自定义缩放转场动画的实现
现在的APP有很多酷炫的动画,看了心痒痒地想加点动画到自己的APP上,增加一些交互效果.现在很常见的动画就是转场动画,特地做了个Demo,实现了4个转场动画,首先先来介绍一下转场动画的实现.
1. 转场动画
其实iOS对转场动画的支持非常好,基本上只要实现几个协议就行了,把四个协议弄清楚了,基本上就可以在上面实现各种各样酷炫的转场动画了.
@protocol UIViewControllerContextTransitioning
故名思议,这个就是提供上下文.这个系统已经实现好了,可以直接得到fromViewController,toViewController,ContainerView等,直接看看源码就会用了.
@protocol UIViewControllerAnimatedTransitioning
这个是动画的核心,主要是实现
-(void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext
就是在这个方法里来写动画效果
@protocol UIViewControllerTransitioningDelegate
@protocol UINavigationControllerDelegate
这两个协议的作用是一样的,用大白话来说就是问你要不要用转场动画,主要的方法就是返回一个实现了UIViewControllerAnimatedTransitioning协议的动画
-(id< UIViewControllerAnimatedTransitioning >)animationControllerForDismissedController:(UIViewController *)dismissed;
对应self dismissViewController
-(id<UIViewControllerAnimatedTransitioning>)navigationController:(UINavigationController *)navigationController animationControllerForOperation:(UINavigationControllerOperation)operation fromViewController:(UIViewController *)fromVC toViewController:(UIViewController *)toVC
对应self.navigationController pushViewController
主要就是上面三个方法.
还有一个协议@protocol UIViewControllerInteractiveTransitioning
这个主要是和手势有关,就是交互效果,我这实现的demo没有用这个.
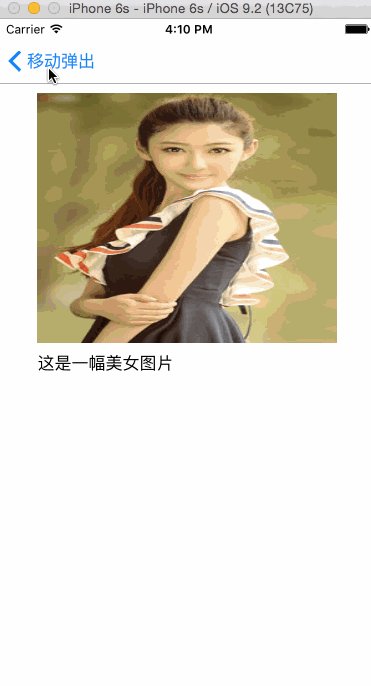
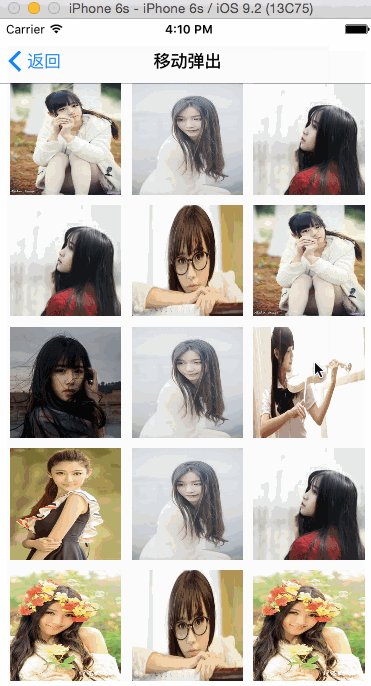
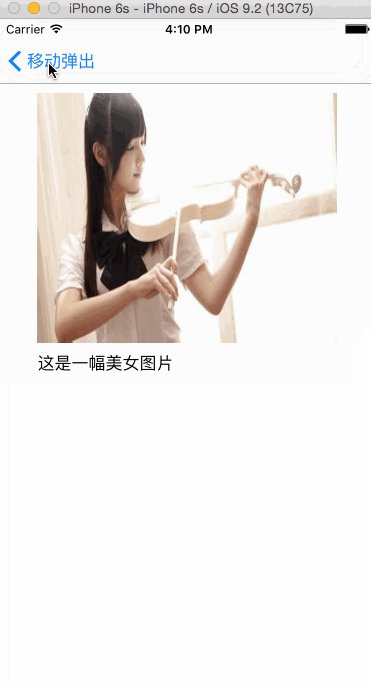
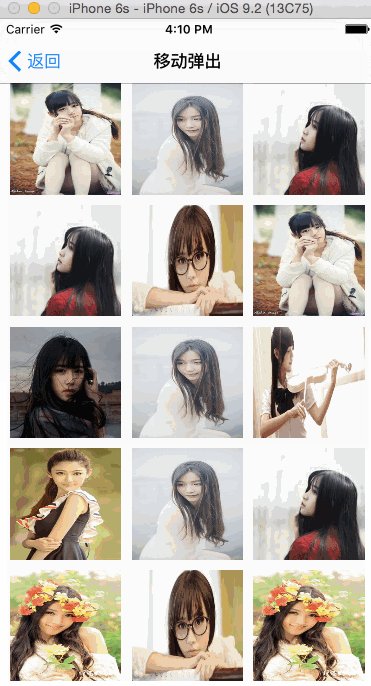
2. demo效果
四个动画由TransitionHelper统一控制.
手势操作由InteractiveTransition统一控制.



3. demo
实现动画的代码量很少,只要理解了加上一点创意就可以实现自己的酷炫动画了.
github地址:https://github.com/stevenxiaoyang/TransitionAnimationDemo
欢迎大家一起交流进步
posted on 2015-11-21 15:54 steven_fukua 阅读(465) 评论(0) 编辑 收藏 举报




