2020软件工程作业03
2020软件工程作业03
| 软件需求分析与系统设计 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 作业目标 | 使用原型工具墨刀仿写《阿里云APP》完成本次原型设计 |
| 码云地址 | https://gitee.com/chengshihua/aliyun |
| 学号 | 20189667 |
-
使用工具
- 本次作业使用原型模型设计工具-
墨刀
- 本次作业使用原型模型设计工具-
-
原型效果图
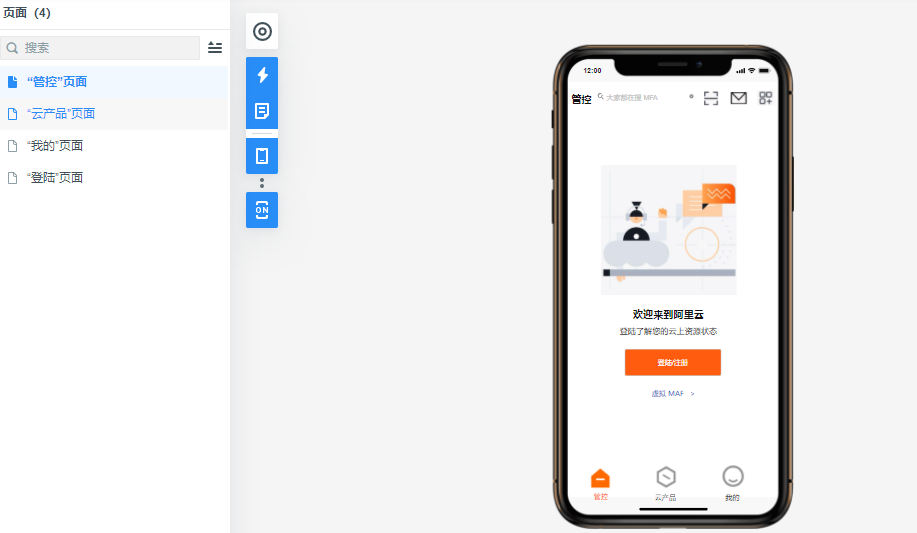
- 打开APP进入“管控”页面

