luffy之前后端的配置,跨域问题,后端轮播图接口
一、前端全局配置和js配置
# 前端vue都会有默认的样式的 我们可以把这些默认的样式可以取消掉 然后按照没有样式的页面编写 # 我们可以写一个css取消样式 然后在main.js中导入 这样全局的vue的默认样式就会取消
1.css编写
/* 声明全局样式和项目的初始化样式 */ body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea { margin: 0; padding: 0; font-size: 15px; } a { text-decoration: none; color: #333; } ul { list-style: none; } table { border-collapse: collapse; /* 合并边框 */ }
2.后端接口的配置
# 我们在发送axios的时候 地址基本都是一样的 就只有最后一个名称会有变化 那么我们可以把链接地址 配置到一个文件中
2.1 js配置
export default { BASE_URL:'http://127.0.0.1:8000/api/v1' }
3 main.js配置
// 向上面两个配置写好之后 还要在main.js中配置 这样才能在全局中使用 // 去掉所有标签默认样式 import '@/assets/css/global.css' // 全局配置 import settings from "@/assets/js/settings"; Vue.prototype.$settings=settings // 这样在vue中 就可以this.$settings点出来
二、后端主页模块接口

# 假设上图是原型图 然后根据原型图分析出来 我们要写两个接口 -1 轮播图接口 -2 课程分类接口(后面还有课程板块,先不写) # 创建一个app,写轮播图表 python ../../manage.py startapp home # 然后在home的model中编写轮播图表 我们在想轮播图有什么字段的时候 发现有些字段其他表也会用 eg: 创建时间,是否展示,是否删除,优先级... 所以我们可以把这些字段单独提取出来写在一个类中 然后轮播图表和其他表在创建的时候 只要继承这个类 就会有了这些公共字段 # 在utils中创建一个view.py 编写BaseModel class BaseModel(models.Model): created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间') updated_time = models.DateTimeField(auto_now=True, verbose_name='最后更新时间') is_delete = models.BooleanField(default=False, verbose_name='是否删除') # 软删除,不真正的删除数据,而使用字段控制 is_show = models.BooleanField(default=True, verbose_name='是否上架') orders = models.IntegerField(verbose_name='优先级') class Meta: # 如果表迁移,这个表就会生成,咱们不能再数据库生成这个表,就需要加这句 abstract = True # 虚拟表,只用来做继承,不在数据库生成
2.1 轮播图表
class Banner(BaseModel): # 图片地址,图片名,图片介绍,link地址 title = models.CharField(max_length=16, unique=True, verbose_name='名称') image = models.ImageField(upload_to='banner', verbose_name='图片') link = models.CharField(max_length=64, verbose_name='跳转链接') # /course/ info = models.TextField(verbose_name='详情') # 也可以用详情表 class Meta: db_table = 'luffy_banner' verbose_name_plural = '轮播图表' def __str__(self): return self.title # 迁移命令 python manage.py makemigrations python manage.py mirate
