一、环境变量补充
# 之前我们所学的环境变量是把我们需要的文件路径添加到环境变量中 但是我们在使用的时候 pycharm会提示我们会报错 其实是没有错误的
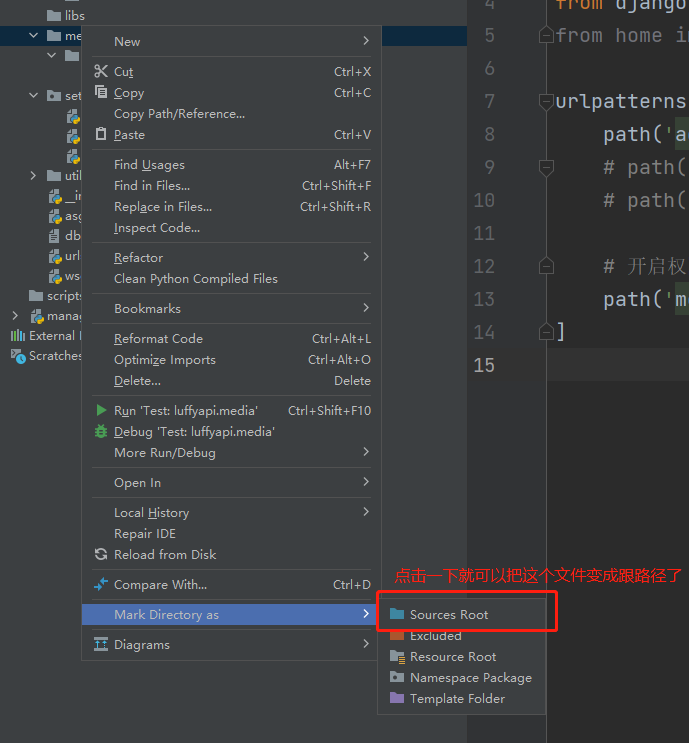
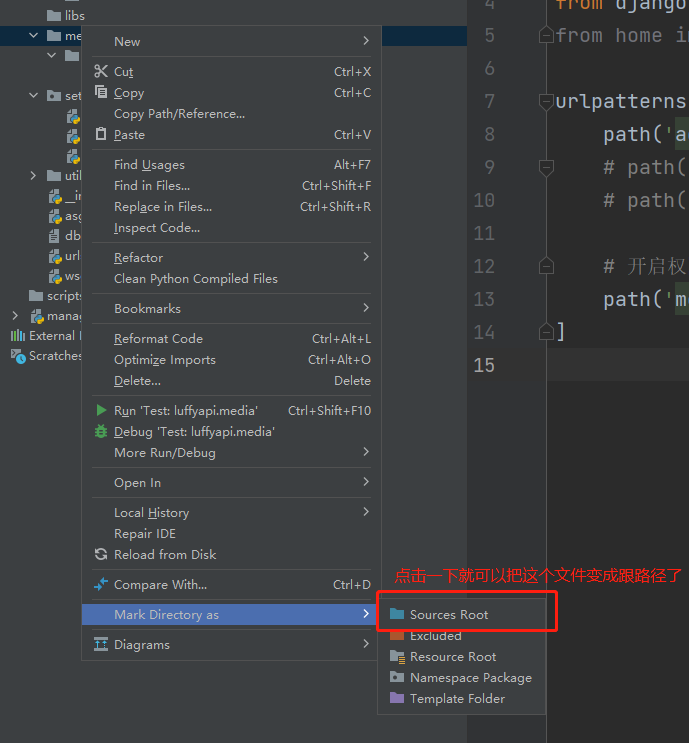
# 那么我们这个时候 就可以把需要导入的文件夹设置为根路径
# 就是一个包下的文件 如果使用相对导入 那么不能使用脚本运行 只能当做模块 给其他文件导入 这样才不会报错 但是我们还是要推荐使用相对导入
# 因为如果是绝对导入 如果用户把代码下载之后 放到了他自己的包中 然后又没有把导入的包设置为根路径那么 这个时候使用绝对导入就会报错

二、路飞后端配置之封装logging
# 每个项目,都需要记录日志
-后期可以通过日志排查问题,分析错误
-分析用户行为。。。
# 之前学过logging模块,djagno就是基于原生的logging模块
# 在项目中集成日志
-第一:将下列代码 放到配置文件中
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
# 实际开发建议使用WARNING
'level': 'DEBUG',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
# 实际开发建议使用ERROR
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
# 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),
# 日志文件的最大值,这里我们设置300M
'maxBytes': 300 * 1024 * 1024,
# 日志文件的数量,设置最大日志数量为10
'backupCount': 10,
# 日志格式:详细格式
'formatter': 'verbose',
# 文件内容编码
'encoding': 'utf-8'
},
},
# 日志对象
'loggers': {
'django': {
'handlers': ['console', 'file'],
'propagate': True, # 是否让日志信息继续冒泡给其他的日志处理系统
},
}
}
-第二:在utils中新建loggings.py
import logging
# 通过配置问中的名字拿到logger对象,以后只需要导入,直接使用对象写日志即可
logger=logging.getLogger('django')
-第三步:在想用的地方,导入(注意路径),直接使用logger.info....
