[BS-17] iOS开发-Alpha,Hidden和Opaque区别
iOS开发-Alpha,Hidden和Opaque区别
UIView控件都有Alpha,Hidden和Opaque这三个常见属性,UIView控件BackgroundColor是用RGBA表示的,故背景色也会有一个alpha(在Storyboard中调色板显示为opacity)。这些属性使用时易混淆,尤其是Alpha和Opaque之间有的时候不是很好分别,稍微整理下:
Alpha(不透明度)
alpha是不透明度,属性为浮点类型的值,取值范围从0到1.0,表示从完全透明到完全不透明,其特性有当前UIView的alpha值会被其所有subview继承。alpha值会影响到UIView跟其所有subview,alpha具有动画效果。当alpha为0时,跟hidden为YES时效果一样,但是alpha主要用于实现隐藏的动画效果,在动画块中将hidden设置为YES没有动画效果。
设置backgroundColor的RGBA中的alpha(Opacity)值只影响当前UIView的背景,并不会影响其所有subview。Clear Color就是backgroundColor的alpha(Opacity)为0。但设置UI控件的Alpha值会影响其子视图最终的alpha,假设UIView的alpha为0.8,子视图的alpha为0.5,那么子视图最终的alpha为0.4(0.8*0.5)。


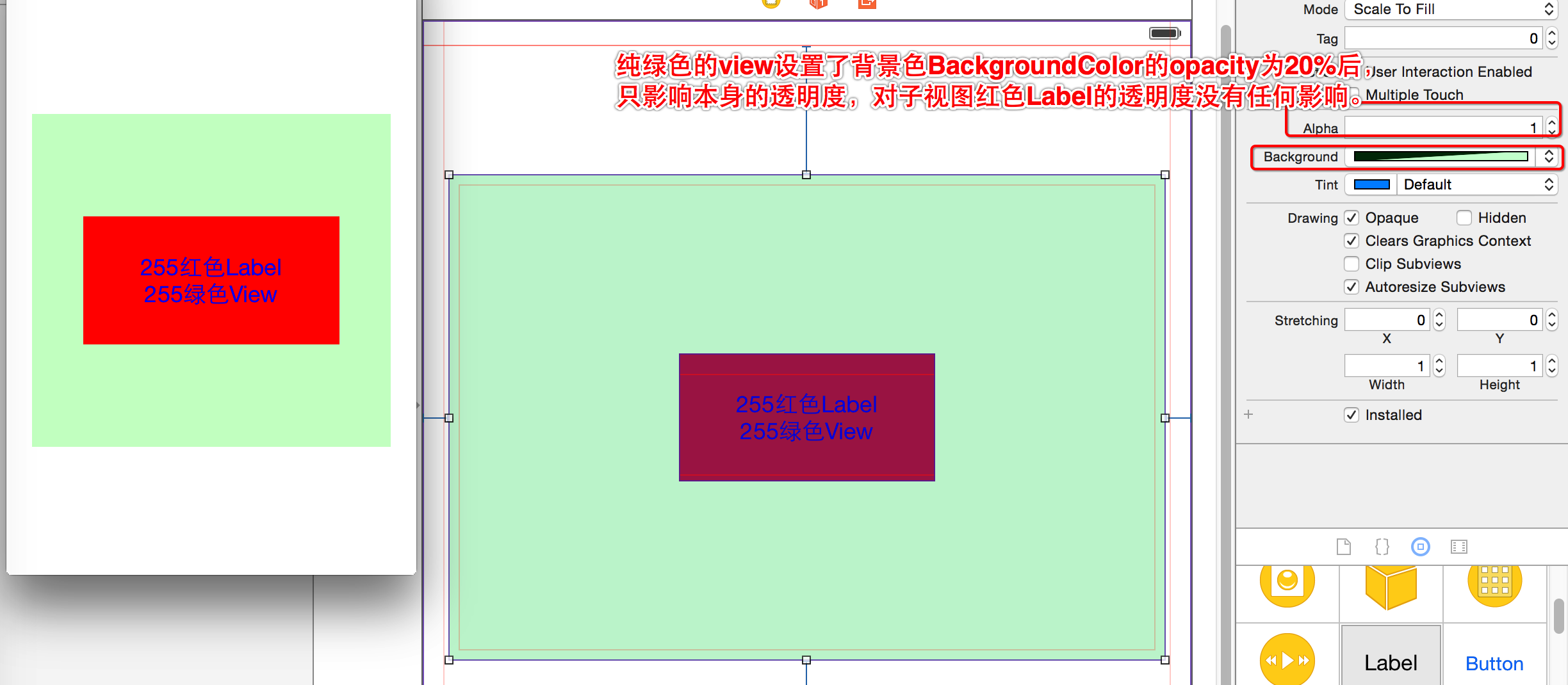
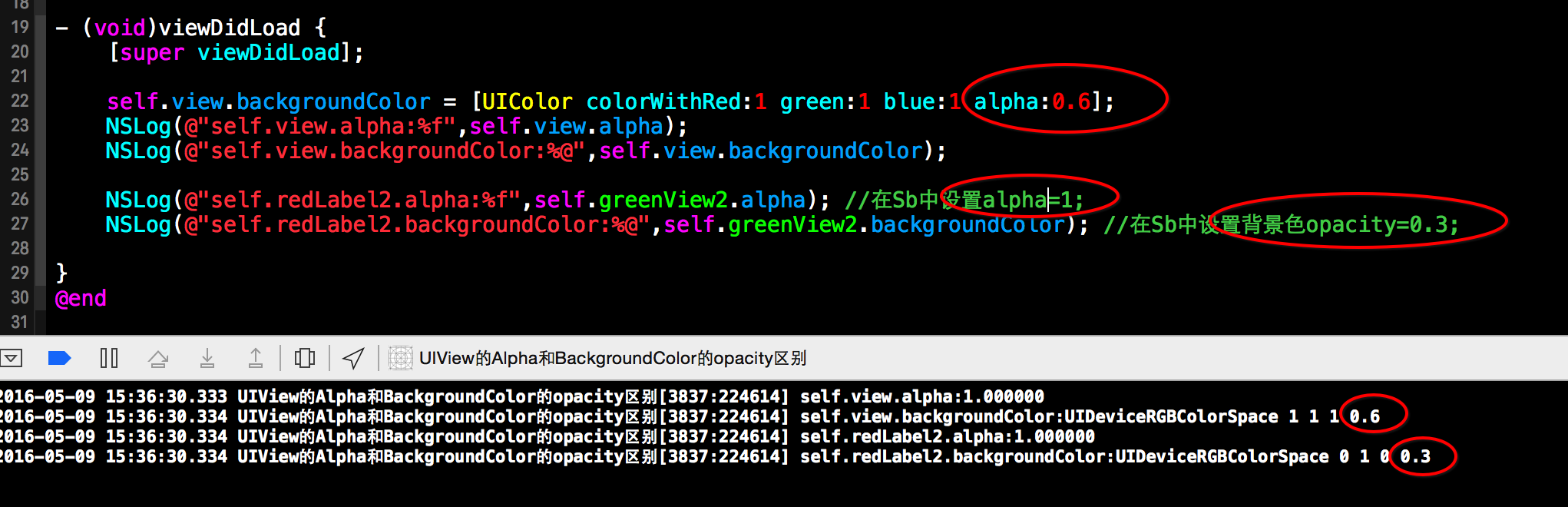
以下打印结果证明,Storyboard调色板中设置的opacity值就是是用代码设置UIColor时RGBA的alpha值。该值只针对颜色color本身,不会影响子视图的透明度Alpha。