2.2 轮播图接口
# 因为是前端只要展示轮播图 那么就编写一个获取全部的轮播图接口 # 我们思考需要继承什么 可以知道如果想要自动生成路由那么需要继承ViewSet类或子类 还需要继承获取全部的 ListModelMixin # 视图类 from rest_framework.viewsets import GenericViewSet from utils.view import CommonListModelMixin from .serializer import BannerSerializer from .models import Banner class BannerView(GenericViewSet, CommonListModelMixin): queryset = Banner.objects.all().filter(is_delete=False, is_show=True).order_by('orders') serializer_class = BannerSerializer # 这样就不用再写list了 # utils下的view # 需要统一返回格式 code=100, msg='成功' from rest_framework.mixins import ListModelMixin from .response import APIResponse class CommonListModelMixin(ListModelMixin): def list(self, request, *args, **kwargs): # 因为要返回code=100这种格式 所以我们需要重写list方法 然后返回我们自己封装好的APIResponse方法 # 但是获取全部其他接口也是要用到的 所以我们可以把获取全部的list提取出来 然后让接口继承我们自己写的list即可 res = super().list(request, *args, **kwargs) return APIResponse(result=res.data) # result都会被kwargs接收 因为数据在data中 需要返回给前端 # 序列化类 from .models import Banner from rest_framework import serializers class BannerSerializer(serializers.ModelSerializer): class Meta: model = Banner fields = ['image', 'link', 'title'] # 不需要把全部的字段都返回给前端 # 路由 from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), # 因为每个app都有自己的路由 所以我们可以使用分发路由 path('api/v1/home/', include('home.urls')), # 开启权限访问 path('media/<path:path>', serve, {'document_root': settings.MEDIA_ROOT}) ] # home的url from home import views from rest_framework.routers import SimpleRouter router = SimpleRouter() router.register('banner', views.BannerView, 'banner') urlpatterns = [ ] urlpatterns += router.urls # 然后把创建超级用户 把数据录入进去 后台管理我们使用simpleui pip install django-simpleui # 然后到后台管理中录入轮播图数据 # 这样只要使用 get访问 127.0.0.1:8000/api/v1/home/banner 就可以获取全部的轮播图
三、跨域问题,前后端打通