二、路飞后端配置之封装异常
# 我们之前所学的drf有一个全局异常 现在我们想要把异常返回统一格式 所以我们够可以自己写一个函数 然后在配置文件中配置 就会直接我们自己的函数
# 写一个函数,封装全局异常
-1 统一返回格式
-2 记录日志:出了异常,程序有问题,后期排查问题
# 使用步骤
1 在utils下 新建一个exceptions.py
from rest_framework.views import exception_handler as drf_exception_handler
from rest_framework.response import Response
from utils.common_logger import logger
def exception_handler(exc, context):
request = context.get('request')
view = context.get('view')
try:
user = request.user.pk
if not user:
user = '匿名用户'
except:
user = '匿名用户'
logger.error('用户:【%s】,使用:【%s】 请求,请求:【%s】 地址,视图函数是:【%s】,出错了,错误是:【%s】' % (
user, request.method, request.get_full_path(), str(view), str(exc)
))
res = drf_exception_handler(exc, context)
if res:
# drf错误
res = Response({'code': 888, 'msg': res.data.get('detail', '服务器错误')})
else:
res = Response({'code': 999, 'msg': str(exc)})
return res
2 在配置文件中配置
REST_FRAMEWORK = {
# 以后,只要出异常,就会执行exception_handler
'EXCEPTION_HANDLER': 'utils.exceptions.exception_handler',
}
三、路飞后台配置之封装Response
# 我们在返回前端信息的时候 是使用Response 但是现在我们可以统一返回一些格式
# drf提供的Response对象,不能很方便的加入code和msg字段,自己封装一个Response类,以后都用我们自己封装的,方便咱们写code和msg
# 封装步骤:
1 在utils下新建response.py
from rest_framework.response import Response
class APIResponse(Response):
def __init__(self, code=100, msg='成功', status=None, headers=None, **kwargs):