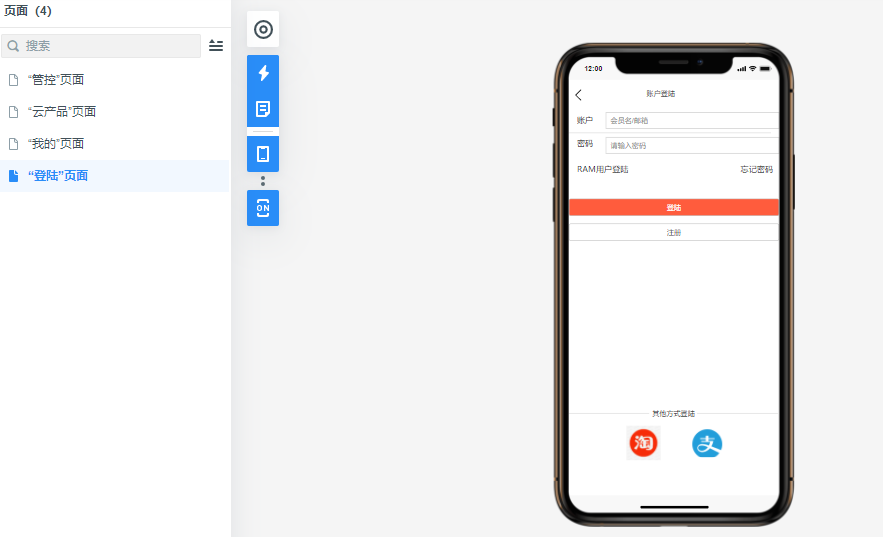
- 点击“管控”页面登陆注册按钮可跳转到 “登陆” 页面

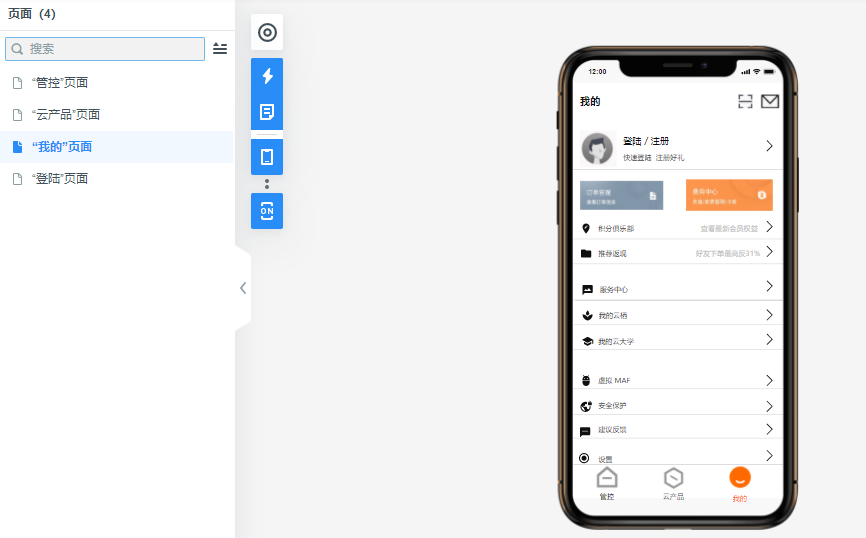
- 在“登陆”页面中输入账号密码点击登陆 可跳转到 “我的”页面

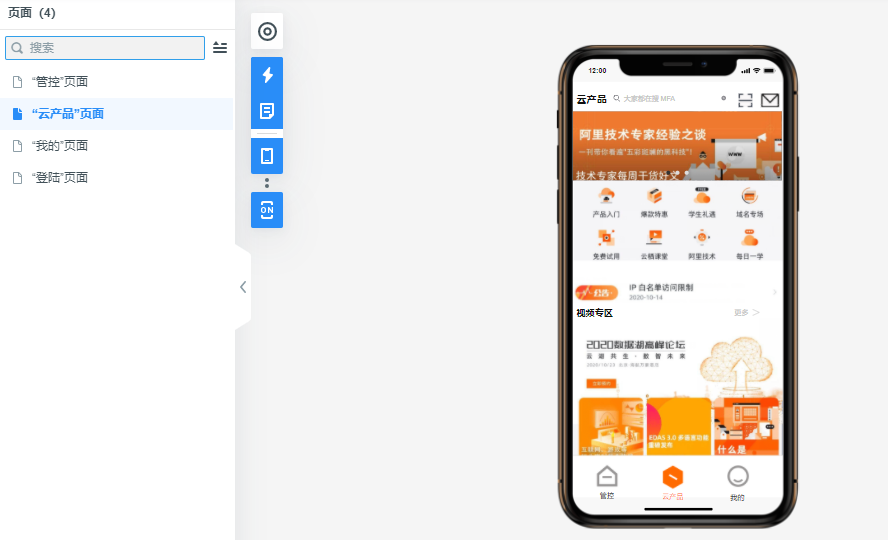
- 在"我的"页面中点击下方发现可 跳转到 "云产品"页面

- 打开APP进入“管控”页面
-
设计截图,与思路说明
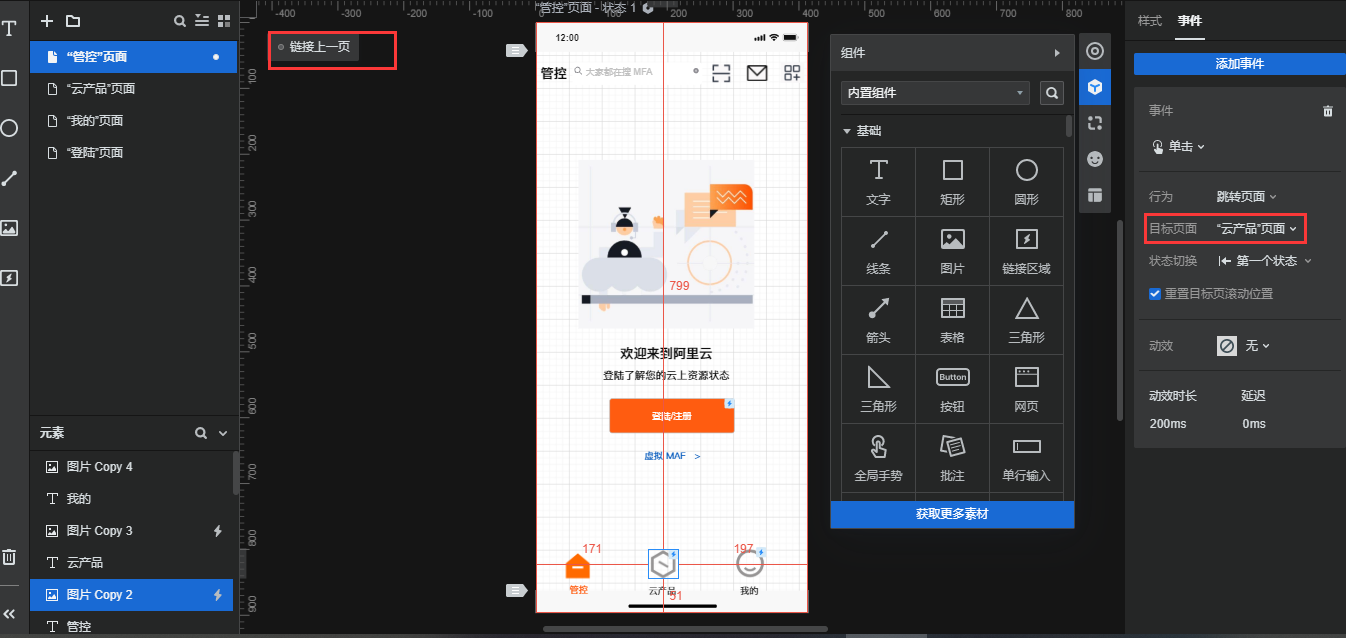
- 设计"管控"页面

第一个页面是从"管控页面"开始做的,这是第一次使用
墨刀工具刚开始做得非常慢,首先中间这个图是手机截屏截下来直接拉入工具摆放好位置
下面两行字体直接使用内置工具-文字,输入文字,最后改一下文字的样式加粗、字体大小
中间的登陆注册按钮需要实现跳转功能,如截图所示我们需要将组件的链接按钮拖到‘链接上一页’处,在又下角设置跳转位置即可
