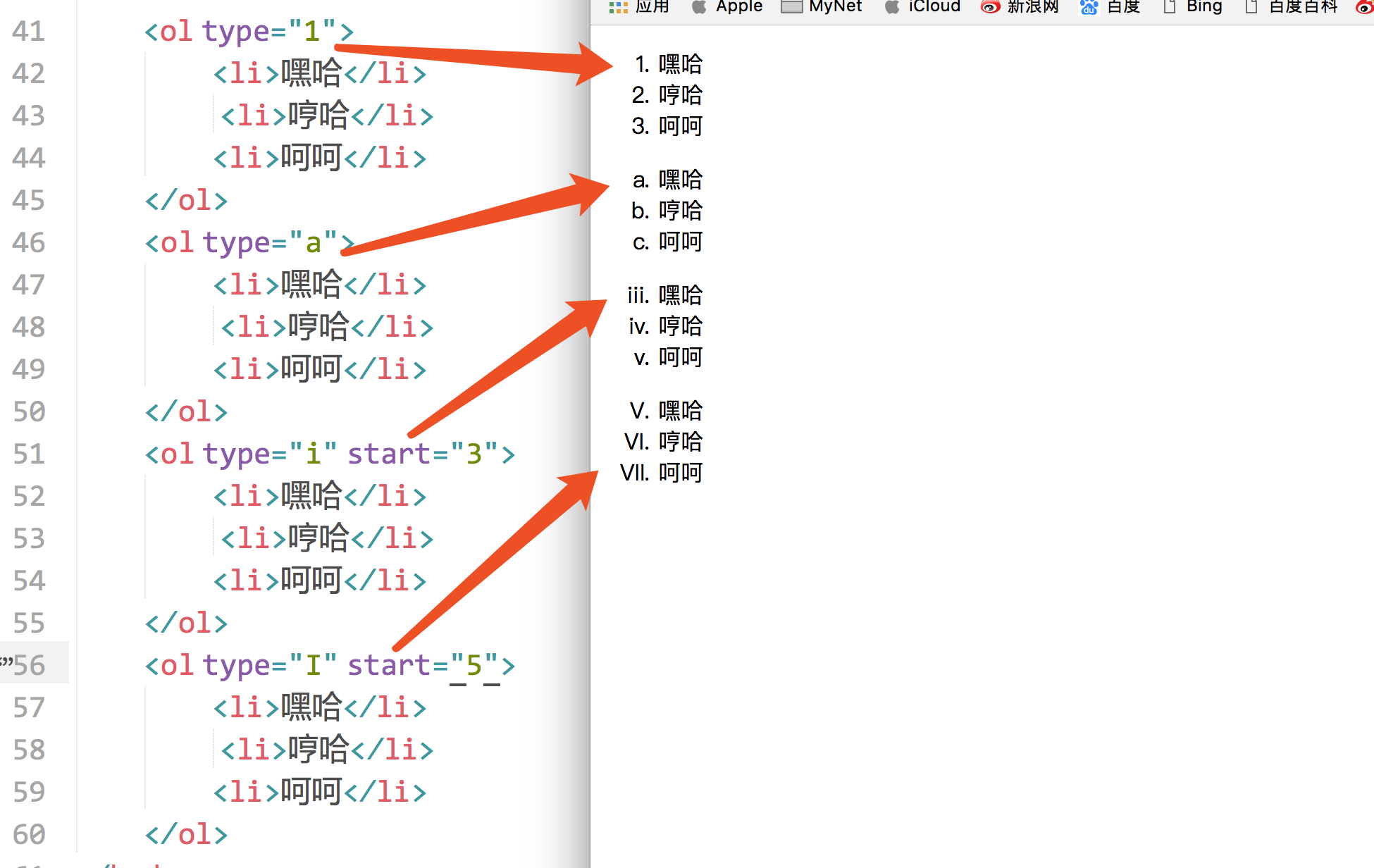
属性:type="属性值",可以是:1,a,A,i,I 可以结合start属性表示从几开始。

和无序列表一样,有序列表也是可以嵌套的,ul和ol就是语义不同,用法相同。一般都是用ul.
定义列表:
<dl>英文:definition list ,没有属性,dl 的元素只能是dt ,dd
<dt>: definition title 列表的标题,这个标签是必需的。
<dd>:definition description 列表的列表项,如果不需要可以不加。
dt,dd只能在dl里面;dl里面只能有dt,dd.
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准说话</dd> </dl>

