调试 Vue-cli 初始化的项目
使用vue-cli初始化项目后,调试变得极其困难。之前一直使用 console 和 debugger 进行调试,每次都要刷新,很繁琐。后来查找资料,发现改变 webpack 的配置,可以非常容易地进行调试。
将 /config/index.js 中的配置
module.exports = {
dev: {
devtool: "cheap-module-eval-source-map"
}
}
改为如下配置即可
module.exports = {
dev: {
devtool: "source-map"
}
}
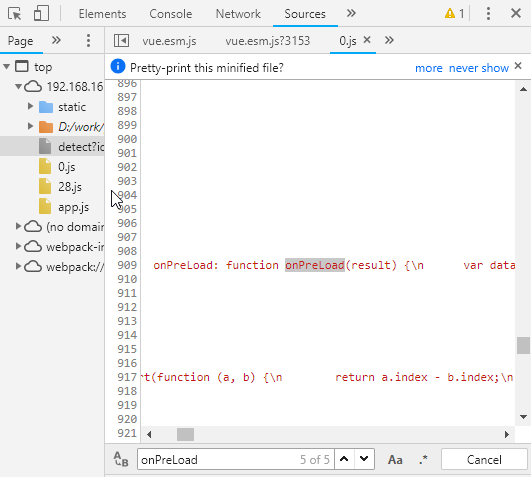
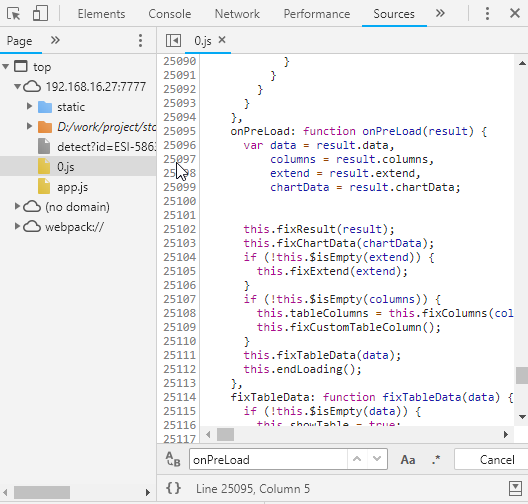
使用 Sources 面板的查找功能 (Ctrl+F),查找自己定义的 onPreLoad 方法,打上断点,就可以进行调试了。
改变配置的前后对比
改变配置前

改变配置后

devtool 的其他配置如下
| devtool | 构建速度 | 重新构建速度 | 生产环境 | 品质 |
|---|---|---|---|---|
| (none) | +++ | +++ | yes | bundled code |
| eval | +++ | +++ | no | generated code |
| cheap-eval-source-map | + | ++ | no | transformed code (lines only) |
| cheap-module-eval-source-map | o | ++ | no | original source (lines only) |
| eval-source-map | -- | + | no | original source |
| cheap-source-map | + | o | yes | transformed code (lines only) |
| cheap-module-source-map | o | - | yes | original source (lines only) |
| inline-cheap-source-map | + | o | no | transformed code (lines only) |
| inline-cheap-module-source-map | o | - | no | original source (lines only) |
| source-map | -- | -- | yes | original source |
| inline-source-map | -- | -- | no | original source |
| hidden-source-map | -- | -- | yes | original source |
| nosources-source-map | -- | -- | yes | without source content |
+++ 非常快速, ++ 快速, + 比较快, o 中等, - 比较慢, -- 慢
含有 eval 的选项会转换为字符串,进行调试相当麻烦。
配置改为 source-map ,hidden-source-map或者inline-source-map ,均可进行调试。虽然构建速度慢了一些,但是最起码可以进行调试了。
webpack官方文档说明
感谢阅读!



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步