echart
关于 chart的 面积图使用心得:
function(chartOption){
chartOption = $nps$.deepCopyTo({}, chartOption);
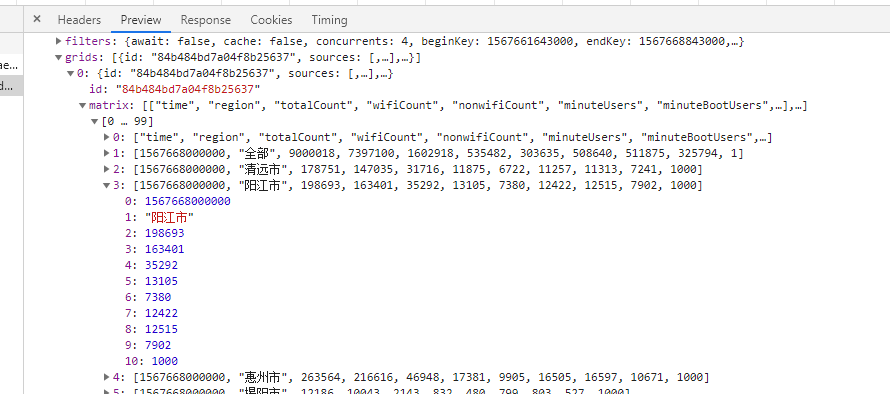
var chartDataList = this.__portal.componentItemMap.root.ChartDataList || [];
// 根据图标类型 改变趋势图
var chartType = this.__portal.componentItemMap.bar.sourceConfig.type || this.__portal.componentItemMap.line.sourceConfig.type;
// 判断x轴时间是否一个粒度
var xTime = [];
chartDataList.forEach(function(item) {
if(item.region == '全部') {
xTime.push(item.time);
}
});
xTime = $nps$.unique(xTime);
if (xTime.length == 1) {
chartType = 'bar'
};
// 根据指标名称显示对应的数据
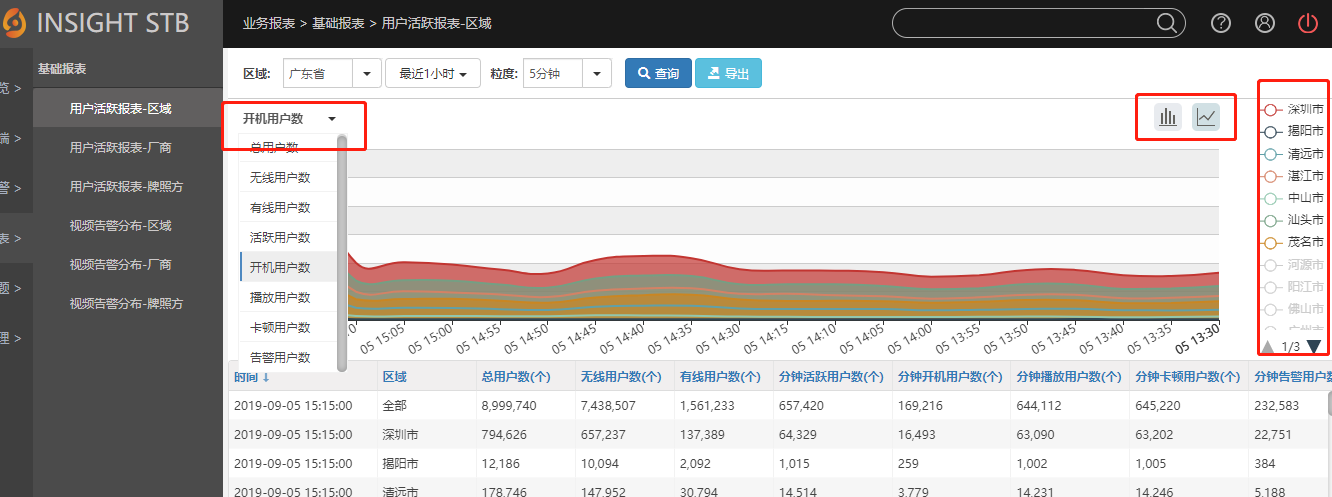
var yCategory = this.__portal.componentItemMap.className.getRawValue();
var timeAry = [],timeAryData = [];
var xAxisData = [],yAxisData = [];
// 过滤出x轴时间列
chartDataList.forEach(function(item) {
xAxisData.push(item.time);
})
// 时间去重
xAxisData = $nps$.unique(xAxisData);
// 取出所有的地市 或者区县
var chartCfg = [];
chartDataList.forEach(function(item) {
if (xAxisData[0] == item.time) {
if(item.region != '全部') {
var obj = {};
obj['name'] = item.region;
chartCfg.push(obj);
}
}
});
var chartMapData = {};
chartCfg.forEach(function(item) {
chartMapData[item.name] = [];
})
// 填充每个地市中不同时间段的数据
for (var k in chartMapData) {
xAxisData.forEach(function(item2) {
// 填充每个地市 不同时间的数据
chartDataList.forEach(function(item3) {
if(k == item3.region) {
if (item2 == item3.time ) {
// 根据不同指标填充不同的数据
switch (yCategory) {
case '总用户数':
chartMapData[k].push(item3.totalCount);
break;
case '无线用户数':
chartMapData[k].push(item3.wifiCount);
break;
case '有线用户数':
chartMapData[k].push(item3.nonwifiCount);
break;
case '活跃用户数':
chartMapData[k].push(item3.hourUsers || item3.minuteUsers || item3.todayUsers);
break;
case '开机用户数':
chartMapData[k].push(item3.hourBootUsers || item3.minuteBootUsers || item3.todayBootUsers);
break;
case '播放用户数':
chartMapData[k].push(item3.hourPlayUsers || item3.minutePlayUsers || item3.tadayPlayUsers);
break;
case '卡顿用户数':
chartMapData[k].push(item3.hourStutterUsers || item3.minuteStutterUsers || item3.todayStutterUsers);
break;
case '告警用户数':
chartMapData[k].push(item3.hourAlarmUsers || item3.minuteAlarmUsers || item3.todayAlarmUsers);
break;
}
}
}
})
})
}
// 判断用户点击是 柱 还是 线
if (chartType == 'line') {
// 以时间为x轴 "type": "scroll",
chartOption.series[0].type = 'line';
chartOption.legend.type = 'scroll';
chartOption.xAxis[0].boundaryGap = false; // 数据是否从0 开始排列x轴
var firstSeries = chartOption.series[0];
var chartSeries = [];
chartOption.legend.selected = {};
for (var i = 0; i < chartCfg.length; i ++) {
var cfgItem = chartCfg[i];
chartOption = $nps$.deepCopyTo({}, chartOption);
var chartDataList = this.__portal.componentItemMap.root.ChartDataList || [];
// 根据图标类型 改变趋势图
var chartType = this.__portal.componentItemMap.bar.sourceConfig.type || this.__portal.componentItemMap.line.sourceConfig.type;
// 判断x轴时间是否一个粒度
var xTime = [];