定义列表表达的语义是两层:
1,是一个列表,列出了几个dt项目。
2,每一个词都有自己的描述项。
dd是描述dt的。
定义列表的用法非常灵活,可以一个dt配很多dd.
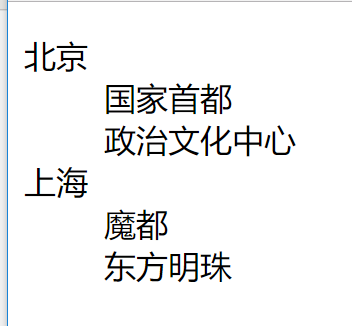
<dl> <dt>北京</dt> <dd>国家首都</dd> <dd>政治文化中心</dd> <dt>上海</dt> <dd>魔都</dd> <dd>东方明珠</dd> </dl>

还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些。
dt,dd都是容器及标签,想放什么都可以,所以,用什么标签,不是根据样子来决定的,而是语义(语义本质上是结构)。
表格标签:
表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成(行是由列组成的),而不是由行和列组成的。
例:2行四列的单元格:
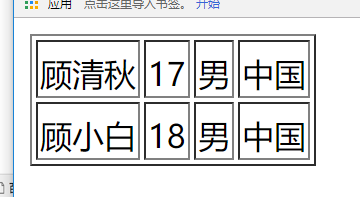
<table> <tr> <td>顾清秋</td> <td>17</td> <td>男</td> <td>中国</td> </tr> <tr> <td>顾小白</td> <td>18</td> <td>男</td> <td>中国</td> </tr> </table>

<table>的属性:
border:边框,像素为单位。
style="border-collapse:collapse":单元格的线和表格的边框线合并。
width:宽度,像素为单位。
height:高度,像素为单位。
bordercolor:表格的边框颜色。
align:表格的水平对齐方式,属性值可以填:left right center.
注意:这里不是设置表格里内容的对齐方式,而是表格的对齐方式。
cellpadding:单元格内容到边的举例,像素为单位,默认情况下,文字是紧挨着左边那条线,即值为0.需要设置一定的宽度才能显示。
注意:不是单元格内容到四条边的距离,而是到一条边的距离,默认是与左边那条线的距离。如 果设置属性为dir = “rtl”,那指的是内容到右边那条线的距离。
cellspacing:单元格和单元格之间的距离(外边距),像素为单位,默认情况下值为0.
bgcolor:表格的背景颜色。
background="路径":北京图片
背景图片的优先级大于背景色。
单元格带边框的效果:
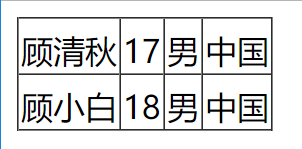
<table border="1"> <tr> <td>顾清秋</td> <td>17</td> <td>男</td> <td>中国</td> </tr> <tr> <td>顾小白</td> <td>18</td> <td>男</td> <td>中国</td> </tr> </table>

备注:表格中很细表格边线的制作:
css写法:将边框和单元格边框合并。
style="border-collapse:collapse;"

