echart series 那些事儿[第一篇]

function(chartOption){
chartOption = $nps$.deepCopyTo({}, chartOption);
var resultData = this.__portal.componentItemMap.root.chartDataList[0] || {};
// 数据模型
seriesData = [
{
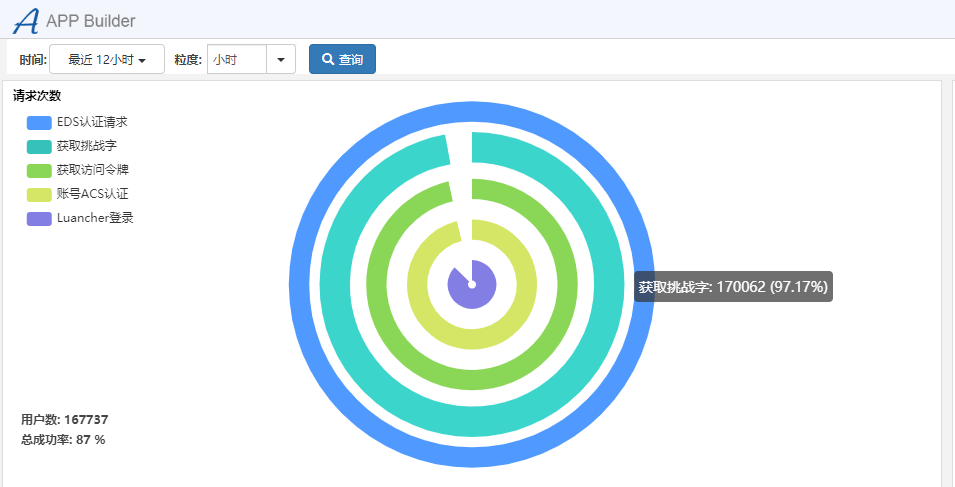
name: 'EDS认证请求',
type: 'pie',
radius: ['80%', '90%'],
avoidLabelOverlap: false,
itemStyle:{
color:'#5099FF'
},
label: {
normal: {
show: false,
position: '',
itemStyle:{
fontSize: '20px'
}
},
emphasis: {
show: false,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false,
position: 'right',
}
},
data: [
{value: 712190, name: 'EDS认证请求'},
{value: 0, name: '',itemStyle:{color:'#fff'}},
]
},
{
name: '获取挑战字',
type: 'pie',
itemStyle:{
color:'#36C2BA'
},
radius: ['60%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: '',
itemStyle:{
fontSize: '20px'
}
},
emphasis: {
show: false,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data: [
{value: 700762, name: '直接访问'},
{value: 11428, name: '',itemStyle:{color:'#fff'}},
]
},
{
name: '获取访问令牌',
type: 'pie',
radius: ['42%', '52%'],
avoidLabelOverlap: false,
itemStyle:{
color:'#8AD757'
},
label: {
normal: {
show: false,
position: '',
itemStyle:{
fontSize: '20px'
}
},
emphasis: {
show: false,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: true
}
},
data: [
{value: 712190, name: '直接访问'},
{value: 0, name: '',itemStyle:{color:'#fff'}},
]
},
{
name: '账号ACS认证',
type: 'pie',
itemStyle:{
color:'#D5E666'
},
radius: ['22%', '32%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: '',
itemStyle:{
fontSize: '20px'
}
},
emphasis: {
show: false,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: true
}
},
data: [
{value: 700762, name: '直接访问'},
{value: 11428, name: '',itemStyle:{color:'#fff'}},
]
},
{
name: 'Luancher登录',
type: 'pie',
radius: ['2%', '12%'],
itemStyle:{
color:'#837EE4'
},
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: '',
itemStyle:{
fontSize: '30px'
}
},
emphasis: {
show: false,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: true
}
},
data: [
{value: 712190, name: '直接访问'},
{value: 0, name: '',itemStyle:{color:'#fff'}},
]
}
];
// 装在数据
for (var i = 0; i < seriesData.length; i++) {
var dataItem = seriesData[i];
switch(dataItem.name) {
case 'EDS认证请求':
dataItem.data[0].value = resultData['EDS认证请求总数'];
dataItem.data[0].name = 'EDS认证请求';
dataItem.data[1].value = 0;
break;
case '获取挑战字':
dataItem.data[0].value = resultData['获取挑战字总数'];
dataItem.data[0].name = '获取挑战字';
dataItem.data[1].value = resultData['EDS认证请求总数'] - resultData['获取挑战字总数'];
break;
case '获取访问令牌':
dataItem.data[0].value = resultData['获取访问令牌总数'];
dataItem.data[0].name = '获取访问令牌';
dataItem.data[1].value = resultData['EDS认证请求总数'] - resultData['获取访问令牌总数'];
break;
case '账号ACS认证':
dataItem.data[0].value = resultData['账号ACS认证总数'];
dataItem.data[0].name = '账号ACS认证';
dataItem.data[1].value = resultData['EDS认证请求总数'] - resultData['账号ACS认证总数'];
break;
case 'Luancher登录':
dataItem.data[0].value = resultData['Luancher总数'];
dataItem.data[0].name = 'Luancher登录';
dataItem.data[1].value = resultData['EDS认证请求总数'] - resultData['Luancher总数'];
break;
}
};
// chartOption.tooltip.formatter = function (option) {
// // body...
// debugger
// }
chartOption.series = seriesData;
// 下面盒子总数
this.__portal.componentItemMap['box_reqCount'].update(
{
results : [
{
"name": "用户数",
"value": resultData['不重复用户数']
},
{
"name": "总成功率",
"value": resultData['总成功率'],
"rate": "%"
}
]
}
)
return chartOption;
}



