python学习笔记-javascript
一、javascript基础
引入方式
{#1 直接编写#} <script> alert('hello steven') </script> {#2 导入文件#} <script src="hello.js"></script>
变量
x=5
y=6
z=x+y
- 变量是弱类型的(很随便);
- 声明变量时不用声明变量类型. 全都使用var关键字;
- 一行可以声明多个变量.并且可以是不同类型.
- (了解) 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
- 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
规范
每行结束可以不加分号. 没有分号会以换行符作为每行的结束
注释 支持多行注释和单行注释. /* */ //
使用{}来封装代码块
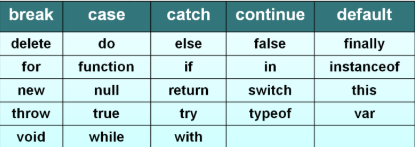
常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符

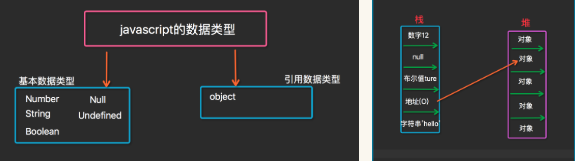
数据类型

数字类型
字符串
布尔值
Null & Undefined
类型转换
JavaScript属于松散类型的程序语言
变量在声明的时候并不需要指定数据类型
变量只有在赋值的时候才会确定数据类型
表达式中包含不同类型数据则在计算过程中会强制进行类别转换
数字 + 字符串:数字转换为字符串
数字 + 布尔值:true转换为1,false转换为0
字符串 + 布尔值:布尔值转换为字符串true或false
强制类型转化函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1 函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12 函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
console.log(typeof 123); //number
console.log(typeof "hello"); //string
console.log(typeof null); //object
console.log(typeof undefined); //undefined
二、运算符
算术运算符
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1
-除了可以表示减号还可以表示负号 例如:x=-y
+除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
递增(++) 、递减(--)
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1
i++相当于i=i+1,i--相当于i=i-1
递增和递减运算符可以放在变量前也可以放在变量后:--i
var i=10;
i++;
console.log(i++); //11
console.log(++i); //13
console.log(i--); //13
console.log(--i); //11
一元加减法
var a=1;
var b=1;
a=-a; //a=-1
var c="10";
alert(typeof (c));//string
c=+c; //类型转换
alert(typeof (c));//number
var d="yuan";
d=+d;
alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
alert(typeof(d));//Number
逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
逻辑 OR 运算符(||)与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
等性运算符
执行类型转换的规则如下:
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

关系运算符
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
<script> alert("hello wold"); console.log(typeof 123); console.log(typeof "hello"); console.log(typeof null); console.log(typeof undefined); var i=10; i++; console.log(i++); console.log(++i); console.log(i--); console.log(--i); //比较运算符 var n=NaN; console.log(n>5); console.log(n<5); console.log(n==5); console.log(n==NaN);//NaN只要参与比较,结果都是布尔值False,除非!= //逻辑运算符 console.log("hello" && 4); console.log(2==2); console.log(2=="2"); console.log(2==="2");//完全等于 console.log(3>20); console.log(3>"20"); console.log("3">"20")//都是字符串,比较的是最高位的ascii码 </script>
结果