<tr> :行
一个表格就是一行一行组成的。
属性:
dir:共有属性,设置这一行单元格内容的排列方式可以取值:ltr:从左到右(left to right 默认),rtl:从右到左(right to left).
bgcolor:设置这一行的背景色。
注:行没有background属性。
height:一行的高度。
align=“center”:一行的内容水平居中显示,可以取值:left,right,center
valign=“center”:一行的内容垂直居中显示,可以取值:top,middle,bottom
<td>:单元格
属性:
align:内容横向对齐方式,属性值可以是:left,right,center
valign:内容的纵向对齐方式,可以取值:top,middle,bottom
width:绝对值或者相对值(%)
height:单元格的高度
background:设置这个单元格的背景图片。
单元格的合并:
如果要将两个单元格合并,那肯定要删掉一个单元格。
单元格的属性:
colspan:合并列属性(横向合并)。例如:colspan = "2"表示当前单元格在水平方向上要占据两个单元个位置。
rowspan:纵向合并,例如:rowspan = "2"表示当前单元格在垂直方向上要占据两个单元格位置。
<th>:加粗的单元格,相当于<td>+<b>:
属性同<td>标签。并且加粗后文字居中。
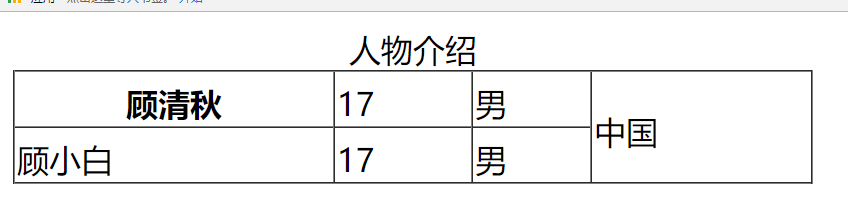
<caption>:表格的标题,使用时和<tr>标签并列:
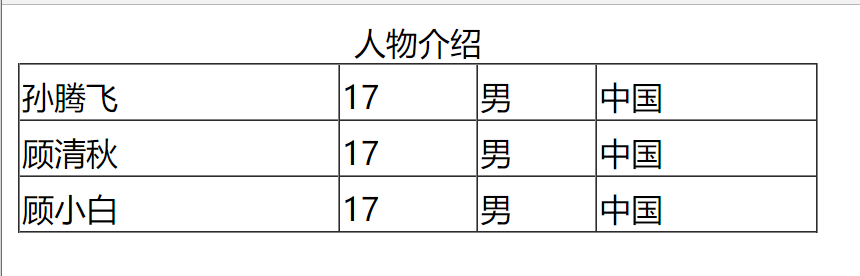
<table border="1" style="border-collapse: collapse;" width="400"> <caption>人物介绍</caption> <tr> <th>顾清秋</th> <td>17</td> <td>男</td> <td rowspan="2">中国</td> </tr> <tr> <td>顾小白</td> <td>17</td> <td>男</td> </tr> </table>
表格的<thead>标签,<tbody>标签,<tfoot>标签:
如果写了,那么这三个部分的代码顺序可以任意位置,浏览器显示的时候还是按照<thead>,<tbody>,<tfoot>的顺序显示内容,如果不写,浏览器解析并显示表格内容的时候是按照代码的从上到下的顺序显示。
当表格非常大,内容非常多,如果用thead,tbody,tfoot标签的化,那么数据可以边获取边显示,如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
<table border="1" style="border-collapse: collapse;" width="400"> <caption>人物介绍</caption> <tbody> <tr> <td>顾清秋</td> <td>17</td> <td>男</td> <td >中国</td> </tr> </tbody> <tfoot> <tr> <td>顾小白</td> <td>17</td> <td>男</td> <td>中国</td> </tr> </tfoot> <thead> <tr> <td>孙腾飞</td> <td>17</td> <td>男</td> <td>中国</td> </tr> </thead> </table>

表单标签:
表单标签用<form>表示,用于与服务器的交互,表单就是收集用户信息的,就是让用户填写的选择的。
属性:
name:表单的名称,用于JS来操作或控制表单时使用。
id:表单的名称,用于JS来操作或控制表单时使用。
action:指定表单数据的处理程序,一般时PHP,如:action=“login.php”
method:表单数据的提交方式,一般取值:get(默认)和post
form标签里面的action属性和method属性:action属性就是表示,表单将提交到哪里。method属性表示用什么http方法提交有get,post两种。
get提交和post提交的区别:
get方式:
将表单数据以 “name=value”形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用“&”隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据),提交的数据类型只限于ASCII字符。
post方式:
将表单数据直接发送(隐藏)到action指定的处理程序,post发送的数据不可见,action指定的处理程序可以获取表单数据。
特点:可以提交海量信息,相对来说安全一点,提交数据的格式是多样的(word,excel,rar,img)
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在post方式下使用。
Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以。
Multipart/form-data:上传附件时,必须使用这种编码方式
<input>输入标签(文本框):
属性:
type = "属性值":文本类型。属性值可以是:
text(默认)
password:密码类型
radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性,name就是名字。)
checkbox:多选按钮,名字相同的按钮作为一组进行选择。
checked:将单选按钮或多选按钮默认处于选中状态。
hidden:隐藏框,在表单中包含但不希望用户看见的信息。
button:普通按钮,结合js代码进行使用。
submit:提交按钮,传送当前表单的数据给服务器或其他程序处理,这个按钮不需要写value自动就会有”提交“这个文字,点击这个按钮后,这个表单就会被提交到form标签的action属性中指定的哪个页面中去。
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值。
image:图片按钮,和提交按钮的功能一直,只不过图片按钮可以显示图片。
file:文件选择框。
提示:如果要限制上传文件的类型,需要配合JS来实现验证,对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里的默认内容(已经被填好了的)
size="50" 表示文本框可以显示五十个字符,一个英文或者一个中文都算一个字符。
注意:size属性指的单位不是像素。
readonly:文本框只读,不能标记,因为他的属性只是readonly。
disabled:文本框只读,不能编辑,光标点不进去,属性值可以不写。
例子:
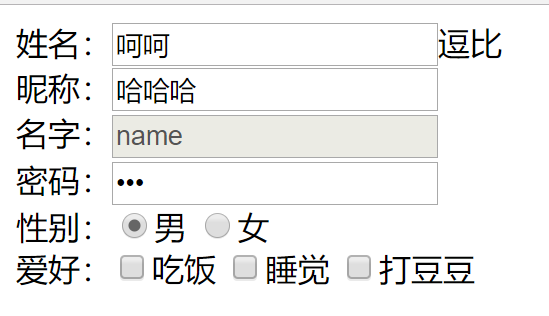
<form > 姓名:<input type="text" value="呵呵">逗比<br> 昵称:<input type="text" value="哈哈哈" readonly=""> <br> 名字:<input type="text" value="name" disabled=""> <br> 密码:<input type="password" value="pwd"><br> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female">女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </form>