data = {'code': code, 'msg': msg}
if kwargs:
data.update(kwargs)
super().__init__(data=data, status=status, headers=headers)
2 以后视图类只要导入我们自己写的就可以使用了
return APIResponse(token='asfdasfd')
return APIResponse(token='asfdasfd',status=201,code=101)
四、路飞数据库设置
# 数据库使用mysql,配置mysql
# 之前使用root用户作为项目的数据库用户,权限太高了,一般公司里,给项目单独建立一个用户,这个用户只对当前库有权限
# 在mysql中创建一个用户luffy_api,给用户授予luffy库的所有权限
4.1 创建用户
# 在mysql中创建一个用户luffy_api,给用户授予luffy库的所有权限
-1 链接mysql,创建一个luffy库
-命令行创建
-navicate客户端创建
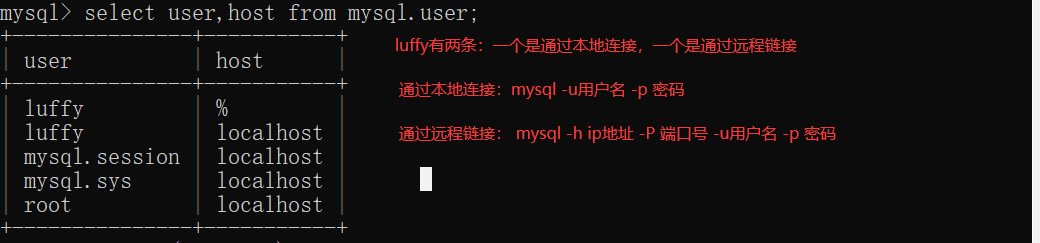
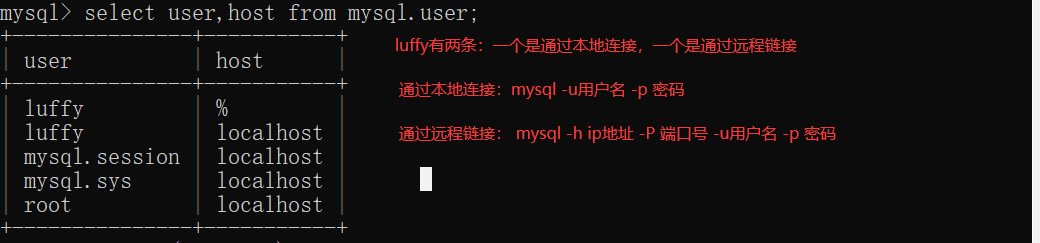
-2 查看有哪些用户
select user,host from mysql.user;
-3 创建一个luffy_api用户(之前有个root用户,权限很高)
# 授权账号命令:grant 权限(create, update) on 库.表 to '账号'@'host' identified by '密码'
# 把luffy库下所有表的权限都授予luffy_api这个用户,允许远程链接
grant all privileges on luffy.* to 'luffy_api'@'%' identified by 'Luffy123?';
# 把luffy库下所有表的权限都授予luffy_api这个用户,允许本地链接
grant all privileges on luffy.* to 'luffy_api'@'localhost' identified by 'Luffy123?';
# %和localhost
%是远程链接
localhost是本地链接
# 删除用户
delete from user where user='luffy1' and host='localhost';
-4 以luffy_api用户登录,查看,只能看到luffy库


4.2 配置文件配置
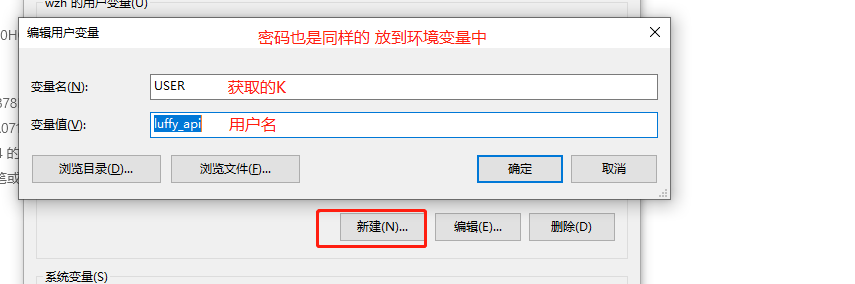
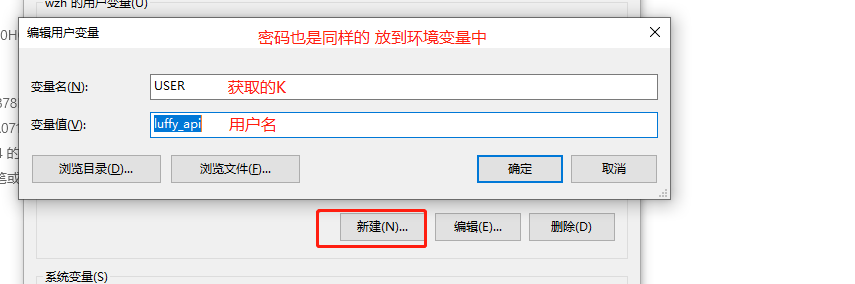
user = os.environ.get('USER', 'luffy_api')
password = os.environ.get('PWD', 'Luffy123?')