number
string
object
undefined
11
13
13
11
false
false
false
false
4
true
true
false
false
false
true
三、控制语句
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //控制语句if else var name="job"; if (name =='aojos'){ alert("帅哥") }else if(name=="steven"){ alert("丑") }else{ alert("不认识") } //switch语句 var week="Monday"; switch (week){ case "Monday":alert("星期一");break; case "Tuesday":alert("星期二");break; case 3:alert("星期三");break; case 4:alert("星期四");break; case 5:alert("星期五");break; case 6:alert("星期六");break; case 7:alert("星期天");break; default:alert("nothing"); } //循环 for while //for for (var i=0;i<10;i++){ document.write("welcome "+i+"<br>") } var attr=[111,222,333]; for (var i=0;i<attr.length;i++){ document.write(attr[i]); document.write("<br>") } //方式2,不推荐 for (i in attr){ document.write(attr[i]);//这里的i仍然是下标 document.write("<br>") } </script> </head> <body> <p>jobs</p> <p>mark</p> <p>steven</p> <p>hehe</p> </body> <script> //方式2,某些情况应用造成bug,循环遍历完会拿到3个不需要的东西 var eles_P=document.getElementsByTagName("p"); // for (var i in eles_P){ // console.log(i) //// 0 1 2 length item namedItem // } //正确写法 for (var i=0;i<eles_P.length;i++){ console.log(i); console.log(eles_P[i]) } //while循环,1到100的和 var x=0; var i=1; while(i<=100){ x+=i; i++ } console.log(x) //for循环 var sum=0; for (var i=0;i<101;i++){ sum+=i; } console.log(sum) //异常处理 try{ console.log(123); throw Error("define error") } catch(e){ console.log(e) } finally{ console.log("finally") } </script> </html>
四、对象
11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
string对象
//创建字符串对象的两种方式 var str1="hello"; var str2=new String("hello"); console.log(typeof str1);//string console.log(typeof str2); //object //字符串的属性 console.log(str1.length); //字符串的方法 //编排方法 console.log(str1.italics()); console.log(str1.bold()); console.log(str1.anchor()); //大小写转化 console.log(str1.toUpperCase()); //toLowerCase()小写 //查询字符串的索引 var str="welcome to the world"; var str2=str.indexOf("l"); //2 var str3=str.lastIndexOf("l"); //18 //substr substring console.log(str.substr(1,3));//从位置开始取3个 console.log(str1.substring(1,3));//从位置1开始取到位置3 console.log(str.slice(1,4)); console.log(str.slice(-3,-1)); //替换字符串 var str4='abcdefgh'; var str5=str4.replace('cd','aaaaa'); console.log(str5); //分割字符串 var str6='一,二,三,四,五'; var strArray=str6.split(','); console.log(strArray[1]); //连接字符串 var str7=str4.concat(str6); console.log(str7);
结果为

string object 5 <i>hello</i> <b>hello</b> <a name="undefined">hello</a> HELLO elc el elc rl abaaaaaefgh 二 abcdefgh一,二,三,四,五
数组对象
常用用法

实例:
//创建方式 arr1=[1,"hello",[11,2],{"name":"steven"}]; arr2=new Array(3); arr3=new Array(1,"world",true); console.log(typeof arr1); console.log(typeof arr2); console.log(typeof arr3); //注意:var arr4=new Array(10) ,10是大小,这种方法创建只有一个元素为10的数组不可行。 //数组属性 console.log(arr1.length); //数组方法 //join var arr4=[1,2,3,4,"1234"]; console.log(arr4.join("**"));//join这里是数组调用,python里是字符串调用join方法 //tostring()返回对象的原始字符串形式 js里所有对象都有这个方法 var ret1=arr1.toString(); console.log(ret1); console.log(typeof ret1); //concat() var arr5=[1,2,3]; var ret2=arr5.concat([5,6]); console.log(ret2);//[1, 2, 3, 5, 6] console.log(typeof ret2);//object //reverse var arr6=[23,45,65,47]; console.log(arr6.reverse()); //sort() console.log(arr6.sort()); var arr7=[10,24,100,44]; console.log(arr7.sort());//[10, 100, 24, 44],排序是按第一位排的 //解决方法 function f(a,b) { if(a>b){ return 1 } else if(a<b){ return -1 } else{ return 0 } } console.log(arr7.sort(f)); //函数f简写 function f2(a,b){ return a-b } console.log(arr7.sort(f2)); //slice() 切片 x.slice(start, end) //splice() 用法:x.splice(start, deleteCount, value, ...) var a=[1,2,3,4,5,6,7,8]; a.splice(1,2);//从位置1开始删除2个 console.log(a); //push pop:栈操作 var arr8=[1,2,3]; arr8.push([7,8,0]); console.log(arr8.length);//4 arr8.push("hello",5); console.log(arr8);//[1, 2, 3, Array(3), "hello", 5] console.log(arr8.length);//6 console.log(arr8.pop());//5 console.log(arr8.pop());//hello //shift unshift 栈操作 var arr9=[4,5,6]; arr9.unshift([11,22]);//插入到最前面 arr9.unshift(true,"yes"); arr9.shift();//移出最前面 console.log(arr9); console.log(arr9.length);
结果