# 如果这个时候前端向后端发送请求的话 那么会有问题 那么就是跨域问题 那么我们可以先来了解了解这个可以问题是如何产生的 # 跨域问题出现的原因? -同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现 请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同. 比如:我在本地上的域名是127.0.0.1:8000,请求另外一个域名:127.0.0.1:8001一段数据 浏览器上就会报错,这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险 # 解决跨域问题 -1 前端代理 -2 nginx代理 -3 cors解决跨域 # cors:跨域资源共享,后端技术,核心就是在响应头中加入数据,允许浏览器接受数据 CORS需要浏览器和服务器同时支持,IE浏览器不能低于IE10 # CORS基本流程 浏览器将CORS请求分成两类: -简单请求(simple request) -非简单请求(not-so-simple request) # 简单请求: 浏览器发出CORS简单请求,只需要在头信息之中增加一个Access-Control-Allow-Origin字段 # 非简单请求 浏览器发出CORS非简单请求,会在正式通信之前,先发送一个options请求,称为”预检”请求。 浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,如果运行,再发真正的请求 # 什么是简单请求,什么是非简单请求 -满足下面两种情况,就是简单请求 -1 请求方法是以下三种方法之一: HEAD GET POST -2 HTTP的请求头信息不超出以下几种字段: Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain # 解决跨域,使用cors技术,在响应中写东西:如果自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可 def test(request): print(request.method) # 如果自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可 # 解决简单请求 res=HttpResponse('ok') res['Access-Control-Allow-Origin']='*' # 在响应头中加入这个K:V键值对即可 # 解决非简单请求 if request.method=='OPTIONS': res['Access-Control-Allow-Headers'] = 'Content-Type' # 在响应头中加入这个K:V键值对即可 return res
3.1 第三模块解决
# 1 安装模块 django-cors-headers # 2 注册app INSTALLED_APPS = [ 'corsheaders', ] # 3 加入中间件 MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', ] # 4 配置信息 CORS_ORIGIN_ALLOW_ALL = True # 允许所有域发送请求 等同于response["Access-Control-Allow-Origin"] = "*" CORS_ALLOW_METHODS = ( # 允许这些请求格式 请求 'DELETE', 'GET', 'OPTIONS', 'PATCH', 'POST', 'PUT', 'VIEW', ) CORS_ALLOW_HEADERS = ( # 允许这个请求头 访问 'accept-encoding', 'authorization', 'content-type', 'origin', 'user-agent', )
四、自定义配置
