项目中-关于谷歌断点的那些事儿
断点触发的条件---> 事件:
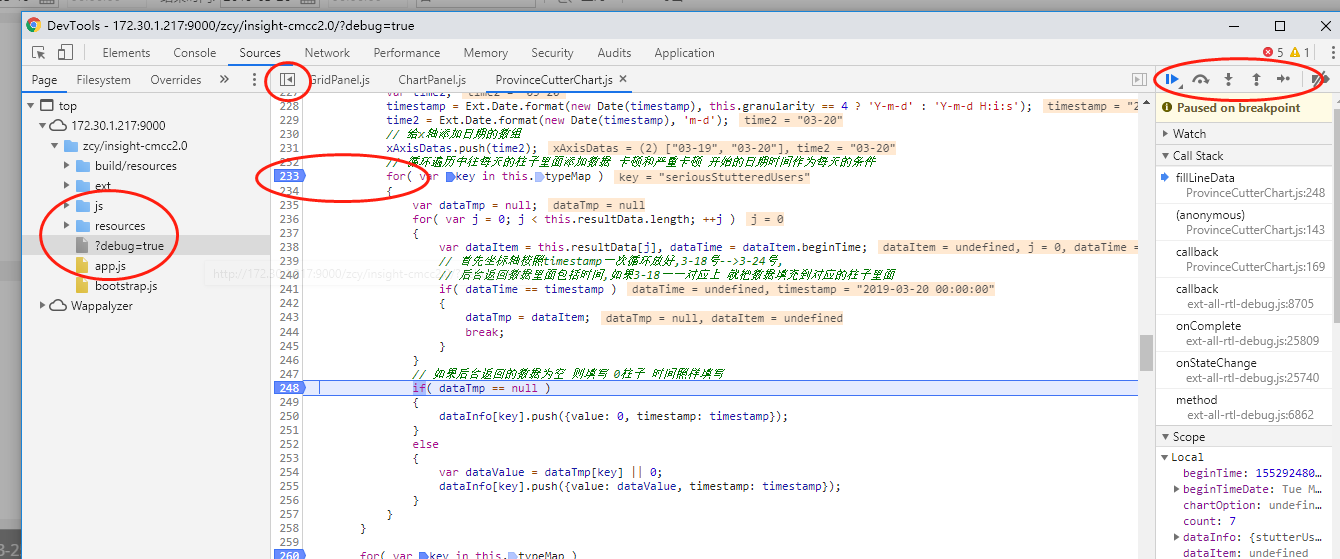
1 比较大型的项目中一般都是面向对象的结构调用方法,如果js基础比较好,可从最近的函数中打短线,看到函数内部的参数 变量,以及函数调用,可根据环节一步步去调.
2 在某些框架中,面向对象方式最注重的一个点 就是 this的指向问题.
3 走循环可用谷歌 F8 或者ctrl + \ 键 直接完成某个循环或者断点.
4 在图中右侧(我没有截图) Call Stack中 有自己所指定断点的函数 可点击快速定位到自己需要关注的函数的位置.
5 断点调试完毕,下一步的时候,里面很多变量都有赋值,鼠标放上去就会显示变量的值(Object || Array)等