第三行字体也是使用内置工具-文字,改好位置改字体颜色
最下面的三个按钮 和中间得 登陆/注册 按钮一样实现跳转功能- 设计"登陆/注册"页面

”登路/注册“页面 设计标题栏 返回按钮 需要实现退回 ”管控“页面功能 与 ”管控“页面中的跳转功能一样实现
下面的输入框使用内置组件 - 单行输入 组件实现 ,拖到指定位置,填入提示信息
登陆和注册按钮,注册功能没有实现,填入账号密码点击登陆后可跳转到 ”我的“页面- 设计"我的"页面

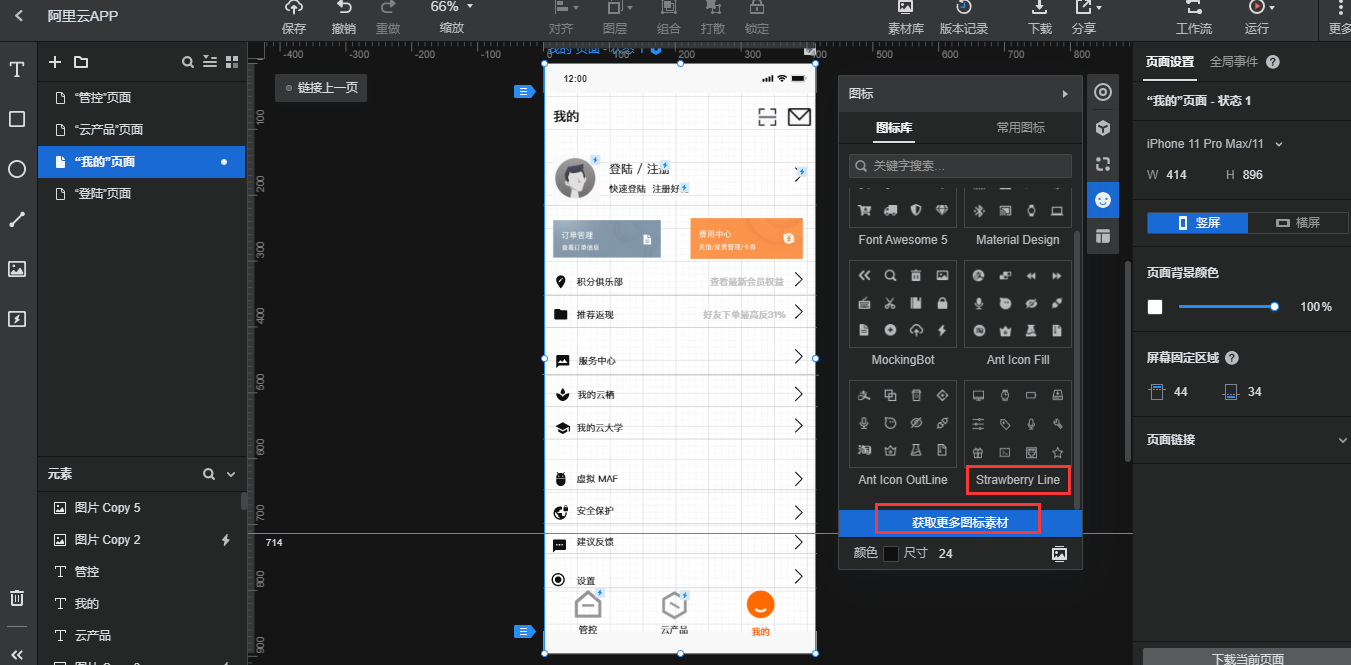
这里面有很多组件首先我是把头像、订单管理、费用中心 三个不方便手动画的图 截图出来,拖到指定位置
其他组件使用的是墨刀工具中的 图标 ,然后加入内置组件-文字实现
难点是箭头组件如果用 内置组件-线条实现会很麻烦,我们可以使用截图中 ‘获取更多素材’-‘下载Strawbery Line’ 这里面有合适的图标- 设计"云产品"页面