object object object 4 1**2**3**4**1234 1,hello,11,2,[object Object] string [1, 2, 3, 5, 6] object [47, 65, 45, 23] [23, 45, 47, 65] [10, 100, 24, 44] [10, 24, 44, 100] [10, 24, 44, 100] [1, 4, 5, 6, 7, 8] 4 [1, 2, 3,[7,8,0], "hello", 5] 6 5 hello ["yes", [11,22], 4, 5, 6] 5
js数组的特性
特性1: js中的数组可以装任意类型,没有任何限制.
特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
函数对象
函数的定义
function 函数名 (参数){ 函数体; return 返回值; }
功能说明:
- 可以使用变量、常量或表达式作为函数调用的参数
- 函数由关键字function定义
- 函数名的定义规则与标识符一致,大小写是敏感的
- 返回值必须使用return
实例:
//函数的创建方式一 function f(x,y){ alert(123); return x+y; } console.log(f(23,500)); //函数的创建方式二,一般不用 // function foo(name){ // console.log("hello"+name); // } // foo("job"); var obj=new Function("name","console.log(\"hello\"+name)"); obj("job"); //js的执行顺序,执行前会把function都加载,所以函数执行可以写在定义的前面 //函数有2个参数,执行时只传了一个不会报错,python不一样的地方 function add(x,y,z){ return x+y+z } console.log(add(1,2,3,4,5,6));//6 console.log(add(1,2)); //NaN console.log(add("hello","world"));//helloworldundefined //arguments function ADD(){ var sum=0; for (var i=0;i<arguments.length;i++){ sum+=arguments[i]; } return sum } console.log(ADD(22,33,44,55)); //154 //匿名函数 // var func=function(arg){ // alert(arg) // }; // func("hello"); //匿名函数2,也叫自执行函数 (function(arg){ alert(arg) })("steven")
作用域
js的作用域和py相似,if while等控制语句并没有自己作用域;而函数是有自己的作用域的;
//例子1 var city = 'beijing'; function func(){ var city = 'shanghai'; function inner(){ var city = 'shenzhen'; console.log(city); } inner(); //shenzhen } func();//shenzhen //例子2 var city = 'beijing'; function Bar(){ console.log(city); } function func(){ var city = 'shanghai'; return Bar; } var ret = func(); ret(); //beijing
五、BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。
windows对象
方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
实例:
//window对象的方法 //alert //window.alert("hello") //confirm var ret=window.confirm("hello steven"); console.log(ret); //prompt var ret2=window.prompt("hello"); console.log(ret2); //open open("http://www.baidu.com"); //close setInterval(f,1000); function f(){ console.log("hello") }
例子1:setInterval clearInterval
<input type="text" id="id1" onclick="begin()"/> <button onclick="end()">停止</button> <script> function showTime(){ var current_time=new Date().toLocaleString(); var ele=document.getElementById("id1"); ele.value=current_time; } var clock1; function begin(){ if (clock1==undefined){ showTime(); clock1=setInterval(showTime,1000); } } function end(){ clearInterval(clock1); clock1=undefined; } </script>
例子2:setTimeout clearTimeout
<script> function f(){ console.log("hello"); } var c=setTimeout(f,1000); clearTimeout(c) </script>
History 对象
History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length 返回浏览器历史列表中的 URL 数量。
History 对象方法
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go() 加载 history 列表中的某个具体页面。
例子1:
<body> <button onclick="history.back()">back</button> <!--<button onclick="history.go(-1)">back</button>--> </body>
例子2:
<body> <a href="js_history1.html">click</a> <button onclick="history.forward()">>></button> <!--<button onclick="history.go(1)">>></button>--> </body>
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
location.assign(URL) location.reload() location.replace(newURL)//注意与assign的区别
例子:
<body> <button onclick="f()">click</button> <script> //location location.assign("http://www.baidu.com");//链接的意思,后退可以退回之前 //reload function f(){ //location.reload();//刷新 location.replace("http://www.baidu.com");//有替换的意思,后退不能退回之前 } </script> </body>
六、DOM对象
什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)

节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性:
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
例子:
<div class="div1"> <p class="p1" name="littleP">hello p</p> <div class="div2">hello div <div>div3</div> <a href="">click</a> </div> <span>span</span> </div> <script> //var ele=document.getElementById(""); var ele=document.getElementsByClassName("p1")[0]; console.log(ele.nodeName); console.log(ele.nodeType); console.log(ele.nodeValue); console.log(ele.innerHTML);//取的是标签中的所有元素,innerText只取的标签里的文本 ele.innerHTML="hello world"; var el=ele.parentNode; console.log(el.nodeName); var el2=ele.nextSibling;//紧挨的兄弟元素,不一定是标签, console.log(el2.nodeName);//#text var el3=ele.nextElementSibling; console.log(el3.nodeName);//DIV 推荐的用法 //推荐的导航属性 parentElement children firstElementChild lastElementChild nextElementtSibling previousElementSibling var ele2=document.getElementsByClassName("div1")[0]; console.log(ele2.children); //例子 var ele3=document.getElementsByClassName("div1")[0]; var ele4=ele3.getElementsByTagName("span"); console.log(ele4[0].innerText); </script>
结果:

