创建VUE项目
//设置淘宝源
npm config set registry https://registry.npm.taobao.org
或安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
创建项目cjhtest
1.vue create cjhtest
1.1 ? Please pick a preset:
vue2_vuex_router ([Vue 2] less, babel, router, vuex, eslint)
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
> Manually select features
用下下方向键 选择 Manually select features 回车
1.2 selection, and <enter> to proceed)
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
>(*) CSS Pre-processors
( ) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
选择这几项 用 空格 去选择 ,最后按回车键 进入下一步
1.3 ? Choose a version of Vue.js that you want to start the project with
3.x
> 2.x
这是选择VUE 版本,我选择 2.x 回车
1.4 Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
是否启用路由模式, 选 n 回车。
1.5 ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
Sass/SCSS (with dart-sass)
> Less
Stylus
选择一种css 预处理器,我这里选择第二个 Less 回车
1.6 ? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
选择一种代码格式化检测工具,这里我选择第一个
*TSLint: ts格式检验工具
*ESLint with error prevention only: ESLint 只会进行错误提醒
*ESLint + Airbnb config: ESLint Airbnb标准
*ESLint + Standard config: ESLint Standard 标准
*ESLint + Prettier: ESLint(代码质量检测)+ Prettier(代码格式化工具)
1.7 ? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and
<enter> to proceed)
>(*) Lint on save
( ) Lint and fix on commit
代码检查方式: 保存时检查 or 提交时检查; 我选择, 保存时检查 Lint on save, 我选择第一个
1.8 Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
Babel, PostCSS, ESLin等配置文件怎么存放, 是放到单独的配置文件中?还是package.json里? 我选择 In package.json 。