chartDataList.forEach(function(item) {
if(item.region == '全部') {
xTime.push(item.time);
}
});
xTime = $nps$.unique(xTime);
if (xTime.length == 1) {
chartType = 'bar'
};
// 根据指标名称显示对应的数据
var yCategory = this.__portal.componentItemMap.className.getRawValue();
var timeAry = [],timeAryData = [];
var xAxisData = [],yAxisData = [];
// 过滤出x轴时间列
chartDataList.forEach(function(item) {
xAxisData.push(item.time);
})
// 时间去重
xAxisData = $nps$.unique(xAxisData);
// 取出所有的地市 或者区县
var chartCfg = [];
chartDataList.forEach(function(item) {
if (xAxisData[0] == item.time) {
if(item.region != '全部') {
var obj = {};
obj['name'] = item.region;
chartCfg.push(obj);
}
}
});
var chartMapData = {};
chartCfg.forEach(function(item) {
chartMapData[item.name] = [];
})
// 填充每个地市中不同时间段的数据
for (var k in chartMapData) {
xAxisData.forEach(function(item2) {
// 填充每个地市 不同时间的数据
chartDataList.forEach(function(item3) {
if(k == item3.region) {
if (item2 == item3.time ) {
// 根据不同指标填充不同的数据
switch (yCategory) {
case '总用户数':
chartMapData[k].push(item3.totalCount);
break;
case '无线用户数':
chartMapData[k].push(item3.wifiCount);
break;
case '有线用户数':
chartMapData[k].push(item3.nonwifiCount);
break;
case '活跃用户数':
chartMapData[k].push(item3.hourUsers || item3.minuteUsers || item3.todayUsers);
break;
case '开机用户数':
chartMapData[k].push(item3.hourBootUsers || item3.minuteBootUsers || item3.todayBootUsers);
break;
case '播放用户数':
chartMapData[k].push(item3.hourPlayUsers || item3.minutePlayUsers || item3.tadayPlayUsers);
break;
case '卡顿用户数':
chartMapData[k].push(item3.hourStutterUsers || item3.minuteStutterUsers || item3.todayStutterUsers);
break;
case '告警用户数':
chartMapData[k].push(item3.hourAlarmUsers || item3.minuteAlarmUsers || item3.todayAlarmUsers);
break;
}
}
}
})
})
}
// 判断用户点击是 柱 还是 线
if (chartType == 'line') {
// 以时间为x轴 "type": "scroll",
chartOption.series[0].type = 'line';
chartOption.legend.type = 'scroll';
chartOption.xAxis[0].boundaryGap = false; // 数据是否从0 开始排列x轴
var firstSeries = chartOption.series[0];
var chartSeries = [];
chartOption.legend.selected = {};
for (var i = 0; i < chartCfg.length; i ++) {
var cfgItem = chartCfg[i];
// 右边红框 legend 初始显示 5个 其余默认不选中
if(i > 4) {
chartOption.legend.selected[cfgItem.name] = false;
}
var serieItem = $nps$.applyIf({
name: cfgItem.name,
// stack: '总量',
smooth:true,
data: chartMapData[cfgItem.name] || []
}, firstSeries);
// delete serieItem.areaStyle;
chartSeries.push(serieItem);
}
// 折线图填充 chartOption
var xAxisData1 = [];
chartDataList.forEach(function (item,index) {
if (item.region == '全部') {
xAxisData1.push($nps$.utils.dateTimeRenderer(item.time,'d H:i'));
}
});
chartOption.series = chartSeries;
chartOption.xAxis[0].data = xAxisData1;
// 浮窗显示
chartOption.tooltip.formatter = function(options) {
if (!options.length) return;
var htmls = [
'<p>'+options[0].name+'</p>',
'<table>',
];
for (var i = 0; i < options.length; i +=3) {
htmls.push('<tr>');
