CoreAnimation--CALayer的动画
CoreAnimation--CALayer的动画

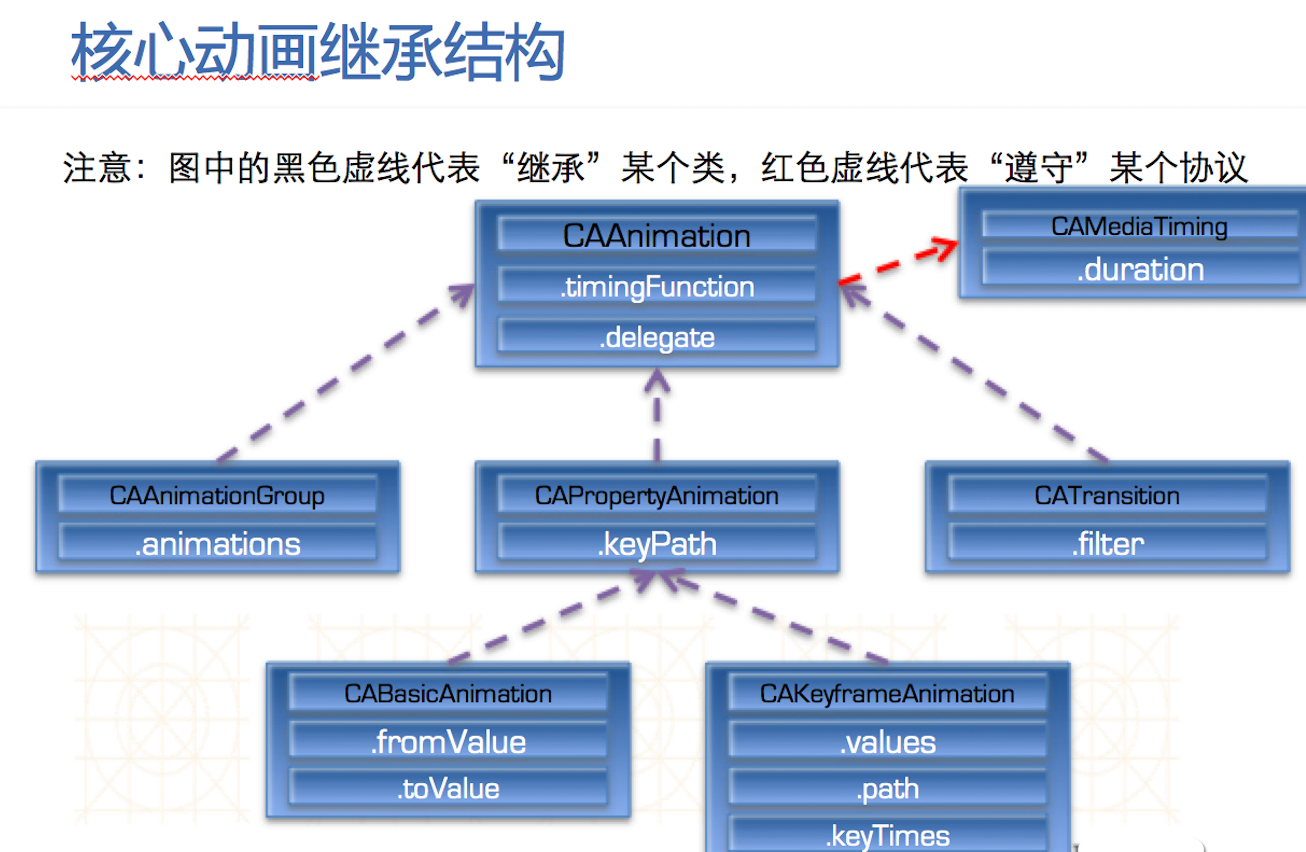
核心动画中所有类都遵守CAMediaTiming
CAAnaimation和CAPropertyAnimation都是抽象类,本身不具备动画效果,必须用它的子类才有动画效果。
CAAnimationGroup是个动画组,可以同时进行缩放,旋转。
CABasicAnimation基本动画,做一些简单效果。
CAKeyframeAnimation帧动画,做一些连续的流畅的动画。
CATransition是转场动画,界面之间跳转都可以用转场动画。
ios layer 动画-(transform.scale篇)
CABasicAnimation *theAnimation;
theAnimation=[CABasicAnimation animationWithKeyPath:@"transform.scale.x"];
theAnimation.duration=8;
theAnimation.removedOnCompletion = YES;
theAnimation.fromValue = [NSNumber numberWithFloat:1];
theAnimation.toValue = [NSNumber numberWithFloat:0.5];
[yourView.layer addAnimation:theAnimation forKey:@"animateTransform"];
y轴缩放:
CABasicAnimation *theAnimation;
theAnimation=[CABasicAnimation animationWithKeyPath:@"transform.scale.y"];
theAnimation.duration=8;
theAnimation.removedOnCompletion = YES;
theAnimation.fromValue = [NSNumber numberWithFloat:1];
theAnimation.toValue = [NSNumber numberWithFloat:0.5];
[yourView.layer addAnimation:theAnimation forKey:@"animateTransform"];
x轴,y轴同时按比例缩放:
CABasicAnimation *theAnimation;
theAnimation=[CABasicAnimation animationWithKeyPath:@"transform.scale"];
theAnimation.duration=8;
theAnimation.removedOnCompletion = YES;
theAnimation.fromValue = [NSNumber numberWithFloat:1];
theAnimation.toValue = [NSNumber numberWithFloat:0.5];
[yourView.layer addAnimation:theAnimation forKey:@"animateTransform"];
以上缩放是以view的中心点为中心缩放的,如果需要自定义缩放点,可以设置卯点:
//中心点
[yourView.layer setAnchorPoint:CGPointMake(0.5, 0.5)];
//左上角
[yourView.layer setAnchorPoint:CGPointMake(0, 0)];
//右下角
[yourView.layer setAnchorPoint:CGPointMake(1, 1)];
ios layer 动画-(transform.rotation篇)
CABasicAnimation *theAnimation;
theAnimation=[CABasicAnimation animationWithKeyPath:@"transform.rotation.x"];
theAnimation.duration=8;
theAnimation.removedOnCompletion = YES;
theAnimation.fromValue = [NSNumber numberWithFloat:0];
theAnimation.toValue = [NSNumber numberWithFloat:3.1415926];
[yourView.layer addAnimation:theAnimation forKey:@"animateTransform"];
y轴旋转:
CABasicAnimation *theAnimation;
theAnimation=[CABasicAnimation animationWithKeyPath:@"transform.rotation.y"];
theAnimation.duration=8;
theAnimation.removedOnCompletion = YES;
theAnimation.fromValue = [NSNumber numberWithFloat:0];
