echart series 那些事儿[第二篇]

function(chartOption){
chartOption = $nps$.deepCopyTo({}, chartOption);
var ChartData_ms = this.__portal.componentItemMap.root.chartDataList_ms || [];
var ChartData_rate = this.__portal.componentItemMap.root.chartDataList_rate || [];
var yCategory = this.__portal.componentItemMap.className.getRawValue();
var xAxisData = [],yAxisData_ms = [],yAxisData_rate = [];
ChartData_ms.map(function(item) {
xAxisData.push(item._time);
switch(yCategory) {
case '挑战字':
yAxisData_ms.push(item['挑战字时延'] ? item['挑战字时延'].toFixed(2) : 0);
break;
case '访问令牌':
yAxisData_ms.push(item['访问令牌时延'] ? item['访问令牌时延'].toFixed(2) : 0);
break;
case 'ACS认证':
yAxisData_ms.push(item['ACS认证时延'] ? item['ACS认证时延'].toFixed(2) : 0);
break;
case 'luancher认证':
yAxisData_ms.push(item['luancher认证时延'] ? item['luancher认证时延'].toFixed(2) : 0);
break;
}
});
ChartData_rate.map(function(item) {
switch(yCategory) {
case '挑战字':
yAxisData_rate.push(item['挑战字成功率'] ? (item['挑战字成功率']).toFixed(2) : 0);
break;
case '访问令牌':
yAxisData_rate.push(item['访问令牌成功率'] ? (item['访问令牌成功率']).toFixed(2) : 0);
break;
case 'ACS认证':
yAxisData_rate.push(item['ACS认证成功率'] ? (item['ACS认证成功率']).toFixed(2) : 0);
break;
case 'luancher认证':
yAxisData_rate.push(item['luancher成功率'] ? (item['luancher成功率']).toFixed(2) : 0);
break;
}
});
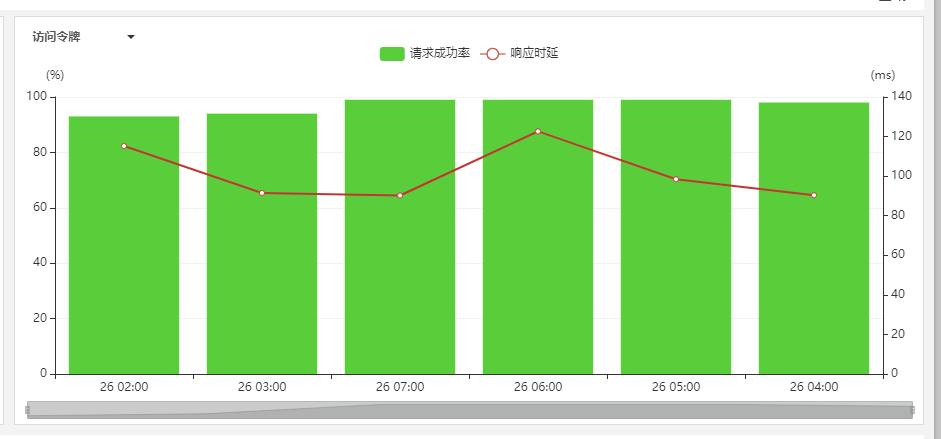
chartOption.xAxis[0].data = xAxisData;
chartOption.series[0].data = yAxisData_rate;
chartOption.series[1].data = yAxisData_ms;
// 标题
// chartOption.title.left = "left";
// chartOption.title.top = "0";
// chartOption.title.text = "{icon|} 收视趋势";
chartOption.title.textStyle.rich = {
icon: {
backgroundColor: '#3c8cd0',
width: 2,
height: 15
}
};
// tooltip
chartOption.tooltip.position = function(point, params, dom, rect, size){
var pos = [point[0]-10, point[1]+10];
var contentSize = size.contentSize, viewSize = size.viewSize;
pos[0] = Math.min(viewSize[0]-contentSize[0], pos[0]);
pos[1] = Math.min(viewSize[1]-contentSize[1], pos[1]);
return pos;
};
chartOption.dataZoom = [{
"height": 18,
"bottom": 5,
"left": 10,
"right": 13,
"borderColor": "rgba(150,150,150,0.2)",
"handleStyle": {
"color": "rgba(150,150,150,0.5)"
},
"fillerColor": "rgba(150,150,150,0.2)",
"startValue": xAxisData[xAxisData.length > 24 ? parseInt(xAxisData.length/2) : 0],
"endValue": xAxisData[xAxisData.length-1],
}, {
"type": "slider",
"height": 18,
"bottom": 5,
"left": 10,
"right": 13,
"border": 0,
"borderColor": "rgba(150,150,150,0.2)",
"backgroundColor": "rgba(150,150,150,0.2)",
"handleStyle": {
"color": "rgba(150,150,150,0.5)"
},
"fillerColor": "rgba(150,150,150,0.2)",
"dataBackground": {
"areaStyle": {
"color": "gray"
}
}
}];
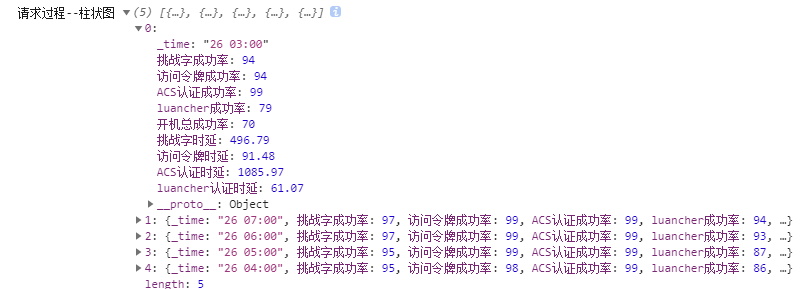
console.log('请求过程', chartOption);
return chartOption;
}
// 返回数据格式