htmls.push('<td>'+
'<span style="width:10px;height:10px;display:inline-block;margin-right:5px;border-radius:5px;"></span>'+
options[i].seriesName+': '+options[i].value+
'</td>'
);
if (options[i+1]) {
htmls.push('<td style="padding-left:10px;">'+
'<span style="width:10px;height:10px;display:inline-block;margin-right:5px;border-radius:5px;"></span>'+
options[i+1].seriesName+': '+options[i+1].value+
'</td>'
);
} else {
htmls.push('<td></td>');
}
if (options[i+2]) {
htmls.push('<td style="padding-left:10px;">'+
'<span style="width:10px;height:10px;display:inline-block;margin-right:5px;border-radius:5px;"></span>'+
options[i+2].seriesName+': '+options[i+2].value+
'</td>'
);
} else {
htmls.push('<td></td>');
}
htmls.push('</tr>');
}
htmls.push('</table>');
if(i > 4) {
chartOption.legend.selected[cfgItem.name] = false;
}
var serieItem = $nps$.applyIf({
name: cfgItem.name,
// stack: '总量',
smooth:true,
data: chartMapData[cfgItem.name] || []
}, firstSeries);
// delete serieItem.areaStyle;
chartSeries.push(serieItem);
}
// 折线图填充 chartOption
var xAxisData1 = [];
chartDataList.forEach(function (item,index) {
if (item.region == '全部') {
xAxisData1.push($nps$.utils.dateTimeRenderer(item.time,'d H:i'));
}
});
chartOption.series = chartSeries;
chartOption.xAxis[0].data = xAxisData1;
// 浮窗显示
chartOption.tooltip.formatter = function(options) {
if (!options.length) return;
var htmls = [
'<p>'+options[0].name+'</p>',
'<table>',
];
for (var i = 0; i < options.length; i +=3) {
htmls.push('<tr>');
htmls.push('<td>'+
'<span style="width:10px;height:10px;display:inline-block;margin-right:5px;border-radius:5px;"></span>'+
options[i].seriesName+': '+options[i].value+
'</td>'
);
if (options[i+1]) {
htmls.push('<td style="padding-left:10px;">'+
'<span style="width:10px;height:10px;display:inline-block;margin-right:5px;border-radius:5px;"></span>'+
options[i+1].seriesName+': '+options[i+1].value+
'</td>'
);
} else {
htmls.push('<td></td>');
}
if (options[i+2]) {
htmls.push('<td style="padding-left:10px;">'+
'<span style="width:10px;height:10px;display:inline-block;margin-right:5px;border-radius:5px;"></span>'+
options[i+2].seriesName+': '+options[i+2].value+
'</td>'
);
} else {
htmls.push('<td></td>');
}
htmls.push('</tr>');
}
htmls.push('</table>');
return htmls.join('');
};
} else {
// 当时间粒度只有1个
if (xTime.length == 1) {
//---------
// 处理数据 以地市为x轴 各个地市数据求和
chartOption.series[0].type = 'bar';
chartOption.xAxis[0].boundaryGap = true;
chartDataList.forEach(function (item,index) {
if (item.region == '全部') {
timeAry.push($nps$.utils.dateTimeRenderer(item.time,'d H:i'));
}
});
timeAry.forEach(function (item) {
var ary = [];
ary.push(item);
ary.unshift(item);
timeAryData.push(ary);
});
// 时间段下拉框设置
this.__portal.componentItemMap.timeGun.setSource({matrix: timeAryData});
// 首次变成柱状图 初始设置
if (!this.__portal.componentItemMap.timeGun.getValue()) {
