css选择器
一、form表单补充
<!--1.from表单获取用户输入大两大属性--> name属性: 相当于字典的K value属性: 相当于字典的V form表单在获取到用户的输入然后发送给后端时 必须要用name属性没有name属性就发送不了用户输入的值 <p>username: <input type="text" name="username" > </p> 这样用户输入的时候数据可以发送给后端可以看成是 username:用户输入的数据 发送给后端 因为V是用户输入的所以value可以省略 <!--2.获取用户输入的input标签理论上是要搭配label标签使用的--> <p> <label for="d1">username: <input type="text" name="username" id="d1"> </label> </p> 这样input就会与label通过id值绑定 在页面上点击输入框或则username文本都可以输入 <!--3.用户输入框也可以加入背景提示--> 就是提示语句在输入框内 用户输入就会顶替 <p>password: <input type="text" name="password" placeholder="密码"> </p> 这样在输入框内就会有密码两个字提示 <!-- 4.用户输入不是让用户输入而是用户选择的话 我们要提前把value写好--> <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女 这样用户选择男或女的时候前端发送给后端的数据就是 male或则female <input type="checkbox" name="hobby" value="basketball">篮球 <input type="checkbox" name="hobby" value="football">足球 <select> <option value="sh">上海</option> <option value="bj">北京</option> </select> 下拉框和多选都要加上 <!--5.针对radio和checkbox有默认选项--> 就是用户在选择的时候如果不选就是选择我们默认的选项 <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female" checked="checked">女 这样用户在选择性别时如果不选择就是女 用户也可以选择其他的 当属性名和属性值一样时可以只写一个 checked <!--6.针对option标签也有默认选项--> <select name="province" id=""> <option value="sh">上海</option> <option value="bj" selected="selected">北京</option> <option value="sz">深圳</option> </select> 同样的也可以简写为 selected
二、css简介
# 1.css主要是调整标签样式的 # 2.语法结构 选择器 { 属性名1:属性值1; 属性名2:属性值2; } # 3.注释语句 /*注释内容*/ /*通常一个正常的页面css代码会非常的多 这个时候我们就可以通过注释语法来区分内容 /*导航条样式*/ /*左侧栏样式*/ /*右侧栏样式*/ */ # 4.三种编写css的方式 1.head内style标签直接编写css代码 <style> h1 { color: red } </style> 2.link导入css文件 (推荐使用) <link res="stylesheet" href="mycss.css"> 这个时候就可以在mycss.css文件中编写css代码 3.直接在标签内编写 通常称之为'行内式' (不推荐使用 ) <h1 style="color:red">第一标题</h1>
三、css基本选择器
/*1.标签选择器: 直接编写标签名查找标签(任何标签都可以)*/ div { color: red } # 就是查找页面中所有的div标签将内部的数据的颜色替换成红色 /*2.类选择器: 通过编写class的值来查找标签*/ .c1 { color: green } # 就是查找所有class的值是c1的标签将内部数据的颜色替换成绿色 /*3.id选择器: 通过编写id的值来查找标签*/ #d1 { color:blank } # 就是查找所有id的值是d1的标签内部数据的颜色替换成黑色 /*4.通用选择器: 查找所有的标签*/ * { color: blue } # 就是把所有的标签内的数据的颜色替换成蓝色
四、组合选择器
/* 预备知识:标签之间的关系 <p></p> <div> <p> <span></span> </p> <span></span> </div> <span></span> 被div嵌套进去的p标签和span标签都是div标签的儿子 还有div里的p里的span也是div的后代可以称之为孙子 而span就是叫p为爸爸 而相邻的p标签和span标签就是同级关系 */ # 1.查找div内的所有span标签(后代) # 后代选择器 div span { color: blue; } /*两个选择器之间用空格隔开 然后查找前面的选择器内部的所有标签然后满足后面的标签选择器要求的标签 就是div内部的所有span标签的数据颜色都变成了蓝色 */ # 2.查找div内部的所有儿子span # 儿子标签 div>span { color:orange; } /*两个选择器用大于号隔开 然后查找前面的选择器内部的第一层级的标签然后满足后面的标签选择器要求的标签 就是把div内部的第一层级的span标签数据的颜色变成橙色*/ # 3.查找div同级别下面紧挨着的一个span标签 # 毗邻选择器 div+span { color:green; } /*两个选择器用+好隔开 然后查找前面的选择器同级别下面紧挨着的满足后面选择器的要求 就是把div同级别下面紧挨着的span标签内部数据颜色变成绿色 中间不能有其他标签*/ # 4.查找div同级别下面所有的span标签(弟弟们) # 弟弟选择器 div~span { color: red; } /*两个选择器用波浪号隔开 然后查找前面的选择器同级别下面的所有满足后面的选择器的要求 就是把div同级别下面所有的span标签内部数据的颜色变成红色*/
五、属性选择器
/*所有的标签都有自己的属性 也可以我们自己设置任意属性 默认属性:id class 自定义属性: x=1 y=2 */ # 就比如我们编写一个input标签在里面设置一个name属性也可以随便设置属性 <input type="text" name="username"> # 1.现在我们想要查找页面中所有标签中含有name属性的标签 [name] { background-color: red; } /*用中括号括起来在里面填写属性名 然后就会把标签中含有name属性的标签查找出来 然后背景色变成红色*/ # 2.查找标签中有属性名为name并且属性值为username的标签 [name='username'] { background-color: blue; } /*也是用中括号括起来在里面填写属性名=属性值 然后就会把标签中含有name="username"的标签的背景色变成蓝色*/ # 3.查找标签是input并且含有属性名是name属性值是username的标签 input[name='username'] { background-color: green; } /*标签名写在中括号左边里面写属性名=属性值*/
六、分组与嵌套
# 1.当多个标签需要该同样的样式 那么可以合并一起写 div,p,span { color: pink; } /*多个标签写在一起 然后用逗号隔开*/ # 2.而且合并选择器没有任何的限制彼此也互相不干扰 #d1,.c1,span { color:blue; } # 3.还可以在选择器的基础上添加额外的选择可以更精确的查找 div#d1,span.c1 { color:blank; }
七、伪类选择器
/* 补充知识点: a标签默认的有两种颜色 紫色和蓝色 紫色: 链接被点击过了 蓝色: 链接还没有被点击过 */ # 我们可以通过伪类选择器改变链接的颜色
/* 未访问的链接 */ a:link { color: #FF0000 } # 没有访问的链接的颜色为 #FF0000 /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } # 鼠标移动到链接上不点击的颜色为 #FF00FF /* 选定的链接 */ a:active { color: #0000FF } # 鼠标点击链接不放开是的颜色为 #0000FF /* 已访问的链接 */ a:visited { color: #00FF00 } # 被访问的链接后的颜色为#00FF00 鼠标悬浮上去之后样式改变 适用于所有含有文本的标签
八、伪元素选择器
# 通过css来操作标签内部的文本内容 现在有一个p标签: <p>有一段文本</p> # 我们可以用过css来操作p标签内部的文本内容 p:first-letter { font-size: 48px; color: red; } /*first-letter: 把文本内容的第一个字的大小变成48px px:指定单位 */ p:before { content:"开头文本!"; color:red; } /*before: 在文本开头加上content后面的文本内容*/ p:after { content:"末尾文本"; color:blue; } /*after:在文本内容的末尾添加content后面的文本内容*/ # 而且这些添加的文本内容不会被选中
九、选择器的优先级
/*当多个选择器都想要修改同一个标签的时候 应该要用那个选择器呢? 这个时候选择器的优先级就体现出来了 */ # 1.当选择器相同 位置不同 就近原则 离标签哪个近就用哪个 # 2.选择器不同 行内>id选择器>class选择器>标签选择器 css !important作用是提高指定CSS样式规则的应用优先权 .list{ left:20px!important; } 只要在后面写上了!importtant那就是优先使用这个选择器
十、字体样式
/*width属性可以为元素设置宽度。 height属性可以为元素设置高度。 块级标签才能设置宽度,行内标签的宽度由内容来决定*/ body { font-family: "微软雅黑"; } # 改变字体的样式 p { font-size: 16px; } # 改变字体大小 p { font-weight:lighter; } # 让字体变细 p { color:red; # 可以直接写英文 color:rgb(); # 也可以填写rgb color:#3e3e3e; # 也可以填写16进制数 color:rgba(1,1,1,0.5) # 第四个参数是颜色的深浅 } # 改变字体的颜色 查看一个颜色的rgb和十六进制可以使用微信的截图功能 p { text-align:center; } # 让文本居中 p { text-indent: 32px; } # 缩进 就是让首行缩进32像素 a { text-decoration: none; } # 去除a标签的下划线
1.文字对齐还有:
text-align属性规定元素中的文本的水平对齐方式

