bulid 环境下清除cosole警告 babel-plugin-transform-remove-console
1.在命令行中写入
npm install babel-plugin-transform-remove-console --save-dev
2.在.babelrc文件中写入
// without options
{
}
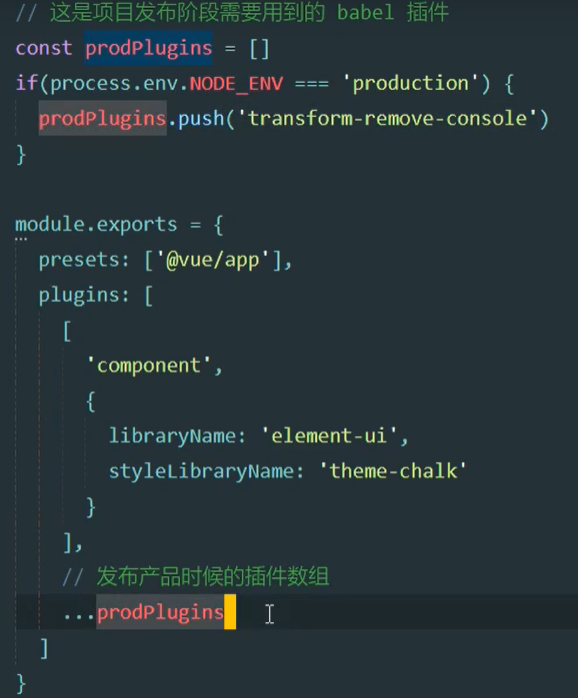
3.或者在babel.config.js文件中写入
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
'transform-remove-console'
]
4.想在开发阶段使用不报错,需要配置一下插件