this.__portal.componentItemMap.timeGun.setValue(timeAryData[0][0]);
}
// debugger
var timekey = this.__portal.componentItemMap.timeGun.getValue();
// 显示对应y轴数据
chartDataList.forEach(function (item) {
var datatime = $nps$.utils.dateTimeRenderer(item.time,'d H:i');
if(timekey == datatime) {
xAxisData.push(item.region || '未知');
switch (yCategory) {
case '总用户数':
yAxisData.push(item.totalCount);
break;
case '无线用户数':
yAxisData.push(item.wifiCount);
break;
case '有线用户数':
yAxisData.push(item.nonwifiCount);
break;
case '活跃用户数':
yAxisData.push(item.hourUsers || item.minuteUsers || item.todayUsers);
break;
case '开机用户数':
yAxisData.push(item.hourBootUsers || item.minuteBootUsers || item.todayBootUsers);
break;
case '播放用户数':
yAxisData.push(item.hourPlayUsers || item.minutePlayUsers || item.tadayPlayUsers);
break;
case '卡顿用户数':
yAxisData.push(item.hourStutterUsers || item.minuteStutterUsers || item.todayStutterUsers);
break;
case '告警用户数':
yAxisData.push(item.hourAlarmUsers || item.minuteAlarmUsers || item.todayAlarmUsers);
break;
}
}
})
xAxisData.shift();
//柱状图 填充chartOption
chartOption.series[0].data = yAxisData;
chartOption.series[0].color = '#47C2C3';
chartOption.xAxis[0].data = xAxisData;
chartOption.yAxis[0].data = yAxisData;
} else {
// 以时间为x轴 "type": "scroll",
chartOption.series[0].type = 'bar';
chartOption.legend.type = 'scroll';
chartOption.xAxis[0].boundaryGap = true; // 数据是否从0 开始排列x轴
var firstSeries = chartOption.series[0];
var chartSeries = [];
chartOption.legend.selected = {};
for (var i = 0; i < chartCfg.length; i ++) {
var cfgItem = chartCfg[i];
if(i > 4) {
chartOption.legend.selected[cfgItem.name] = false;
}
var serieItem = $nps$.applyIf({
name: cfgItem.name,
// stack: '总量',
data: chartMapData[cfgItem.name] || []
}, firstSeries);
chartSeries.push(serieItem);
}
// 折线图填充 chartOption
var xAxisData1 = [];
chartDataList.forEach(function (item,index) {
if (item.region == '全部') {
xAxisData1.push($nps$.utils.dateTimeRenderer(item.time,'d H:i'));
}
});
chartOption.series = chartSeries;
chartOption.xAxis[0].data = xAxisData1;
}
}
// tooltip浮窗未知
chartOption.tooltip.position = function(point, params, dom, rect, size){
var pos = [point[0]-10, point[1]+10];
var contentSize = size.contentSize, viewSize = size.viewSize;
pos[0] = Math.min(viewSize[0]-contentSize[0], pos[0]);
pos[1] = Math.min(viewSize[1]-contentSize[1], pos[1]);
return pos;
};
// 标题
// chartOption.title.text = "{icon|} "+ yCategory + '(个)';
chartOption.title.textStyle.rich = {
icon: {
backgroundColor: '#3c8cd0',
width: 2,
height: 15
}
};
return chartOption;
}
};
} else {
// 当时间粒度只有1个
if (xTime.length == 1) {
//---------
// 处理数据 以地市为x轴 各个地市数据求和
chartOption.series[0].type = 'bar';
chartOption.xAxis[0].boundaryGap = true;
chartDataList.forEach(function (item,index) {
if (item.region == '全部') {
timeAry.push($nps$.utils.dateTimeRenderer(item.time,'d H:i'));
}
});
timeAry.forEach(function (item) {
