Rails学习笔记(5)
接上一篇Rails学习笔记(4),继续学习rails吧。
- 关于git的使用(update+)
上一篇Rails学习笔记(4)中提到了关于git的一些简单的&常用的指令,其中提到了一些使用过程中遇到的问题和解决办法,现在就这些问题做一个简单的explain。
问题(1):fatal: remote origin already exists
origin是自己在github建立的远程仓库的默认仓库名。该错误提示表明origin仓库已存在,因此在新建仓库时回报错。通常添加文件到自己的远程仓库的指令格式为:
问题(1):fatal: remote origin already exists
origin是自己在github建立的远程仓库的默认仓库名。该错误提示表明origin仓库已存在,因此在新建仓库时回报错。通常添加文件到自己的远程仓库的指令格式为:
git remote add [name_of_pro] [url]
问题(2):error:failed to push som refs to
git remote add 之后进行提交文件的 push,指令格式为:
git remote add 之后进行提交文件的 push,指令格式为:
git push [remote_pro_name] [branch_name]
但是只有所克隆的服务器上有写权限,或是在同一时刻没有其他人在push数据,这条命令才能如期完成;如果在push前,已经又其他人推送了若干更新,那么你的推送就会被驳回,你必须先它们的更新抓取pull到本地,合并到自己的项目中,然后可以再次push。
注意pull和fetch的区别:pull将数据拉到本地仓库,并且自动合并到当前目录的分支;相反,fetch将数据拉到本地后不会进行合并,改动作需要手动实现。
注意pull和fetch的区别:pull将数据拉到本地仓库,并且自动合并到当前目录的分支;相反,fetch将数据拉到本地后不会进行合并,改动作需要手动实现。
- 关于Ruby的block&yield
block:是指一块代码,用大括号({})或者do…end来标明起始和结束,代码块只能跟在方法调用后边;
yield:在方法内部使用yield语句来占位,当方法执行到yield时,实际执行的是调用方法时跟在后边的的代码块;
|x|:变量用一对’|'包裹,在代码块中使用,用于接受yield传递的参数。yield后跟的参数会传递给代码块中用| |标志的变量。
以下面一个例子为例:
yield:在方法内部使用yield语句来占位,当方法执行到yield时,实际执行的是调用方法时跟在后边的的代码块;
|x|:变量用一对’|'包裹,在代码块中使用,用于接受yield传递的参数。yield后跟的参数会传递给代码块中用| |标志的变量。
以下面一个例子为例:
1 def yield_test 2 puts "start" 3 yield 'a' 4 yield 'b' 5 puts "end" 6 end 7 yield_test do |a| 8 puts "hello",a 9 end 10 /*运行结果*/ 11 start 12 hello 13 a 14 hello 15 b 16 end
更好的一个关于该语法的解释,请看:http://axgle.iteye.com/blog/31018
- 关于书上的一些问题(Task F:Add a Dash of Ajax )
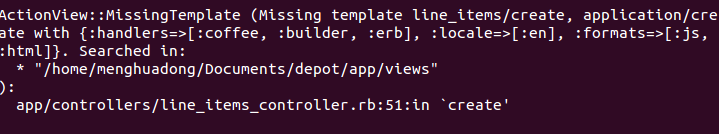
出现该问题的原因是由于在 Rails 3.1及以后的版本中默认使用jQuery作为JavaScript库,而Prototypehelpers/RJS 被放到了gem中 ,导致找不到 create.js.rjs模板。
解决办法:
解决办法:
/*1:把 app/views/line_items/create.js.rjs 文件改名为 app/views/line_items/create.js.erb*/ /*2:用如下的内容替换app/views/line_items/create.js.rjs 的内容:*/ ---------------------------------------------------------------------------------------- $('#cart').html("<%= escape_javascript(render(@cart)) %>"); ---------------------------------------------------------------------------------------- 其中: $('#cart')用jQuery 语法来选中id为cart的元素, 然后将其内容赋值为 render(@cart); escape_javascript 会将回车,单,双引号进行转义处理。
PS:由于在 app/views/store/index.html.erb 中的 button_to 中有参数 :remote => true, 所以 浏览器会发送 Ajax 请求到服务器端(Ajax请求dataType默认是script,即要服务器端返回JavaScript格式的数据)。在app/controllers/line_items_controller.rb 中 create action 中有如下代码:
respond_to do |format|
if @line_item.save
format.html { redirect_to store_url}
format.js
format.json { render json: @line_item, status: :created, location: @line_item }
else
format.html { render action: "new" }
format.json { render json: @line_item.errors, status: :unprocessable_entity }
end
end
respond_to里面的代码执行逻辑如下: 当@line_item保存到数据库成功,如果客户端要求返回的是html格式,则重定向到store页面,如果客户端要求返回的是js格式,则默认渲染(format.js 之后没有 block 来指定操作) 与此action(create)关联的JavaScript模板(create.js.erb)。
更多可参考: respond_to 和 Rails 3.2 的 Ajax 向导
作者:StevenMeng 出处:http://www.cnblogs.com/steven-blog/欢迎转载或分享,但请务必声明文章出处。