四种按钮的举例:
<form action="http://www.baidu.com" target="_blank"> <input type="button" value="普通按钮"> <br> <input type="submit" value="提交按钮"> <br> <input type="reset" value="重置按钮"> <br> <input type="image" src="../../images/1.jpg" width="400" value="图片按钮2"> <br> <input type="file" value="文件选择框"> </form>

<select>下拉列表标签:
<select>标签里面的每一项用<option>表示。select就是“选择”,option"选项"
<select>标签和ul,ol,dl,一样,都是组标签。
<select>标签属性:
multiple:可以对下拉列表中的多项进行多选,没有属性值。必须和option属性selected配合使用。
size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1即为下拉视图。
<option>标签的属性:
selected:预选中,没有属性值。
例子:
<form action=""> <select name="" id="" size="3" multiple=""> <option value="" selected="">小学</option> <option value="">初中</option> <option value="">高中</option> <option value="" selected="">大学</option> </select> </form>
<textarea>标签:多行文本输入框
text就是文本,area就是区域。
属性:
value:提交给服务器的值。
rows="4" 指定文本区域的行数。
cols="20" 指定文本区域的列数。
readonly:只读。
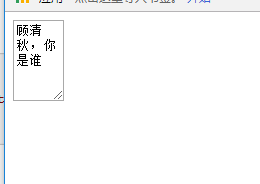
<form action=""> <textarea name="textinfo" id="" cols="4" rows="5">顾清秋,你是谁</textarea> </form>

表单的语义化:
我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候就可以利用表单的语义化。
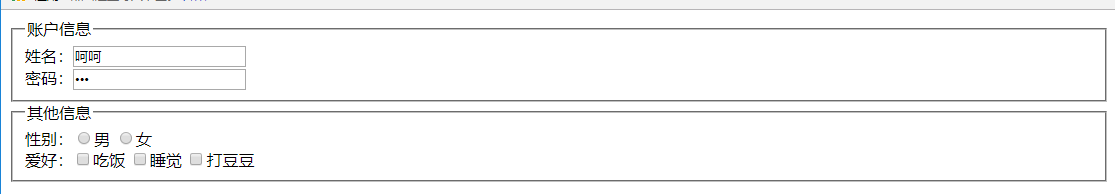
<form action=""> <fieldset> <legend>账户信息</legend> 姓名:<input type="text" value="呵呵"><br> 密码:<input type="password" value="pwd"><br> </fieldset> <fieldset> <legend>其他信息</legend> 性别:<input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="male">女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </fieldset> </form>

label标签:
<input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场。
本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。
解决方法:
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label> <input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
上方代码中,input元素要有一个id,然后label标签有一个for属性,和id相同,那么这个label和input就有绑定关系了。
当然了,复选框也有label:(任何表单元素都有label)
<input type="checkbox" id="kk" /> <label for="kk">10天内免登陆</label>
ok,基本上HTML标签就给大家介绍到这里,基本上呢,标准的div+css布局,我们常用的的标签如下:
div p h1 span a img ul ol dl input