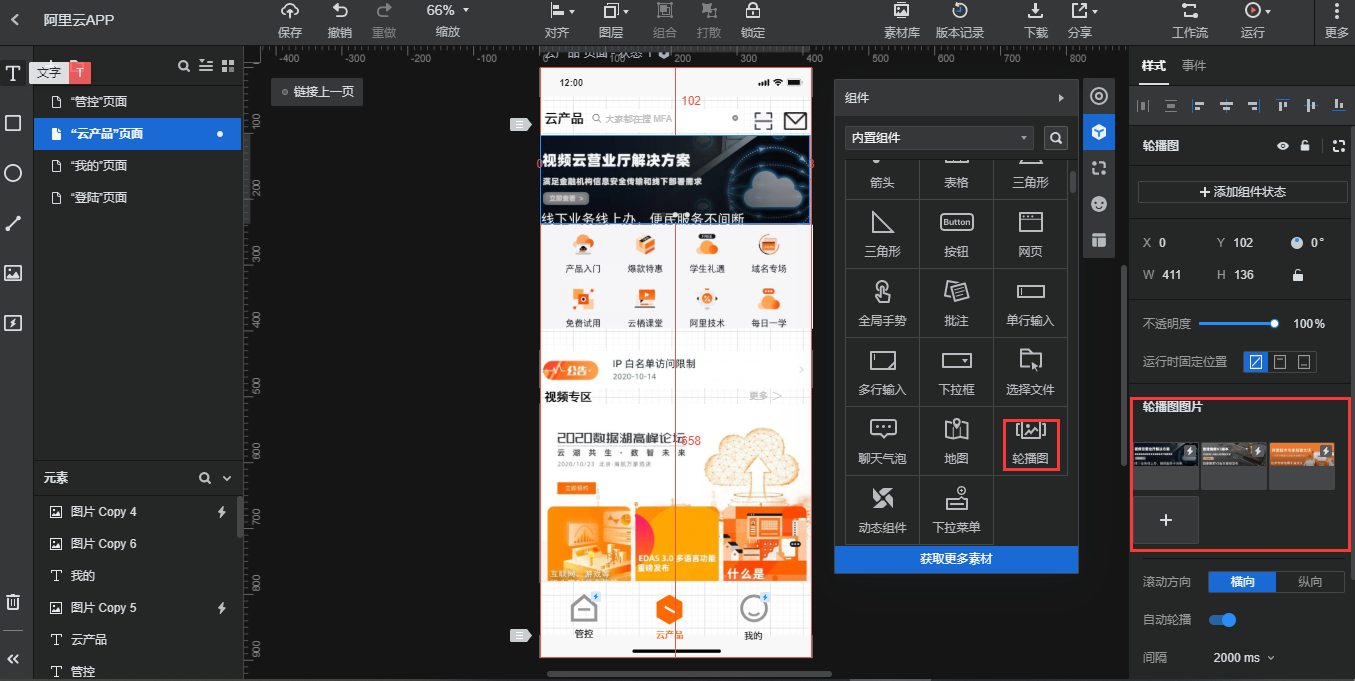
首先是轮播图,使用内置组件-轮播图,在右下角设置加载的图片即可实现
其他地方就是拖入图片、加入文字、页面布局,最后的三个按钮需要实现跳转功能 - 设计"管控"页面
-
博文总结
第一次使用原型工具
墨刀仿写《阿里云APP》完成本次原型设计,花费时间比较多,感觉还是挺容易上手的主要是需要去熟悉怎么使用
遇到的难题上面都有说,比如一些组件找不到,自带图标没有需要自己去下载,最后项目还需要打包
学习参考别人的经验完善来自己的项目,这一次作业之后对它有基本的了解,但还有很多功能我们没有用上,之后有机会深入学习
最后就是对git的初步学习有了大概的了解,这在以后的工作是肯定经常用到的