1.9 ? Save this as a preset for future projects? (y/N)
是否需要保存当前配置,在以后的项目中可快速构建? 保存后, 后续创建项目时可以直接选择该配置, 不需单独配置,我选择 y.
这样下次就不要这么麻烦了。
1.10 ? Save preset as: vue2_cjh
设置当前配置的名称。这个名称会显示在创建项目时的选项上。vue2_cjh 是名称
然后点击回车,会自动初始化项目
$ cd cjhtest
$ npm run serve
看到这个就说明创建成功了
2. 安装 axios
npm i axios -S
3. 安装 vue add element
WARN There are uncommitted changes in the current repository, it's recommended to commit or stash them first.
? Still proceed? (y/N) y
? How do you want to import Element? (Use arrow keys)
> Fully import
Import on demand
您想如何导入元素
> Fully import 全部导入
Import on demand 按需导入
我选择 Import on demand 按需导入
? Choose the locale you want to load (Use arrow keys)
> zh-CN
zh-TW
af-ZA
ar
bg
ca
cs-CZ
(Move up and down to reveal more choices)
选择语言 zh-CN 中文
启动项目命令 注意要在项目的文件夹里
npm run serve
---------------------------------------------------------------
引入element-UI 组件库
在plugins文件夹的element.js文件中引入组件
import Vue from 'vue'; import { Pagination, Dialog, Autocomplete, Dropdown, DropdownMenu, DropdownItem, Menu, Submenu, MenuItem, MenuItemGroup, Input, InputNumber, Radio, RadioGroup, RadioButton, Checkbox, CheckboxButton, CheckboxGroup, Switch, Select, Option, OptionGroup, Button, ButtonGroup, Table, TableColumn, DatePicker, TimeSelect, TimePicker, Popover, Tooltip, Breadcrumb, BreadcrumbItem, Form, FormItem, Tabs, TabPane, Tag, Tree, Alert, Slider, Icon, Row, Col, Upload, Progress, Spinner, Badge, Card, Rate, Steps, Step, Carousel, CarouselItem, Collapse, CollapseItem, Cascader, ColorPicker, Transfer, Container, Header, Aside, Main, Footer, Timeline, TimelineItem, Link, Divider, Image, Calendar, Backtop, PageHeader, CascaderPanel, Loading, MessageBox, Message, Notification } from 'element-ui'; Vue.use(Pagination); Vue.use(Dialog); Vue.use(Autocomplete); Vue.use(Dropdown); Vue.use(DropdownMenu); Vue.use(DropdownItem); Vue.use(Menu); Vue.use(Submenu); Vue.use(MenuItem); Vue.use(MenuItemGroup); Vue.use(Input); Vue.use(InputNumber); Vue.use(Radio); Vue.use(RadioGroup); Vue.use(RadioButton); Vue.use(Checkbox); Vue.use(CheckboxButton); Vue.use(CheckboxGroup); Vue.use(Switch); Vue.use(Select); Vue.use(Option); Vue.use(OptionGroup); Vue.use(Button); Vue.use(ButtonGroup); Vue.use(Table); Vue.use(TableColumn); Vue.use(DatePicker); Vue.use(TimeSelect); Vue.use(TimePicker); Vue.use(Popover); Vue.use(Tooltip); Vue.use(Breadcrumb); Vue.use(BreadcrumbItem); Vue.use(Form); Vue.use(FormItem); Vue.use(Tabs); Vue.use(TabPane); Vue.use(Tag); Vue.use(Tree); Vue.use(Alert); Vue.use(Slider); Vue.use(Icon); Vue.use(Row); Vue.use(Col); Vue.use(Upload); Vue.use(Progress); Vue.use(Spinner); Vue.use(Badge); Vue.use(Card); Vue.use(Rate); Vue.use(Steps); Vue.use(Step); Vue.use(Carousel); Vue.use(CarouselItem); Vue.use(Collapse); Vue.use(CollapseItem); Vue.use(Cascader); Vue.use(ColorPicker); Vue.use(Transfer); Vue.use(Container); Vue.use(Header); Vue.use(Aside); Vue.use(Main); Vue.use(Footer); Vue.use(Timeline); Vue.use(TimelineItem); Vue.use(Link); Vue.use