# 我们在编写程序的时候 肯定会有一些变量是都要用到的 那么我们可以配置settings文件中 # 有时候开发的时候和上线的时候的变量都需要用到 那么就不能只放到dev.py文件中了 # 那么我们可以创建一个py文件然后就只放这些开发和上线的时候都需要用到的数据 # 我们在settings文件夹中创建 common_settings.py 然后在该文件中写数据 # 比如我们在写轮播图接口的时候 如果前端只需要2个图片那么我们就需要写一些限制 queryset = Banner.objects.all().filter(is_delete=False, is_show=True).order_by('orders')[:2] # 可以这样写 但是如果需要频繁改的话 找这个就会有点麻烦 # 所以我们可以 把这个写成常量 然后以后需要该的话 只需要在配置文件中修改即可
4.1 common_settings
BANNER_COUNT = 3 # 轮播图显示的数量
4.2 dev.py
from settings.common_settings import * # 尽量不要使用* 但是common_settings 中所有的数据都需要使用 所以我们可以使用*
4.3 view.py
# 这个时候我们只需要导入配置文件即可 from django.conf import settings # 导入django的内置配置文件 queryset = Banner.objects.all().filter(is_delete=False, is_show=True).order_by('orders')[:settings.BANNER_COUNT]
五、git介绍和安装
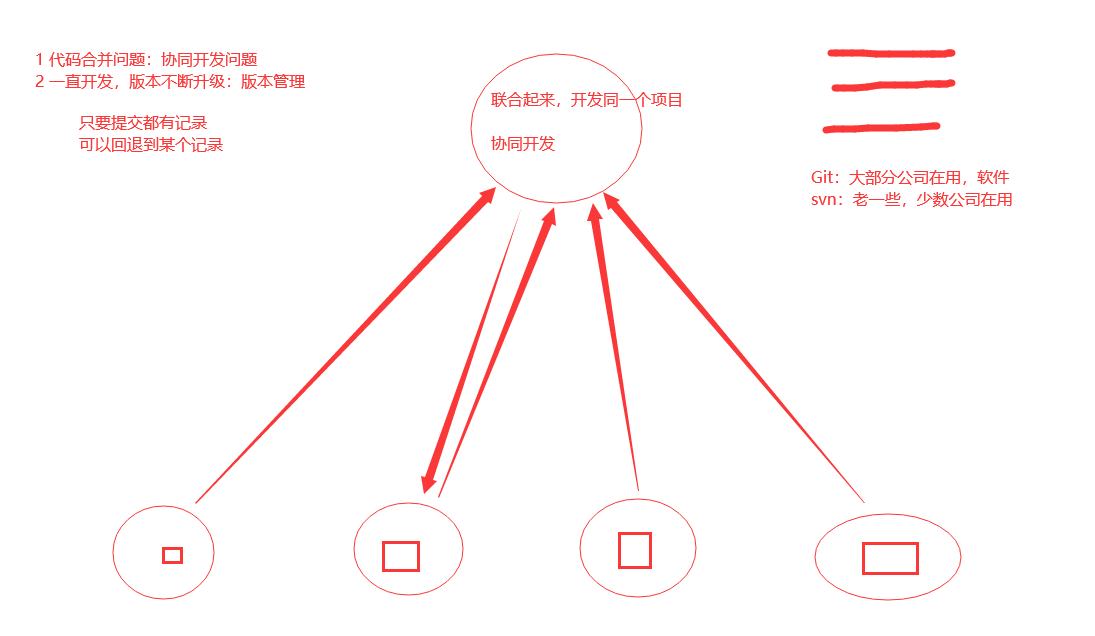
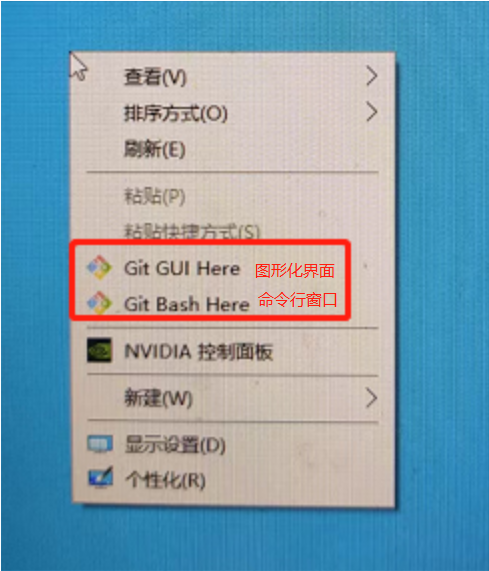
# 不管是前端还是后端写完项目的时候需要把代码提交到远程仓库中 # 后端 就是写了一个接口,完成了一个功能,在公司里,功能完成 然后就把该代码提交到远程仓库中 # 还有我们在写一个项目的时候 需要协同开发 那么也需要一个软件来支持: git,svn # 下载:安装在操作系统上 -https://git-scm.com/downloads -一路下一步 -鼠标任意位置点右键,如果有两个东西(【git gui here】 【git bash here】),表示安装完成


5.1 pycharm配置git
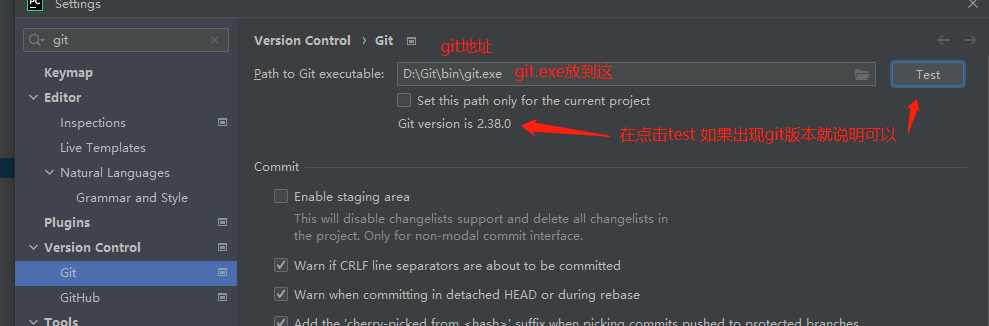
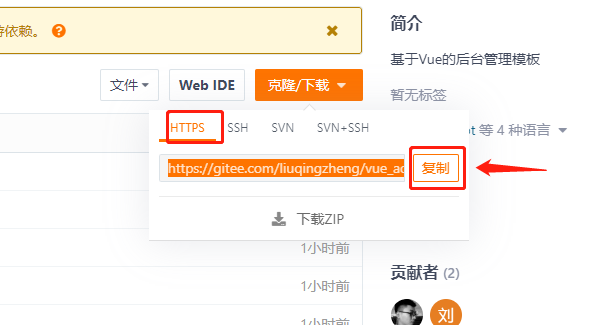
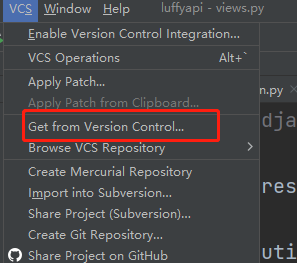
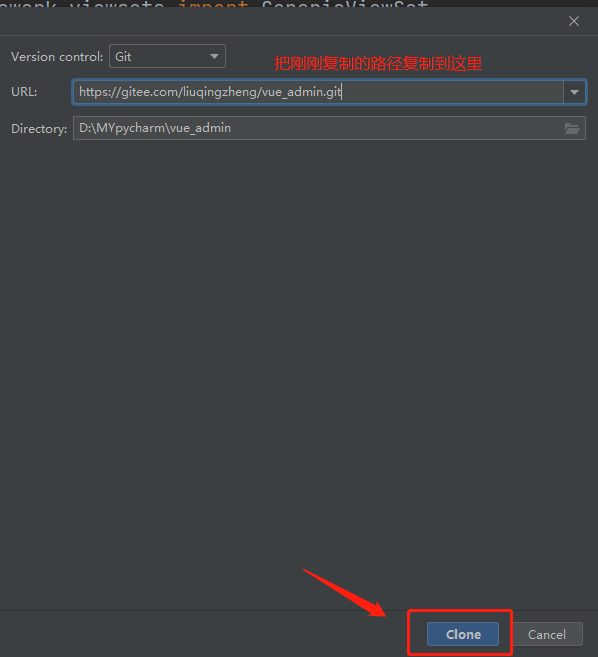
# 我们之前在拉开源项目的时候 都是下载zip文件 但是我们下载好git的时候我们就不要在下载zip文件这么麻烦了 # 我们只需要在pycharm配置好git就好了 # github , gitee开源软件, #下载成zip,使用pycharm打开 # 使用pycharm直接拉下来,打开---》配置pycharm -settings中搜索git,把git安装可执行文件配置好 # 以后下载开源软件:vcs--->get from version contral--->填入路径---》clone下来即可




5.2 svn,git,giteeg,github,gitllab
# svn:版本管理软件,它是集中式的版本管理,必须有个svn的服务端,服务端如果过来,svn就用不了了 # git :版本管理软件,它是一个分布式的版本管理,每个客户端都可以作为服务端,即便服务端挂了,也能进行版本管理(本地管理) # github:全球最大的开源远程git仓库,全球最大的开源仓库,git远程仓库 -如果我要写开源软件,本地装git,把代码提交到github -python监控公司代码有没有被传到github # gitee:中国最大的开源软件仓库 【私有仓库,花钱买空间】 # gitlab:公司内部的远程仓库,运维搭建维护