# 从电脑的环境变量中获取 所以我们要提前设置好用户的密码 如果获取不到 就用后面的用户和密码
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'luffy',
'USER': user, # 如果直接写用户和密码 那很不安全
'PASSWORD': password,
'HOST': '127.0.0.1',
'PORT': 3306
}
}

4.3 让程序运行不报错
# 当我们配置好mysql后运行程序的时候会报错
# 由于django的orm默认用的链接mysql的包时MysqlDB,我们不用,
# 我们用的是pymysql, 所以每次我们都需要在__init__中加入两句话:
import pymysql
pymysql.install_as_MySQLdb()
# 但是在django2.0.7以后的版本,如果使用pymysql,django源代码报错---》需要修改django源码 --->麻烦 ---》 以后都不用pymysql了
# 使用mysqlclient ---》跟pymysql师出同源 ---》以后不需要在使用这两句话了
-安装mysqlclient
pip install mysqlclient # 因为现在是在虚拟环境中安装 所以肯定安装到了虚拟环境中
五、User模块user配置
# 因为我们需要继承django自带的user的表 然后我们又要额外添加字段 所以需要配置user表
# 使用步骤
-1 创一个用户app
cd 到app是文件夹中
python ../../manage.py startapp user
-2 注册app
-3 user 的app的models.py中扩写用户表
from django.contrib.auth.models import AbstractUser
class User(AbstractUser):
# 必须使用pillow模块
icon = models.ImageField(upload_to='icon', default='icon/default.png')
class Meta:
db_table = 'luffy_user' # 修改表名
verbose_name_plural = '用户表' # 后台管理显示的名字
def __str__(self):
return self.username
-4 配置文件配置
AUTH_USER_MODEL = 'user.User' # app名字,类名
-5:执行迁移命令