P 1 null hello p DIV #text DIV [p.p1, div.div2, span, littleP: p.p1] span
访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
----全局查找标签的方法
通过使用 getElementById() 方法
通过使用 getElementsByTagName() 方法
通过使用 getElementsByClassName() 方法
通过使用 getElementsByName() 方法
----局部查找标签的方法
element.getElementsByTagName() 方法
element.getElementsByClassName() 方法
七、HTML DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
例子:
<div id="abc" onclick="func1(this)">事件绑定方式1</div> <div id="id123">事件绑定方式2</div> <script> function func1(self){ console.log(self.id) } //jquery下是$(self), 这种方式this参数必须填写; //------------------------------------------ var ele=document.getElementById("id123").onclick=function(){ console.log(this.id); //jquery下是$(this), 这种方式不需要this参数; } </script>
例子2:事件绑定
<body> <div class="v1"> <div class="v2">dddd</div> <div class="v2">dddd</div> <div class="v2">dddd</div> <div class="v5">dddd</div> <div class="v6">dddd</div> <p id="p1">pppppp</p> <p id="p2" onclick="func(this)">pppppppppppp</p> </div> <script> //这种方法实现js与页面的分离 var ele=document.getElementById("p1"); ele.onclick=function (){ alert(123) }; //绑定事件2 var ele2=document.getElementsByClassName("v2"); for(var i=0;i<ele2.length;i++){ ele2[i].onclick=function (){ alert(555); } } function func(that){ console.log(that); console.log(that.previousElementSibling); console.log(that.parentNode); } </script>
onload
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function f(){
var ele=document.getElementsByClassName("div1")[0];
console.log(ele.innerHTML);
}
// window.onload=function (){
// var ele=document.getElementsByClassName("div1")[0];
// console.log(ele.innerHTML);
// };
</script>
</head>
<!--<body>-->
<body onload="f()">
<div class="div1">hello div</div>
</body>
onsubmit
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
<body> <form action="" id="form1"> <input type="text" name="username"> <input type="submit" value="提交"> </form> <script> var ele=document.getElementById("form1"); ele.onsubmit=function (e){ // console.log("hello") alert(1234); //阻止事件发生的方式一 //return false //阻止事件发生的方式二 e.preventDefault(); } </script> </body>
onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行.
event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode;
事件传播
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.inner{
width: 100px;
height: 100px;
background-color: fuchsia;
}
.outer{
width:300px;
height:300px;
background-color: indianred;
}
</style>
</head>
<body>
<div class="outer" onclick="func2()">
<div class="inner" ></div>
</div>
<script>
var ele=document.getElementsByClassName("inner")[0];
ele.onclick=function(e){
alert("i am inner!");
e.stopPropagation();
}
</script>
</body>
八、节点的增删改查
增:
createElement(name)创建元素 appendChild();将元素添加删
删:
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
改:
第一种方式:
使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查:
例子:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1,.div2,.div3,.div4{
width:100px;
height:100px;
}
.div1{
background-color: indianred;
}
.div2{
background-color: chartreuse;
}
.div3{
background-color: aqua;
}
.div4{
background-color: yellow;
}
</style>
</head>
<body>
<div class="div1">
<button onclick="add()">add</button>
hello div1</div>
<div class="div2">
<button onclick="del()">del</button>
hello div2</div>
<div class="div3">
<button onclick="change()">change</button>
<p>hello div3</p>
hello div3</div>
<div class="div4 div5">hello div4</div>
<script>
function add() {
var ele=document.createElement("p");
ele.innerHTML="hello p";
//ele.innerHTML=<h1>hello p</h1> innerHTML增加标签,innerText只能当成文本添加
ele.style.color="blue";
ele.style.fontSize="20px";//font-size这里使用时第二个字母大写
var father=document.getElementsByClassName("div1")[0];
father.appendChild(ele)
}
function del(){
var father=document.getElementsByClassName("div1")[0];
var son=father.getElementsByTagName("p")[0];
father.removeChild(son);
}
function change(){
var img=document.createElement("img");
img.src="meinv.jpg";
//img.setAttribute("sre","meinv.jpg") 第二种写法
var ele=document.getElementsByTagName("p")[0];
var father=document.getElementsByClassName("div3")[0];
father.replaceChild(img,ele);
}
//js的class属性
var ele=document.getElementsByClassName("div4")[0];
console.log(ele.className);
console.log(ele.classList[0]);
console.log(ele.classList[1]);
ele.classList.add("hide");
console.log(ele.className);
</script>
</body>
例子2:search