(Divider); Vue.use(Image); Vue.use(Calendar); Vue.use(Backtop); Vue.use(PageHeader); Vue.use(CascaderPanel); Vue.use(Loading.directive); Vue.prototype.$loading = Loading.service; Vue.prototype.$msgbox = MessageBox; Vue.prototype.$alert = MessageBox.alert; Vue.prototype.$confirm = MessageBox.confirm; Vue.prototype.$prompt = MessageBox.prompt; Vue.prototype.$notify = Notification; Vue.prototype.$message = Message;
引入图标库
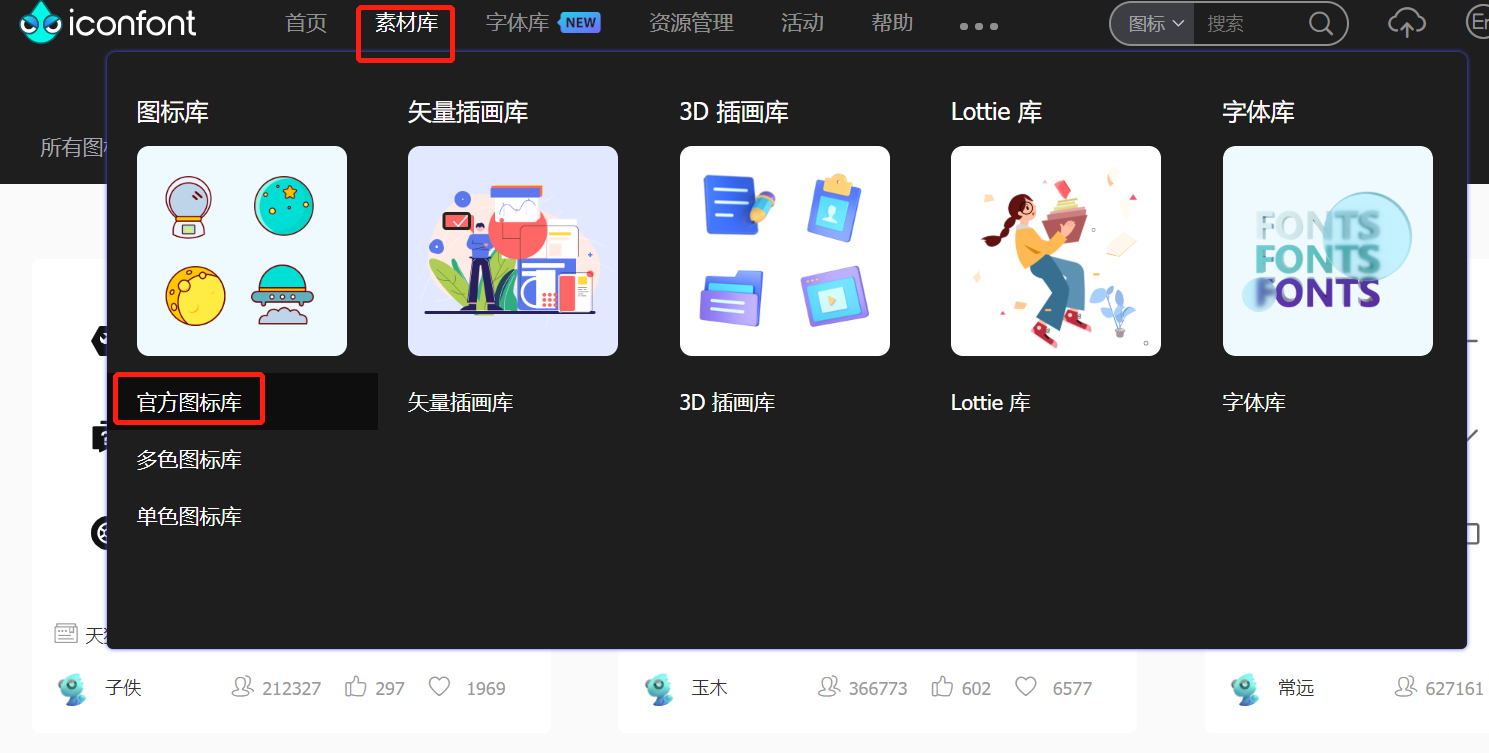
iconfont 图标库
在这个网站里 注册-》登录-》购买免费图标-》最后生成一个css文件 在项目中引用。


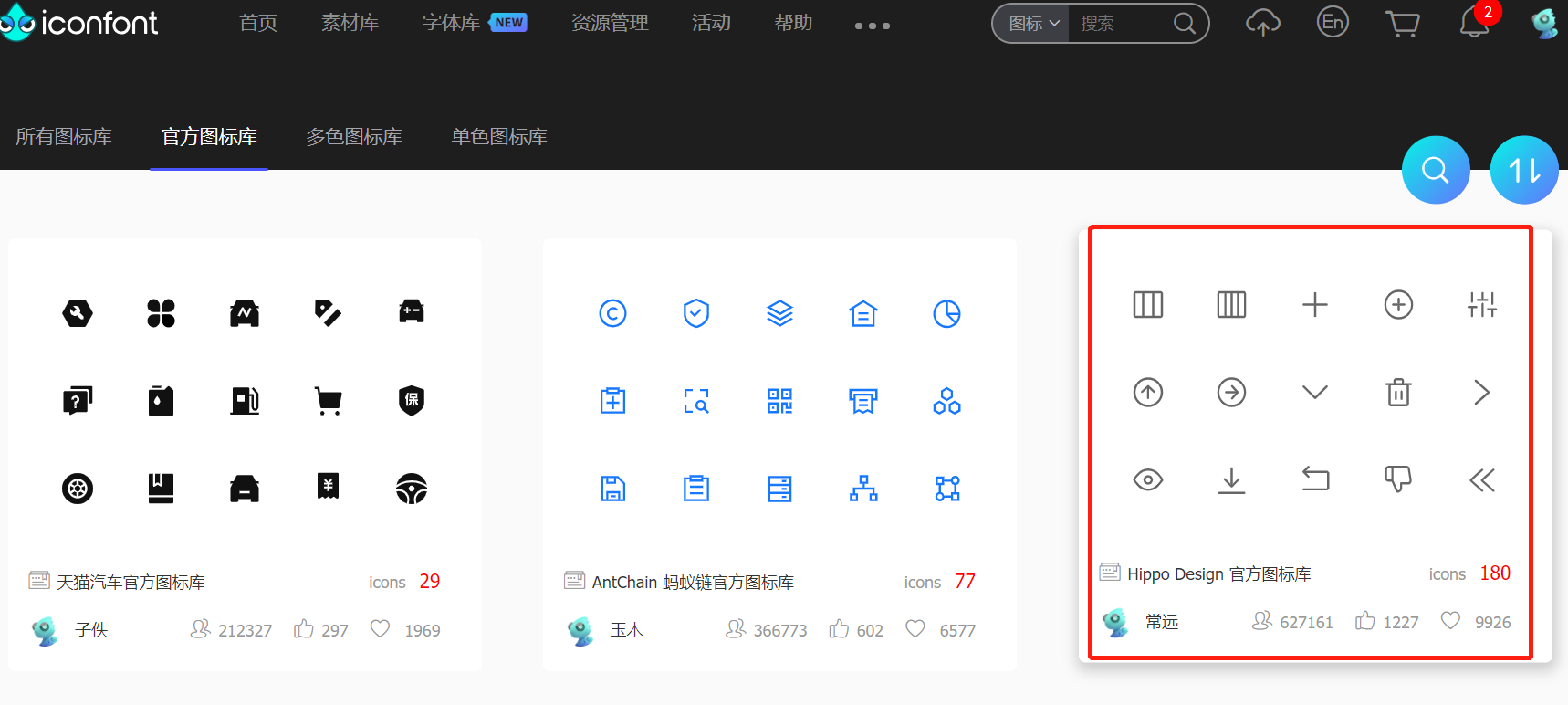
列表中会显示很多。根据自己的喜好选择。

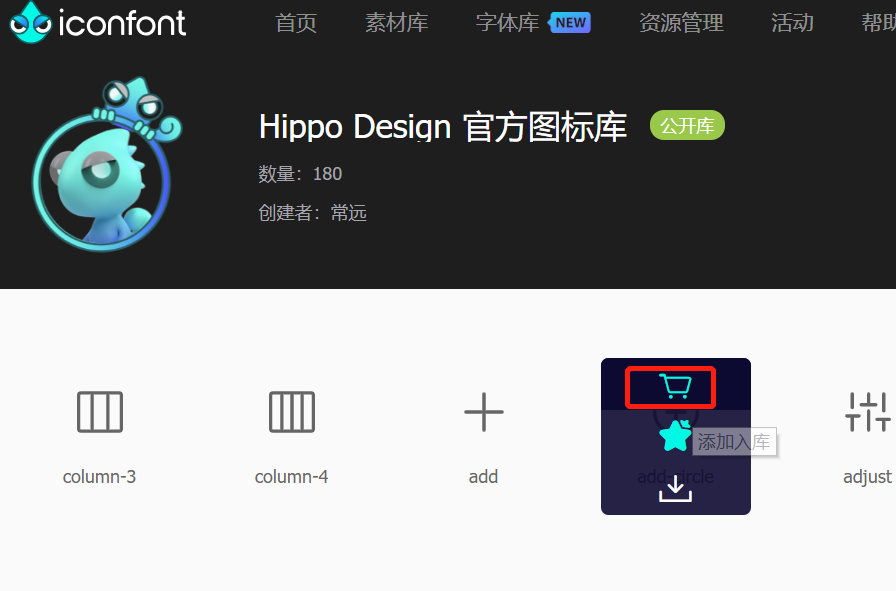
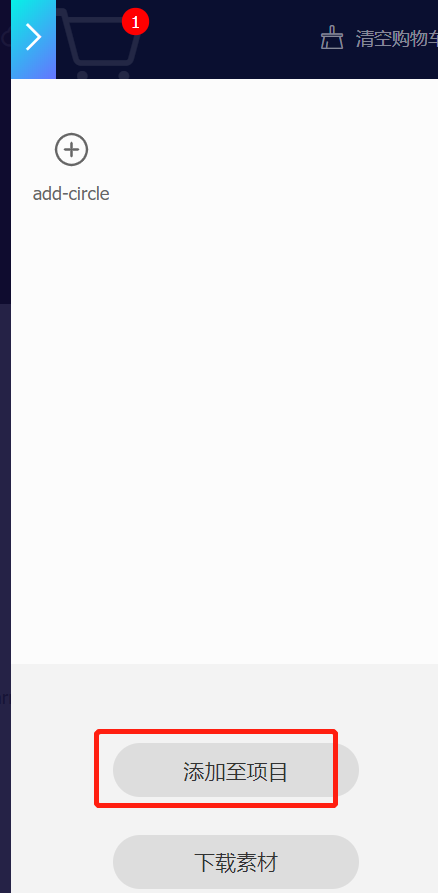
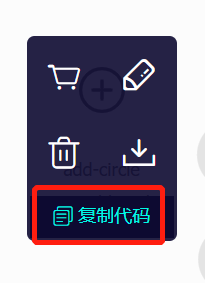
点右上手购物车

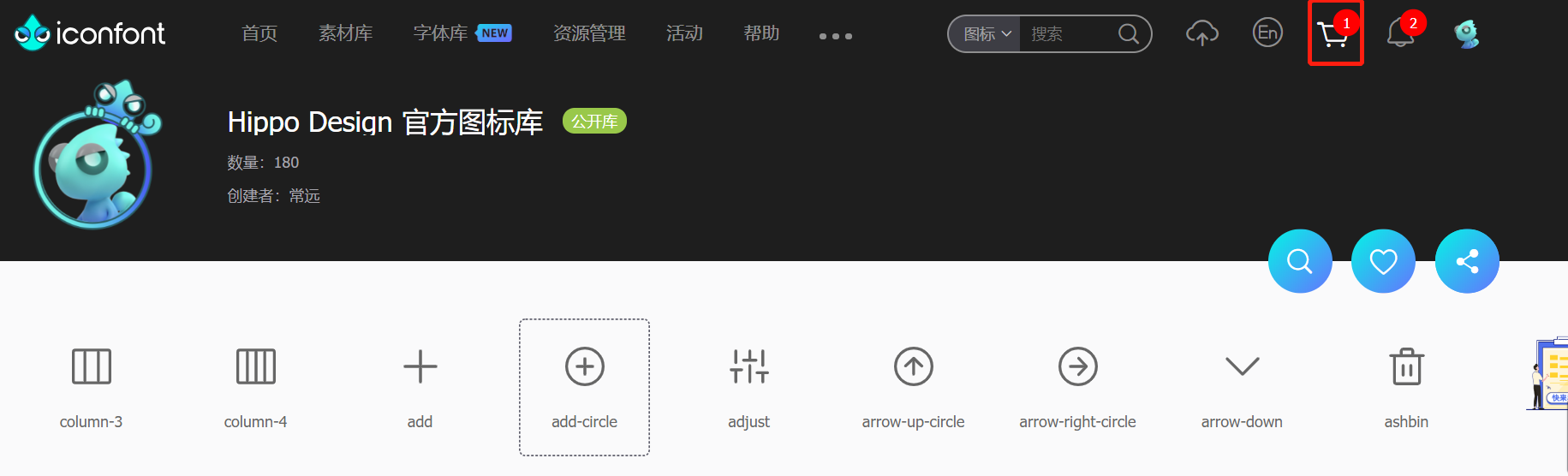
