给GridView添加显示服务端图片的列
文章出处:http://moosdau.cnblogs.com 作者:木只八刀
在GridView中显示图片
这里讨论的是, 增加一个图片列, 这样每一行记录都会附带一个小图片. 如下图所示:
 第一列是一个小图示, 第二列显示数据, 这样比单纯显示数据要漂亮许多.
第一列是一个小图示, 第二列显示数据, 这样比单纯显示数据要漂亮许多.
在GridView 里显示图片, 大抵有两种办法: <1>添加 ImageField , 绑定到数据源的某一列.
<2>编辑模板, 添加一个带Image 的列.
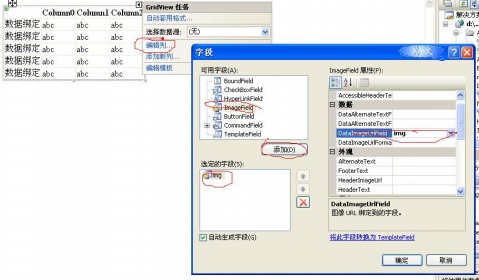
以下详述两种方法: <1>添加一个gridview 到页面, 点选它的任务菜单"编辑列", 在弹出的编辑框中, 选择ImageField 并点击添加, 然后选中刚刚添加的列, 右侧面板会显示出它的属性, 在DataImageUrlField 属性中, 填入数据表中的列名. 
代码:
 <asp:GridView ID="GridView1" runat="server">
<asp:GridView ID="GridView1" runat="server">  <Columns>
<Columns>  <asp:ImageField DataImageUrlField="img">
<asp:ImageField DataImageUrlField="img">  </asp:ImageField>
</asp:ImageField>  </Columns>
</Columns>  </asp:GridView>
</asp:GridView> 
然后编辑后台代码:
 DataTable dt = new DataTable();
DataTable dt = new DataTable();  DataColumn dc =new DataColumn();
DataColumn dc =new DataColumn();  dt.Columns.Add(dc);
dt.Columns.Add(dc);  dc= new DataColumn("img");
dc= new DataColumn("img");  dt.Columns.Add(dc);
dt.Columns.Add(dc); 

 DataRow dr = dt.NewRow();
DataRow dr = dt.NewRow();  dr[0] = "11111111111111111";
dr[0] = "11111111111111111";  dr[1] = ResolveUrl("~/ok.gif");
dr[1] = ResolveUrl("~/ok.gif");  dt.Rows.Add(dr);
dt.Rows.Add(dr); 
 dr = dt.NewRow();
dr = dt.NewRow();  dr[0] = "22222222222222222";
dr[0] = "22222222222222222";  dr[1] = ResolveUrl("~/ok.gif");
dr[1] = ResolveUrl("~/ok.gif");  dt.Rows.Add(dr);
dt.Rows.Add(dr); 
 GridView1.DataSource = dt;
GridView1.DataSource = dt;  GridView1.DataBind();
GridView1.DataBind(); 

编译运行, 就会看到第一幅图片的效果.
<2>编辑模板. 先编辑前台代码:
 <asp:GridView ID="GridView1" runat="server">
<asp:GridView ID="GridView1" runat="server">  <Columns>
<Columns>  <asp:TemplateField>
<asp:TemplateField>  <ItemTemplate>
<ItemTemplate>  <asp:Image ID="img1" ImageUrl='<%#Eval("img") %>' runat="server" AlternateText="image lost" />
<asp:Image ID="img1" ImageUrl='<%#Eval("img") %>' runat="server" AlternateText="image lost" />  </ItemTemplate>
</ItemTemplate>  </asp:TemplateField>
</asp:TemplateField>  </Columns>
</Columns>  </asp:GridView>
</asp:GridView>
与第一种方式相仿, 它最终的实现机制也是去检索数据源的列名, 所以在Eval 里面, 以字符串的方式给出包含图片url 的列名, 后台代码不变. 最终效果与第一种方式同.