<body> <input id="search" type="text" balue="请输入用户名" onfocus="f1()" onblur="f2()"> <script> var ele=document.getElementById("search"); function f1(){ if (ele.value=="请输入用户名"){ ele.value=""; } } function f2(){ if (!ele.value.trim()){ ele.value="请输入用户名"; } } </script> </body>
例子3:二级联动

<body> <select id="provinces"> <option>请选择省份</option> </select> <select id="city"> <option>请选择城市</option> </select> <script> data={"河北省":["石家庄","廊坊"],"山西":["晋城","大同"],"陕西":["西安","延安"]}; var pro_ele=document.getElementById("provinces"); var city_ele=document.getElementById("city"); for (var i in data){ var ele=document.createElement("option"); ele.innerHTML=i; pro_ele.appendChild(ele); } pro_ele.onchange=function(){ console.log(this.selectedIndex); console.log(this.options[this.selectedIndex]); var citys=data[this.options[this.selectedIndex].innerHTML]; city_ele.options.length=1;//初始化,清楚之前的option,保留一个 for (var i=0;i<citys.length;i++){ var ele=document.createElement("option"); ele.innerHTML=citys[i]; city_ele.appendChild(ele); } } </script> </body>
例子4:正反选

<body> <button onclick="selectAll()">全选</button> <button onclick="cancel()">取消</button> <button onclick="reverse()">反选</button> <hr> <table border="1px"> <tr> <td><input type="checkbox"></td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td><input type="checkbox"></td> <td>222</td> <td>222</td> <td>222</td> </tr> <tr> <td><input type="checkbox"></td> <td>333</td> <td>333</td> <td>333</td> </tr> </table> <script> function selectAll(){ var inputs=document.getElementsByTagName("input"); for (var i=0;i<inputs.length;i++){ var input=inputs[i]; input.checked=true; } } function cancel(){ var inputs=document.getElementsByTagName("input"); for (var i=0;i<inputs.length;i++){ var input=inputs[i]; input.checked=false; } } function reverse() { var inputs = document.getElementsByTagName("input"); for (var i = 0; i < inputs.length; i++) { var input = inputs[i]; if (input.checked){ input.checked=false; }else{ input.checked=true; } } } </script> </body>
例子5:模态对话框

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.content{
height: 1800px;
background-color: #5cb85c;
}
.shade{
position: fixed;
top:0;
left:0;
right:0;
bottom:0;
background-color:whitesmoke;
opacity:0.8;
}
.model{
width:200px;
height:200px;
background-color:darkslateblue ;
position:absolute;
top:50%;
left:50%;
margin-top: -100px;
margin-left:-100px;
}
.hide{
display:none;
}
</style>
</head>
<body>
<div class="content">
<button onclick="show()">show</button>
hellohellohellohello
</div>
<div class="shade hide"></div>
<div class="model hide">
<button onclick="cancel()">show del</button>
</div>
<script>
function show(){
var ele_shade=document.getElementsByClassName("shade")[0];
var ele_model=document.getElementsByClassName("model")[0];
ele_model.classList.remove("hide");
ele_shade.classList.remove("hide");
}
function cancel(){
var ele_shade=document.getElementsByClassName("shade")[0];
var ele_model=document.getElementsByClassName("model")[0];
ele_model.classList.add("hide");
ele_shade.classList.add("hide");
}
</script>
</body>
补充:js的面试题

<script> // 题目一: var v=123; function foo(){ var v=456; function inner(){ console.log(v) } return inner } result=foo(); console.log(result()); // 结果为:456 // undefine // 函数的作用域在定义的时候就确定了。 // 题目二 Name='root'; Age=18; function Foo(name,age){ this.Name=name; this.Age=age; this.Func=function(){ console.log(this.Name,this.Age); (function(){ console.log(this.Name,this.Age); })(); } } obj=new Foo("jobs",666); obj.Func(); //结果为:"jobs" 666 // "root" 18 //1、js面向对象 function Func(name,age){ this.Name=name; this.Age=age; } obj=new Func("root",18); //一般规范函数时名字是小写,类的首字母是大写,通过new实例化对象 //2、this关键字 //每个函数中都有this //函数调用时,this=Window //类new时,this=obj function func(){ //当做函数调用函数时,this=Window console.log(this) } func(); function Func(){ //当做类调用时,this=obj console.log(this) } obj=new Func(); //3、js中无字典,只有对象 Name='job'; obj={ Name:'root', Age:18, Func:function(){ //this=obj console.log(this.Name); //root function inner(){ //this=window console.log(this.Name);//job } inner(); } }; //相当于new了个对象obj obj.Func() </script>