2.文字装饰还有:
text-decoration 属性用来给文字添加特殊效果

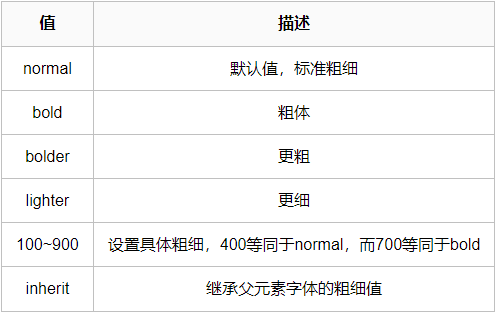
3.子重
font-weight用来设置字体的字重(粗细)

十一、背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺*/ background-repeat: no-repeat; /*背景位置*/ background-position: left top;/*background-position: 200px 200px;*/ # 也可以简写 background:#336699 url('1.png') no-repeat left top;
十二、边框属性
# 边框属性 border-width # 宽度多少 border-color # 颜色 border-style # 样式 # 统一设置边框 #i1 { border-width: 2px; # 每个宽度为2像素 border-style: solid; # 边框格式为soild border-color: red; # 边框颜色为红色 } 也可以简写为: #i1 {border: 2px solid red;} # 也可以单独设置边框 #i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; } # 上下左右的边框格式都不一样 # 还可以设置圆形 border-radius 在设置圆形的时候 宽度和高度要一样不然会变成椭圆 p { height: 400px; width: 800px; border-radius: 50%; } 参数只要设置为50%即可
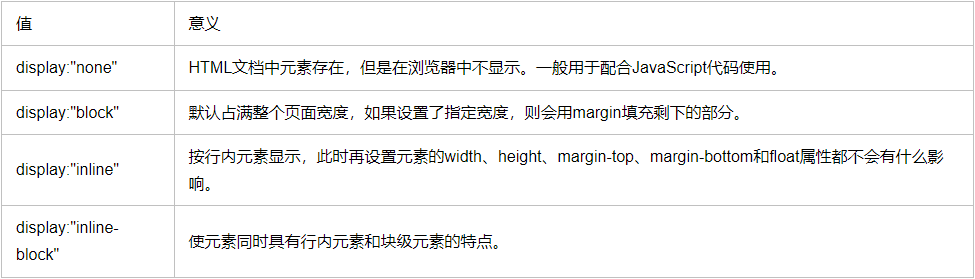
十三、display属性
用于控制HTML元素的显示效果

none:就是将标签元素在浏览器上隐藏起来用户看不见
block:可以让行内标签独占一行
inline:可以让块儿级标签拥有行内标签的属性 内部多大就占多大


