LinearGradientBrush立体效果
渐变方向
1. 默认是左上角到右下角
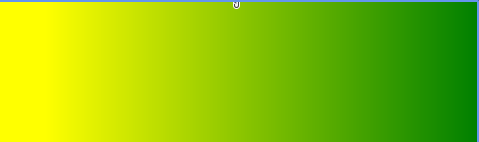
2.从左到右
<Border Height="35" Width="120"> <Border.Background> <LinearGradientBrush EndPoint="1,0"> <GradientStop Color="Yellow" Offset="0.1" /> <GradientStop Color="Green" Offset="1.0" /> </LinearGradientBrush> </Border.Background> </Border>
效果:

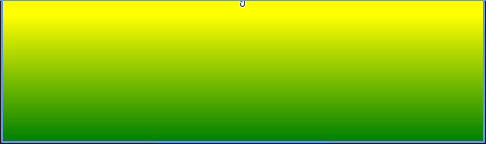
3.人上到下
<Border Height="35" Width="120"> <Border.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="Yellow" Offset="0.1" /> <GradientStop Color="Green" Offset="1.0" /> </LinearGradientBrush> </Border.Background> </Border>
效果:

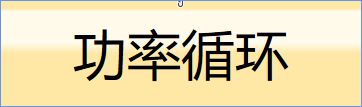
4.立体效果
<Border Height="35" Width="120"> <Border.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#FFE8A6" Offset="0.07" /> <GradientStop Color="#FFFAEA" Offset="0.1" /> <GradientStop Color="#FFFAEA" Offset="0.4" /> <GradientStop Color="#FFE8A6" Offset="0.5" /> </LinearGradientBrush> </Border.Background> <TextBlock Text="功率循环" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="18"/> </Border>
效果:

分类:
WPF






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具