API响应
保证API响应的正确性,就是你需要做的大部分工作。postman的response viewer部分会协助你完成该工作且使其变得简单。
一个API的响应包含body,headers,响应状态码。postman将body和headers放在不同的tabs中。响应码和响应时间显示在tabs的旁边。将鼠标悬停在响应码上面可以查看更详细的信息。
1 保存responses

2 查看responses
三种视图查看body

Pretty
格式化了JSON和XML,方便查看。 点击里面的URL,postman会创建一个request:
postman自动格式化body必须保证返回了正确的Content-Type.如果API没有返回,则可以点击”Force
Raw
text文本显示
Preview
有的浏览器会返回HTML的错误,对于找问题比较方便。由于sandbox的限制,js和图片不会显示在这里的iframe中。你可以maximize该body窗口方便查看结果。
Headers key-value形式展示。鼠标悬停在headers标签上,有详细的HTTP说明。
cookies
可以显示browser cookies,需要开启Interceptor。
身份验证Authentication
postman有一个helpers可以帮助我们简化一些重复和复杂的任务。当前的一套helpers可以帮助你解决一些authentication protocols的问题。

Basic Auth
填写用户名和密码,点击Refresh headers
Digest Auth
要比Basic Auth复杂的多。使用当前填写的值生成authorization header。所以在生成header之前要确保设置的正确性。如果当前的header已经存在,postman会移除之前的header。
OAuth 1.0a
postman的OAuth helper让你签署支持OAuth 1.0基于身份验证的请求。OAuth不用获取access token,你需要去API提供者获取的。OAuth 1.0可以在header或者查询参数中设置value。
OAuth 2.0
postman支持获得OAuth 2.0 token并添加到requests中。
四 Writting Test
Postman的Tests标签可以用来写测试
本质上是JS可以为tests object设置values。这里使用描述性文字作为key,检验body中的各种情况,当然你可以创建任意多的key,这取决于你需要测试多少点。 tests也会随着request保存到collection中。api测试保证前端后台都能正常的于api协作工作,而不用在出错时猜测是哪里的问题。 需要在request的test中创建了test后,再进行request,test的结果在body的test中查看。 注意: 1.这里的key描述必须是唯一的,否则相同描述只会执行第一个。 2.这里的key可以使用中文。 例子: tests[“Body contains user_id”] = responseBody.has(“user_id”) 这里描述性的key为:Body contains user_id。检测点为:responseBody.has(“user_id”),意思是检测返回的body中是否包含”user_id”这个字段。
查看responses中的Tests结果:记过显示每个key,也就是我们测试点的具体结果,是否通过。
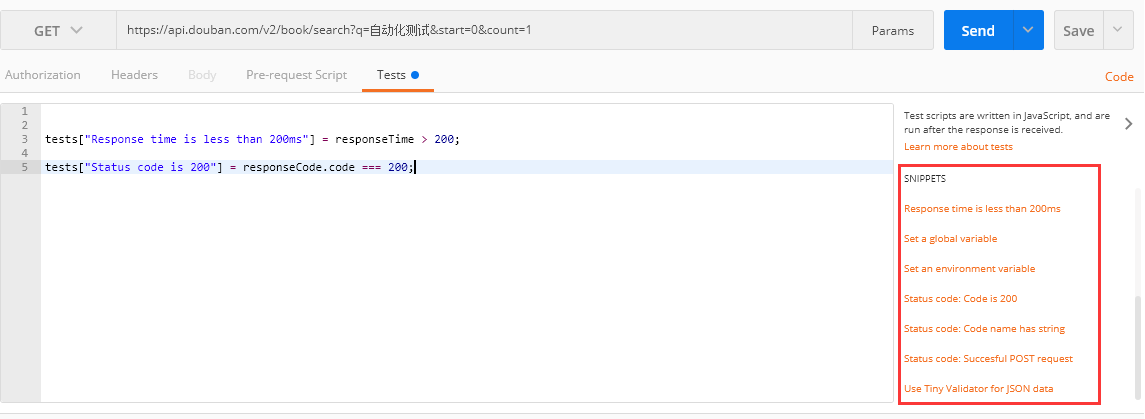
SNIPPETS
在写test的时候这里有些事情需要注意,Postman尝试使得列出常用的片段更简单。你可以选择你想添加的片段,然后适当的代码将被添加到test的编辑器中。这是一个很好的方法来快速的构建test.

SNIPPETS Testing examples (系统内置的测试用例方法)
测试代码会在发送request并且接收到responses后执行。
我们来看一些Postman用于test的例子。这些例子中的大多数在Postman中是有效的,他们像一行JavaScript语句一样简答。在你的request中你可以有很多的test。
注意:test脚本在从服务器收到response后执行
1.设置环境变量 postman.setEnvironmentVariable("key", "value");
2.设置全局变量 postman.setGlobalVariable("key", "value");
3.检查response body中是否包含某个string tests["Body matches string"] = responseBody.has("string_you_want_to_search");
4.检测JSON中的某个值是否等于预期的值
var data = JSON.parse(responseBody);
tests["Your test name"] = data.value === 100; JSON.parse()方法,把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数。 如:检查json中某个数组元素的个数(这里检测programs的长度)
var data = JSON.parse(responseBody);
tests["program's lenght"] = data.programs.length === 5; 5.转换XML body为JSON对象 var jsonObject = xml2Json(responseBody);
6.检查response body是否与某个string相等 tests["Body is correct"] = responseBody === "response_body_string";
7.测试response Headers中的某个元素是否存在(如:Content-Type)
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
//getResponseHeader()方法会返回header的值,如果该值存在 或者:
tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content-Type"); 8.验证Status code的值 tests["Status code is 200"] = responseCode.code === 200;
9.验证Response time是否小于某个值 tests["Response time is less than 200ms"] = responseTime < 200;
10.name是否包含某个值 tests["Status code name has string"] = responseCode.name.has("Created");
11.POST 请求的状态响应码是否是某个值 tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
12.很小的JSON数据验证器
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);http://www.mamicode.com/info-detail-1791133.html