python manage.py makemigrations
python manage.py migrate
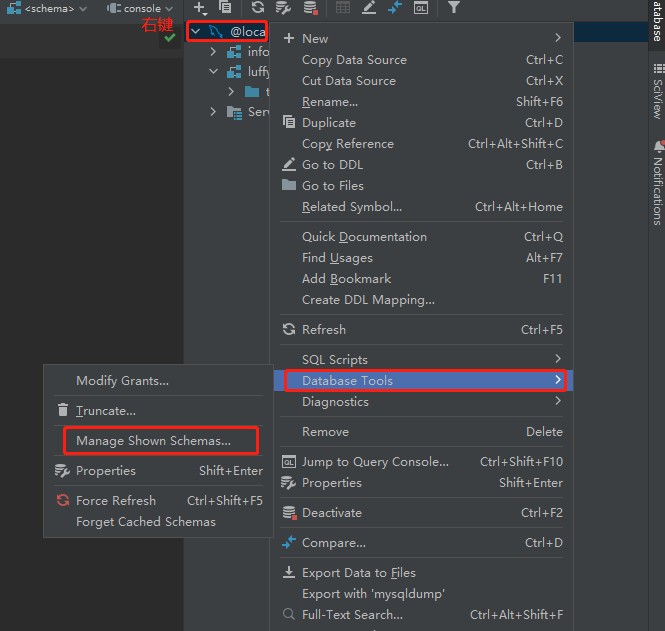
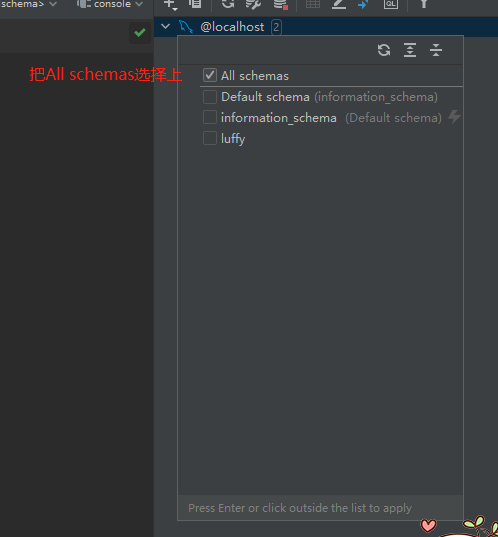
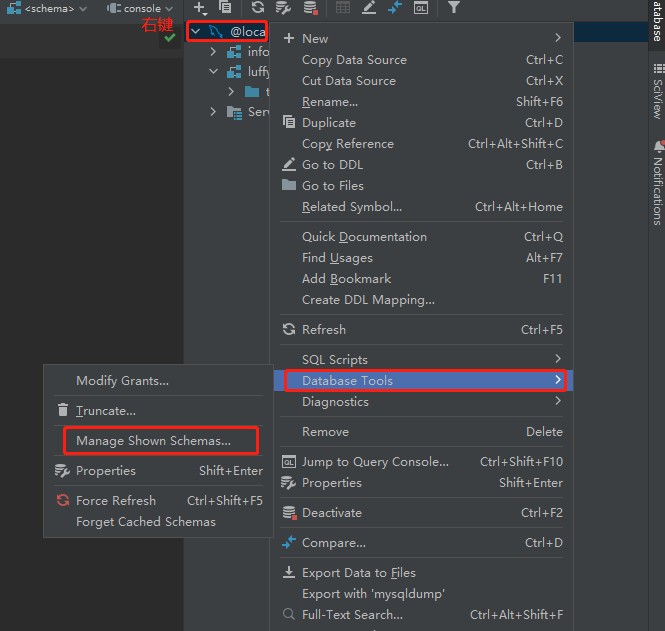
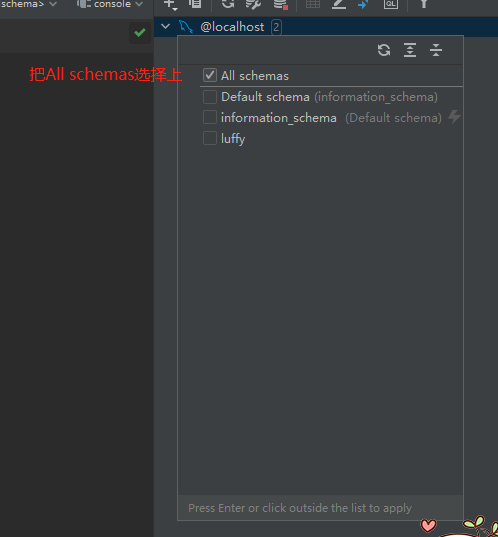
# 如果迁移完之后 没有显示我们自己创建的库 那么按照下图解决


5.1 如果临时决定使用user表
# 如果项目已经开始写了,再决定用authdeuser表扩写
-1 删库---》重新创建出这个库---》里面没有表
-2 删除项目中所有的迁移文件
app下的migrations文件下除了__init__文件 其他都删了
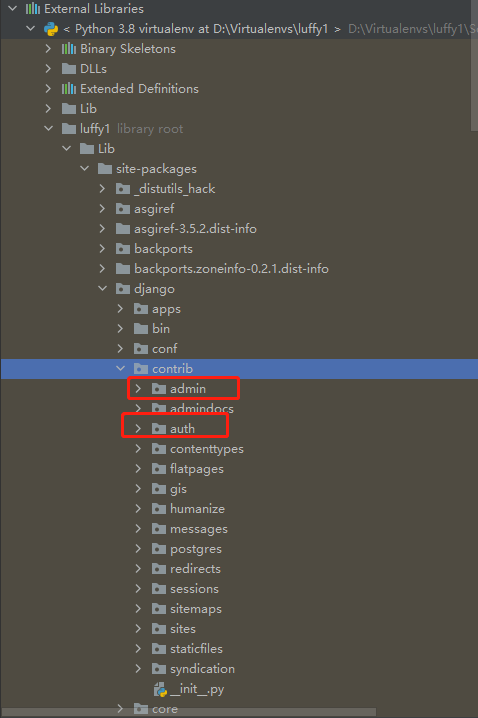
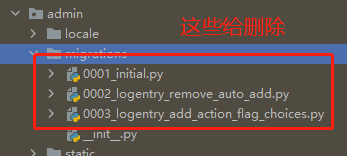
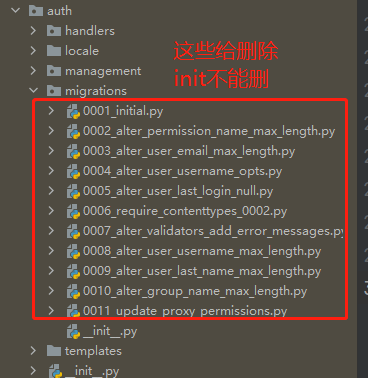
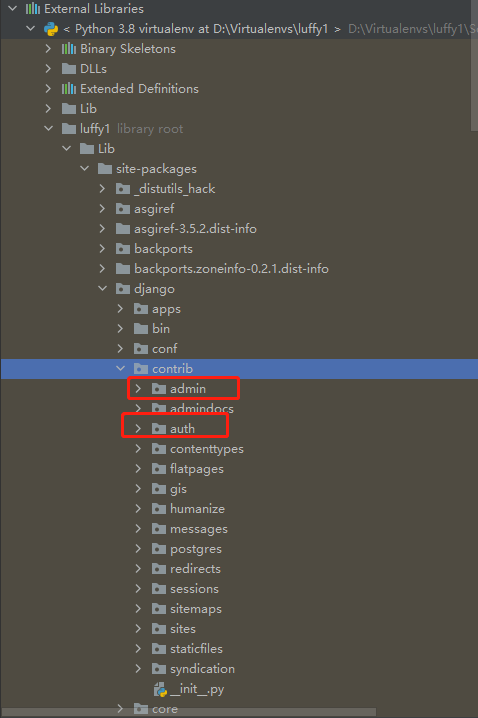
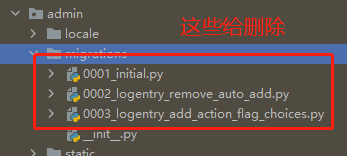
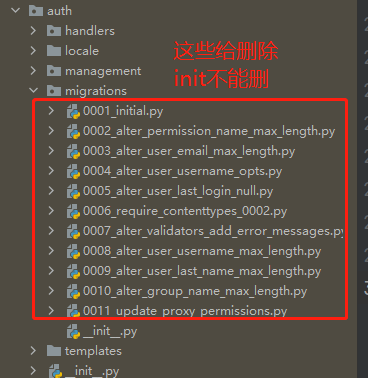
-3 删除源码中admin和auth这两个app的迁移文件
查看下图
-4 在执行迁移命令即可



5.2 开启media访问
# 因为我们有头像 所以我们需要把存储头像的文件 开启media访问
# 步骤
1 在配置文件中配置
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
2 新建media文件夹,icon文件夹,放一张图片进去
3 路由中加入:
path('media/<path:path>', serve, kwargs={'document_root': settings.MEDIA_ROOT}),
六、路飞前端项目创建和配置
# 所以我们需要创建一个vue项目
vue create luffy_city
# 把一些不用的给删除
只留下 app.vue和HomeView.vue
# 然后在把这些文件删除一些东西
# App.vue中只保留
<template>
<div id="app">
<router-view/>
</div>
</template>
