博客园定制化CSS样式
使用博客已经将近两年,毕业设计也是自己在开源系统的基础上编写的一个个人博客系统,所以与博客也有一些缘分
1. 博客对比(博客园VS开源中国)
博客园
优势:可以定制化自己博客内容
劣势:定制化比较复杂,需要一定的功底
中国开源开源社区
优势:傻瓜式的添加,不需要为页面展示考虑
markdown语法使用可以对比参照
劣势:比较单一
说白了,如果你觉得自己有一定的前端代码功底,建议使用博客园,比较偷懒一点的,就使用中国开源社区。个人比较喜欢用markdown语法编写博客,现在是在中国开源社区编写内容,然后在两边同时发布。
博客园 中国开源社区
2. 博客园定制化
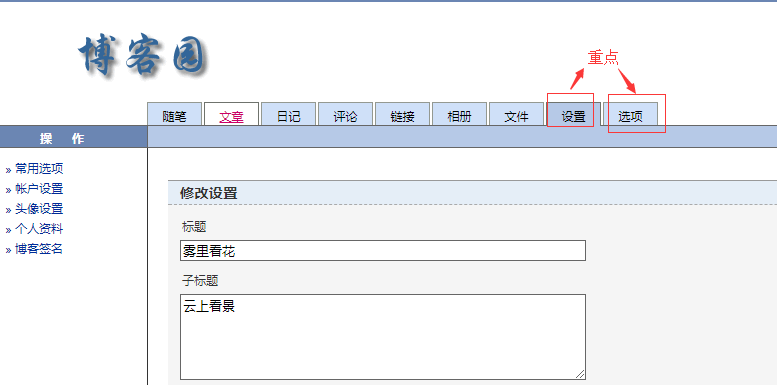
2.1. 进入定制化页面

2.2. 定制化
2.2.1. 定制化皮肤
darkgreentrip 如果想和我的一样,皮肤要设置成这个
2.2.2. 定制化css
#home {
margin: 0 auto;
width: 80%;/*原始65*/
min-width: 980px;/*页面顶部的宽度*/
background-color: rgba(245, 245, 245, 0.7);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
body {
background: rgba(12, 100, 129, 1) url('http://images.cnblogs.com/cnblogs_com/Penn000/1013849/o_123.jpg') fixed no-repeat;
background-position: 50% 5%;
background-size: cover;
}
#blogTitle {
height: 100px; /*高度*/
clear: both;
background-color: rgba(245, 245, 245, 0);
}
#blogTitle h1 {
font-size: 36px;
font-weight: bold;
line-height: 1.8em;/*原始 1.6em*/
margin-top: 10px;/*原始 15px */
color: #548B54;
}
#blogTitle h2 {
font-weight: normal;
font-size: 17px;/*原始 16px ;font-size: 1.0rem;*/
line-height: 1.8;
color: #111;
font-weight: bold;
text-align: right;
float: right;
}
#navigator{
background-color: rgba(33, 160, 139, 0.9);
}
#navList a:link, #navList a:visited, #navList a:active{
color: #eee;
font-size: 18px;
font-weight: bold;
}
.blogStats{
color: #eee;
}
.postTitle {
border-left: 8px solid rgba(33, 160, 139, 0.68);
margin-left: 10px;
margin-bottom: 10px;
font-size: 20px;
float: right;
width: 100%;
clear: both;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #21759b;
transition: all 0.4s linear 0s;
}
.postTitle a:hover {
margin-left: 30px;
color: #0f3647;
text-decoration: none;
}
.postCon {
float: right;
line-height: 1.5em;
width: 100%;
clear: both;
padding: 10px 0;
}
.day .postTitle a {
padding-left: 10px;
}
.day {
background: rgba(255, 255, 255, 0.5);
}
/*文章附加信息*/
.postDesc {
background: url(images/posted_time.png) no-repeat 0 1px;
color: #757575;
float: left;
width: 100%;
clear: both;
text-align: left;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 13px;
padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory,
.catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView,
.catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory ,#blog-calendar
{
background: rgba(255, 255, 255, 0.5);
margin-bottom: 35px;
word-wrap: break-word;
}
.CalTitle{
background: rgba(255, 255, 255, 0);
}
.catListTitle{
background-color: rgba(33, 160, 139, 0.9);
}
#topics{
background: rgba(255, 255, 255, 0.5);
}
.c_ad_block{
display: none;
}
#tbCommentBody{
width: 100%;
height: 200px;
background: rgba(255, 255, 255, 0.5);
}
#q{background: rgba(255, 255, 255, 0);}
.CalNextPrev{background: rgba(255, 255, 255, 0);}
2.2.3. 自动生成目录(页脚html代码)
<script language="javascript" type="text/javascript">
// 生成目录索引列表
// ref: http://www.cnblogs.com/wangqiguo/p/4355032.html
// modified by: zzq
function GenerateContentList()
{
var mainContent = $('#cnblogs_post_body');
var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if(mainContent.length < 1)
return;
if(h2_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>目录</b></p>';
content += '<ul>';
for(var i=0; i<h2_list.length; i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>';
$(h2_list[i]).before(go_to_top);
var h3_list = $(h2_list[i]).nextAll("h3");
var li3_content = '';
for(var j=0; j<h3_list.length; j++)
{
var tmp = $(h3_list[j]).prevAll('h2').first();
if(!tmp.is(h2_list[i]))
break;
var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h3_list[j]).before(li3_anchor);
li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>';
}
var li2_content = '';
if(li3_content.length > 0)
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
else
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>';
content += li2_content;
}
content += '</ul>';
content += '</div><p> </p>';
content += '<p style="font-size:18px"><b>正文</b></p>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
var qqinfo = '<p style="color:navy;font-size:12px">讨论QQ:1586558083</p>';
$(mainContent[0]).prepend(qqinfo);
}
GenerateContentList();
</script>
3. 建议
对页面有特殊要求的可以按F12自己慢慢调试,一定可以写出一个很漂亮的定制化博客出来。如果失效的话可以尝试申请js的权限,我已经申请审核通过了。

