SpringBoot使用thymeleaf的方式引用static中的静态资源
当我们在开发网站时为了快速完成,避免不了使用第三方的框架文件。这样我们就得引用框架中的各种资源文件。那么,在springboot中通过 thymeleaf如何在html中使用static文件夹下的静态资源的公共文件呢?
前提:在springboot项目中使用thymeleaf插件,JQuery框架
实现功能:在springboot项目中通过使用thymeleaf的方式在前端的html页面中使用src/main/resources/static中的静态资源文件。
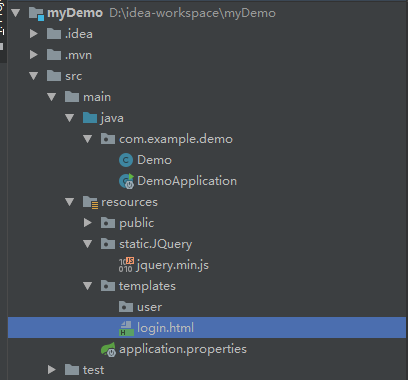
我的src/main/resources/static中的静态资源文件目录结构如下图:

1.在html页面中引入thymeleaf的依赖。如下
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org">
2.由于springboot框架中配置的资源文件路径默认到src/main/resources/static下,所以我们使用静态资源的路径在html中可以这么写,注意thymeleaf的对html标签属性的写法:
<script type="text/javascript" th:src="@{/JQuery/jquery.min.js}"></script>
3.同样的,图片,css都是同上的写法
参考原文:https://blog.csdn.net/qq_38313548/article/details/87861152



