Android AChartEngine 个性化设置
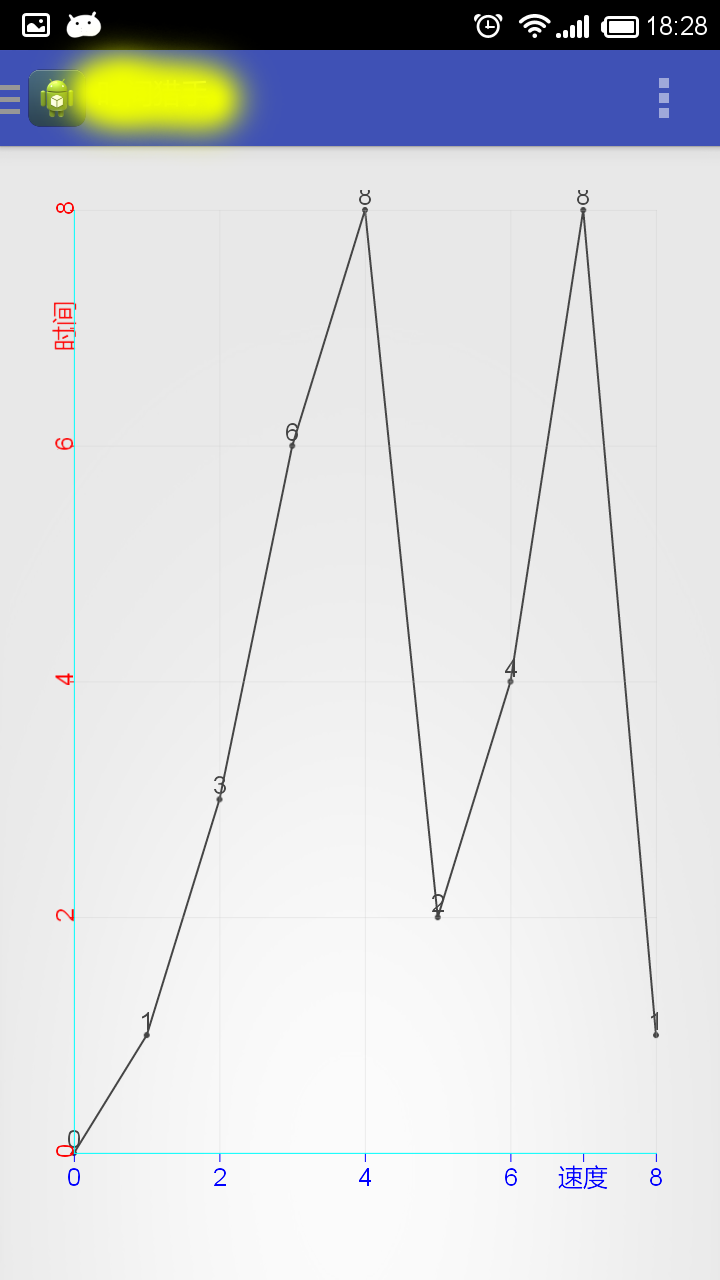
AChartEngine的确是一个强大的图标引擎,但文档写得不是很详细,很多设置只能通过方法名推测和实际尝试,下面是一些自己在实际中遇到的需要设置的选项,常见的那些和通过方法名就能轻松猜到的就不赘述了,网上也一大把,下面介绍一些稍冷门点的,但很个性化的几个方法。不罗嗦,先看最终效果,只谈效果,不谈美感^_^

要介绍的几个方法分别可以设置坐标轴的颜色、坐标轴标签、折线图颜色。
mRenderer.setAxesColor(Color.CYAN);
设置坐标轴的颜色
mRenderer.addXTextLabel(7, "速度");
上面的方法设置X轴的标签,第一个参数指定标签在横轴坐标为7的位置,Y轴的类似
mRenderer.setYLabelsAngle(270);
上面的方法设置Y轴的标签的角度,不调用此方法最终的标签是水平显示的,比较难看,角度是顺时针方向的,默认是0度,图中所示是270度,也就是Y轴坐标增大的方向,如果设置成90度,将会变成Y轴坐标减小的方向显示标签
mRenderer.setYLabelsColor(0, Color.RED);
设置Y轴标签的颜色,第一个参数是scale,经尝试,只能是0,1和2之类的都不行,也没查到具体说明
mRenderer.setXLabelsColor(Color.BLUE);
这是X轴标签的颜色,与Y轴标签颜色设置不同的是没有scale参数
核心代码如下:
1 private void initChat(View rootView) { 2 LinearLayout layout = (LinearLayout) rootView 3 .findViewById(R.id.task_status_layout); 4 5 mChartView = ChartFactory.getLineChartView(getActivity(), mDataset, 6 mRenderer); 7 layout.addView(mChartView, new LayoutParams(LayoutParams.MATCH_PARENT, 8 LayoutParams.MATCH_PARENT)); 9 10 mRenderer.setClickEnabled(false); 11 mRenderer.setPanEnabled(false); 12 mRenderer.setZoomButtonsVisible(false); 13 mRenderer.setZoomEnabled(false); 14 mRenderer.setDisplayValues(true); 15 mRenderer.setShowLegend(false); 16 17 mRenderer.setLabelsTextSize(25); 18 mRenderer.setLabelsColor(Color.GREEN); 19 //坐标轴颜色 20 mRenderer.setAxesColor(Color.CYAN); 21 mRenderer.setShowGrid(true); 22 mRenderer.setAntialiasing(true); 23 mRenderer.setMarginsColor(Color.TRANSPARENT); 24 mRenderer.setAxisTitleTextSize(40); 25 mRenderer.addXTextLabel(7, "速度"); 26 mRenderer.addYTextLabel(7, "时间"); 27 mRenderer.setYLabelsAngle(270); 28 mRenderer.setYLabelsColor(0, Color.RED); 29 mRenderer.setXLabelsColor(Color.BLUE); 30 31 XYSeries series = new XYSeries("近7日任务完成情况"); 32 mDataset.addSeries(series); 33 XYSeriesRenderer renderer = new XYSeriesRenderer(); 34 mRenderer.addSeriesRenderer(renderer); 35 36 renderer.setPointStyle(PointStyle.CIRCLE); 37 renderer.setFillPoints(true); 38 renderer.setDisplayChartValues(true); 39 renderer.setDisplayChartValuesDistance(10); 40 renderer.setColor(Color.DKGRAY); 41 renderer.setChartValuesTextSize(25f); 42 renderer.setLineWidth(2); 43 44 series.add(0, 0); 45 series.add(1, 1); 46 series.add(2, 3); 47 series.add(3, 6); 48 series.add(4, 8); 49 series.add(5, 2); 50 series.add(6, 4); 51 series.add(7, 8); 52 series.add(8, 1); 53 54 mChartView.repaint(); 55 }