Hidden(隐藏)
Hidden表示UIView是否隐藏,Hidden设置为YES表示当前UIView的所有subview也会被隐藏,忽略subview的hidden属性。Hidden只要设置为YES,所有的subview都会隐藏。UIView隐藏之后也会从当前的响应者事件中移除。
Opaque
opaque也是表示当前的UIView的不透明度,设置是否之后对于UIView的显示并没有什么影响,官方文档的意思简单点说就是opaque默认为YES,如果alpha小于1,那么应该设置opaque设置为NO,但是如果alpha为1,opaque设置为NO,产生的后果是不可预料的~
|
1
2
3
4
5
|
This property provides a hint to the drawing system as to how it should treat the view. If set to YES, the drawing system treats the view as fully opaque, which allows the drawing system to optimize some drawing operations and improve performance. If set to NO, the drawing system composites the view normally with other content. The default value of this property is YES.An opaque view is expected to fill its bounds with entirely opaque content—that is, the content should have an alpha value of 1.0. If the view is opaque and either does not fill its bounds or contains wholly or partially transparent content, the results are unpredictable. You should always set the value of this property to NO if the view is fully or partially transparent.You only need to set a value for the opaque property for subclasses of UIView that draw their own content using the drawRect: method. The opaque property has no effect for system provided classes such as UIButton, UILabel, UITableViewCell, etc. |
如果了解opaque,需要点屏幕绘制的知识,屏幕上的每个像素点都是通过RGBA值(Red、Green、Blue三原色再配上Alpha透明度)表示的,当纹理(UIView在绘图系统中对应的表示项)出现重叠时,GPU会按照Result = Source + Destination * (1 - SourceAlpha)公式计算重叠部分的像素。
Result是结果RGB值,Source为处在重叠顶部纹理的RGB值,Destination为处在重叠底部纹理的RGB值。
当SourceAlpha为1时,绘图系统认为下面的颜色全部被遮盖住了,Result=Source,如果Source的Alpha不为0,上下层颜色就会进行合成,所以opaque默认设置YES,提升绘制性能,如果开发中UIView是不透明的,opaque设置为YES, 如果opaque设置NO,那么Alpha应该小于1.

参考资料出处: http://www.cnblogs.com/xiaofeixiang/p/5149765.html?utm_source=tuicool&utm_medium=referral




