react中的生命周期钩子函数? 每个都是干什么用的?
首先react有10个生命周期钩子函数
挂载期
constructor 数据接收 实现继承super(props)
componentWillMount 数据挂载之前 可以操作数据 不可以操作dom
componentDidMount 数据挂载之后 可以操作数据和dom
render 渲染组件 和 html 标签
更新期
shouldComponentUpdate 检测组件内的变化 可以用作页面性能的优化(默认值为true)
componentReceiveProps 接收组件传入输入数据
componentWillUpdate 组件更新之前调用
componentDidUpdate 组件更新之后调用
render 组件更新之后渲染组件
销毁期
componentWillUnmount 组件销毁时调用 可以做一些内存的优化 (全局变量,闭包,计时器,事件)
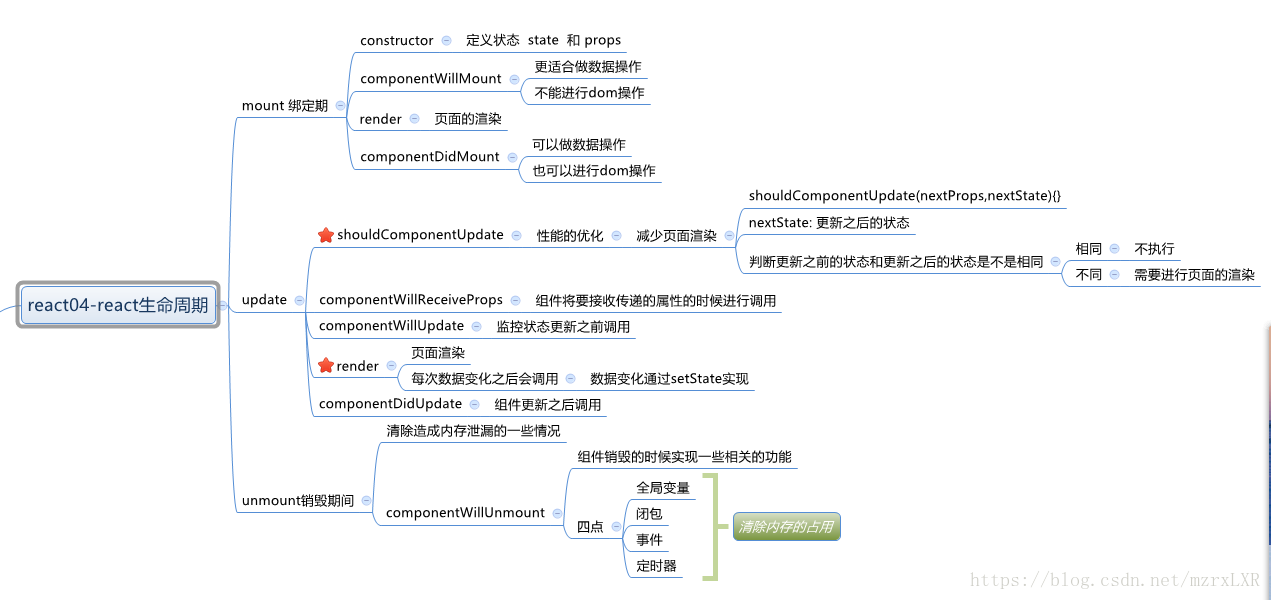
附上一张大牛写的react声明周期图