var ary = [];
ary.push(item);
ary.unshift(item);
timeAryData.push(ary);
});
// 时间段下拉框设置
this.__portal.componentItemMap.timeGun.setSource({matrix: timeAryData});
// 首次变成柱状图 初始设置
if (!this.__portal.componentItemMap.timeGun.getValue()) {
this.__portal.componentItemMap.timeGun.setValue(timeAryData[0][0]);
}
// debugger
var timekey = this.__portal.componentItemMap.timeGun.getValue();
// 显示对应y轴数据
chartDataList.forEach(function (item) {
var datatime = $nps$.utils.dateTimeRenderer(item.time,'d H:i');
if(timekey == datatime) {
xAxisData.push(item.region || '未知');
switch (yCategory) {
case '总用户数':
yAxisData.push(item.totalCount);
break;
case '无线用户数':
yAxisData.push(item.wifiCount);
break;
case '有线用户数':
yAxisData.push(item.nonwifiCount);
break;
case '活跃用户数':
yAxisData.push(item.hourUsers || item.minuteUsers || item.todayUsers);
break;
case '开机用户数':
yAxisData.push(item.hourBootUsers || item.minuteBootUsers || item.todayBootUsers);
break;
case '播放用户数':
yAxisData.push(item.hourPlayUsers || item.minutePlayUsers || item.tadayPlayUsers);
break;
case '卡顿用户数':
yAxisData.push(item.hourStutterUsers || item.minuteStutterUsers || item.todayStutterUsers);
break;
case '告警用户数':
yAxisData.push(item.hourAlarmUsers || item.minuteAlarmUsers || item.todayAlarmUsers);
break;
}
}
})
xAxisData.shift();
//柱状图 填充chartOption
chartOption.series[0].data = yAxisData;
chartOption.series[0].color = '#47C2C3';
chartOption.xAxis[0].data = xAxisData;
chartOption.yAxis[0].data = yAxisData;
} else {
// 以时间为x轴 "type": "scroll",
chartOption.series[0].type = 'bar';
chartOption.legend.type = 'scroll';
chartOption.xAxis[0].boundaryGap = true; // 数据是否从0 开始排列x轴
var firstSeries = chartOption.series[0];
var chartSeries = [];
chartOption.legend.selected = {};
for (var i = 0; i < chartCfg.length; i ++) {
var cfgItem = chartCfg[i];
if(i > 4) {
chartOption.legend.selected[cfgItem.name] = false;
}
var serieItem = $nps$.applyIf({
name: cfgItem.name,
// stack: '总量',
data: chartMapData[cfgItem.name] || []
}, firstSeries);
chartSeries.push(serieItem);
}
// 折线图填充 chartOption
var xAxisData1 = [];
chartDataList.forEach(function (item,index) {
if (item.region == '全部') {
xAxisData1.push($nps$.utils.dateTimeRenderer(item.time,'d H:i'));
}
});
chartOption.series = chartSeries;
chartOption.xAxis[0].data = xAxisData1;
}
}
// tooltip浮窗未知
chartOption.tooltip.position = function(point, params, dom, rect, size){
var pos = [point[0]-10, point[1]+10];
var contentSize = size.contentSize, viewSize = size.viewSize;
pos[0] = Math.min(viewSize[0]-contentSize[0], pos[0]);
pos[1] = Math.min(viewSize[1]-contentSize[1], pos[1]);
return pos;
};
// 标题
// chartOption.title.text = "{icon|} "+ yCategory + '(个)';
chartOption.title.textStyle.rich = {
icon: {
backgroundColor: '#3c8cd0',
width: 2,
height: 15
}
};
return chartOption;
}
// 返回数据格式






 浙公网安备 33010602011771号
浙公网安备 33010602011771号