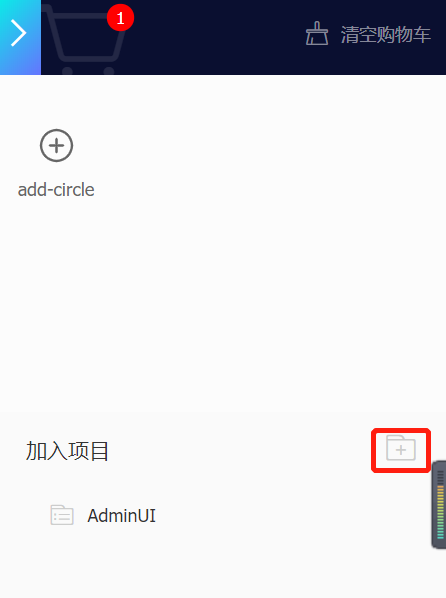
在将图标添加到项目中



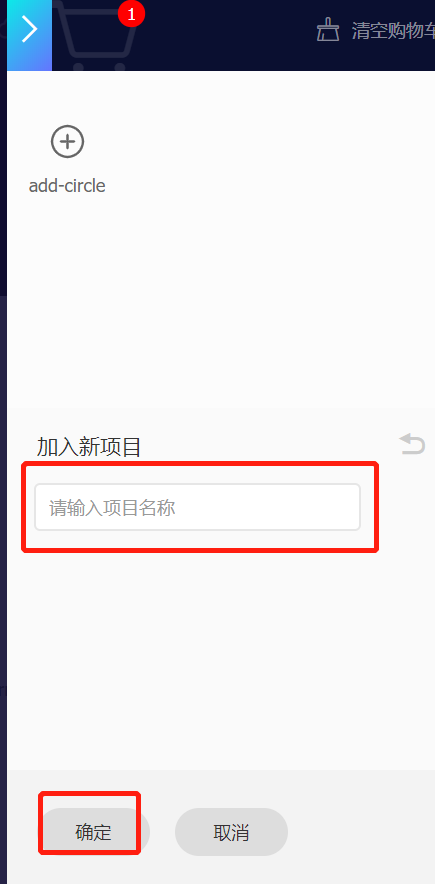
输入名称点 确定。
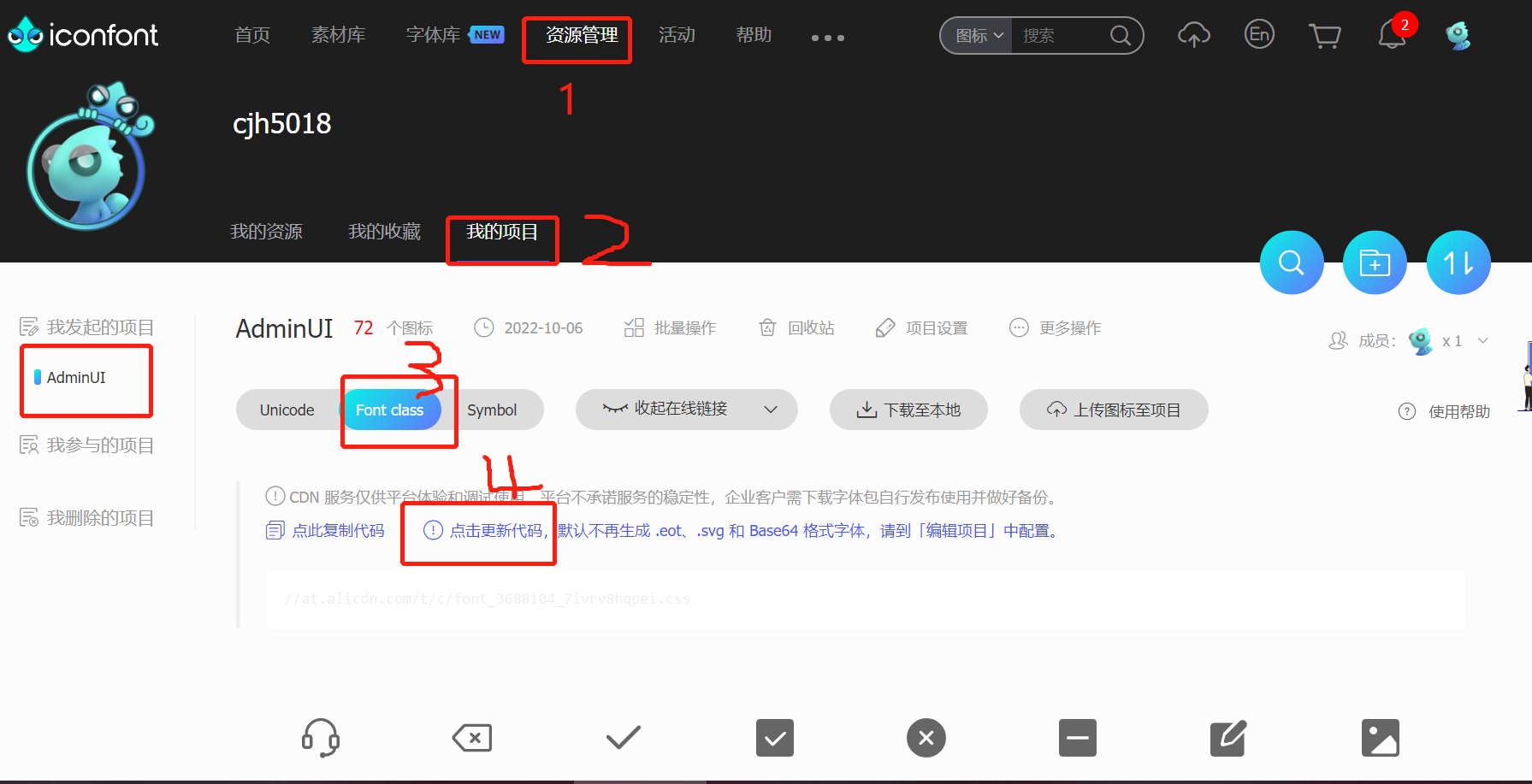
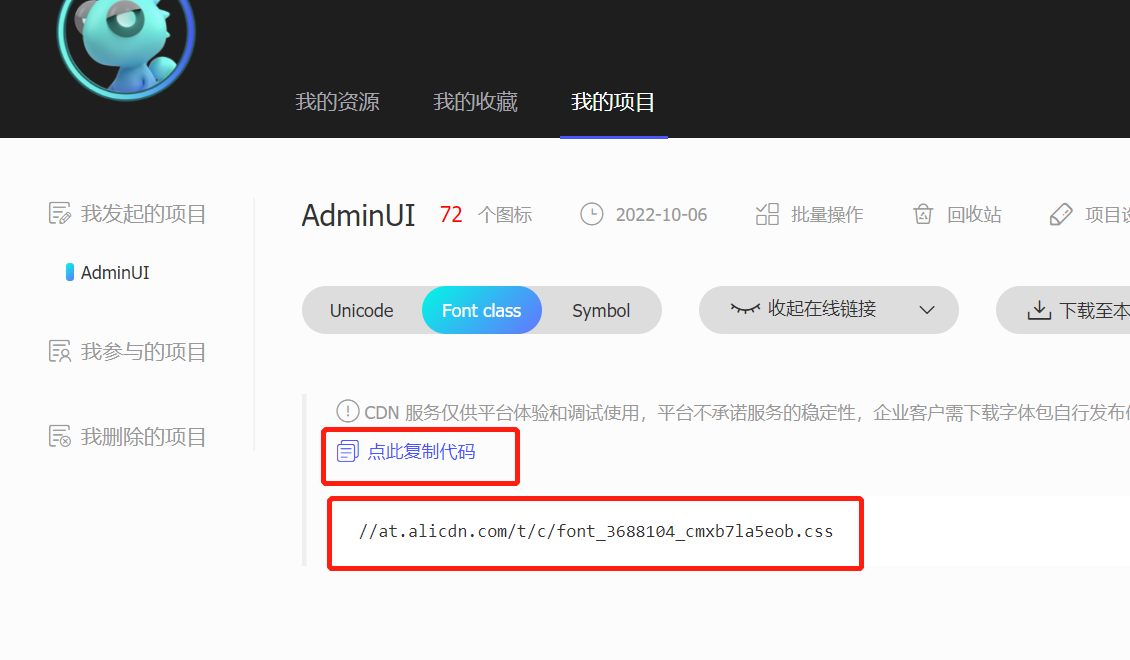
再点 资源管理-》我的项目-》font class -》 生成代码 或 更新代码


使用URL 或复制代码的方式都可以,将CSS样式引入项目中。
以下是两种引入方法,在reset.css 文件中或 main.js 文件中引入都可以
/*@import url('https://at.alicdn.com/t/c/font_3688104_cbh3mjmxq8r.css?spm=a313x.7781069.1998910419.83&file=font_3688104_cbh3mjmxq8r.css');*/ @import './iconfont.css';
iconfont.css 文件是自己新建的文件,再将复制的代码粘到这个文件里,使用 @import './iconfont.css'; 这种方式输入文件。
测试是否引入成功
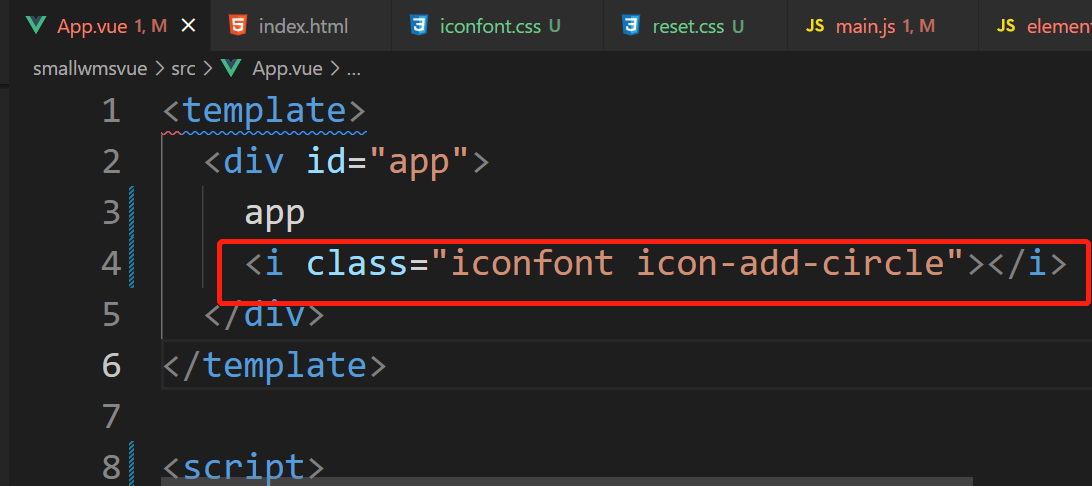
在App.vue 文件 中加入以下代码



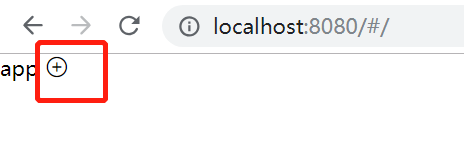
看到这个图标就说明成功了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具