# HomeView.vue
<template>
<div class="home">
<h1>首页</h1>
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>
# router/index.js
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
6.1 安装axios
# 因为我们需要向后端发送ajax请求 所以我们需要下载一个axios
# 1 安装
cnpm install axios
# 2 配置 main.js中
import axios from 'axios'
Vue.prototype.$axios=axios # 这样配置后 在任意地方只要是vue对象都可以直接 this.$axios使用
# 3 以后再任意组件中使用
this.$axios.get()
6.2 下载elementui
# vue2使用elementui,vue3使用elementui-plus
-安装:cnpm i element-ui -S
-配置:main.js中
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
-使用:在任意组件中复制粘贴(template,script,style)
6.3 vue-cookies
# 1 安装
cnpm install vue-cookies -S
# 2 配置:main.js中
import cookies from 'vue-cookies'
Vue.prototype.$cookies=cookies # 这样配置之后 在任意一个组件中只要是vue对象 都可以直接this.$cookies使用
# 3 使用:任意组件中
this.$cookies.set()
6.4 bootstrap和query
# vue其实不推荐使用query对象的 bootstrap有是基于query的所以也不推荐使用
# 但是如果有些时候样式不好搞 也可以使用bootstrap
# 使用步骤:
1 安装
cnpm install jquery -S
cnpm install bootstrap@3 -S
2 配置:main.js
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
3 vue.config.js配置
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};