theAnimation.toValue = [NSNumber numberWithFloat:3.1415926];
[yourView.layer addAnimation:theAnimation forKey:@"animateTransform"];
z轴旋转:
CABasicAnimation *theAnimation;
theAnimation=[CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
theAnimation.duration=8;
theAnimation.removedOnCompletion = YES;
theAnimation.fromValue = [NSNumber numberWithFloat:0];
theAnimation.toValue = [NSNumber numberWithFloat:3.1415926];
[yourView.layer addAnimation:theAnimation forKey:@"animateTransform"];
以上缩放是以view的中心点为中心缩放的,如果需要自定义缩放点,可以设置卯点:
//中心点
[yourView.layer setAnchorPoint:CGPointMake(0.5, 0.5)];
//左上角
[yourView.layer setAnchorPoint:CGPointMake(0, 0)];
//右下角
[yourView.layer setAnchorPoint:CGPointMake(1, 1)];
可设参数:
theAnimation.repeatCount = 0;
theAnimation.autoreverses = NO;
旋转的另一种实现:(以下代码绕z轴旋转180度)
[self.topViewController.view.layer setAnchorPoint:CGPointMake(0.5, 0.5)];
[self.topViewController.view.layer setTransform:CATransform3DMakeRotation(0, 0, 0, 1)];
[UIView animateWithDuration:8 delay:0.0f options:UIViewAnimationOptionAllowUserInteraction | UIViewAnimationCurveEaseIn animations:^{
[self.topViewController.view.layer setTransform:CATransform3DMakeRotation(3.1415926, 0, 0, 1)];
} completion:^(BOOL finished) {
}];
CATransition 过渡动画
CATransition *animation = [CATransition animation];
animation.duration = 0.3;
animation.type = @"cube"; //转场动画type见后文
animation.subtype = kCATransitionFromLeft;
[[self.tableView layer] addAnimation:animation forKey:@"myAnimation"];
animation.fillMode = kCAFillModeBackwards;
animation.startProgress = 0.01;
animation.endProgress = 0.99;
使用过渡动画,实现在同一个view上,左推,右推等各种动画,节省一个view;
参数说明:
setType:可以返回四种类型:
kCATransitionFade淡出
kCATransitionMoveIn覆盖原图
kCATransitionPush推出
kCATransitionReveal底部显出来
setSubtype:也可以有四种类型:
kCATransitionFromRight;
kCATransitionFromLeft(默认值)
kCATransitionFromTop;
kCATransitionFromBottom
[animation setType:@"type类型"]; 可用的type类型主要有:
pageCurl 向上翻一页
pageUnCurl 向下翻一页
rippleEffect 滴水效果
suckEffect 收缩效果,如一块布被抽走
cube 立方体效果
oglFlip 上下翻转效果
/** 转场动画type一览表 **/
fade 交叉淡化过渡
push 新视图把旧视图推出去
moveIn 新视图移到旧视图上面
reveal 将旧视图移开,显示下面的新视图
cube 立方体翻滚效果
oglFlip 上下左右翻转效果
suckEffect 收缩效果,如一块布被抽走
rippleEffect 水滴效果
pageCurl 向上翻页效果
pageUnCurl 向下翻页效果
cameraIrisHollowOpen 相机镜头打开效果
cameraIrisHollowClose 相机镜头关闭效果
转自:http://blog.163.com/it__man/blog/static/137199904201301722556447/


