vue路由
视频链接:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=118
什么是vue路由?
答:概念是这么说的嗷:路由的本质就是一种对应关系,比如说url地址和资源之间的对应关系。
我来简化总结一下,就是控制页面跳转的一种技术,比如,我想让页面转到Home.vue文件上,可以给Home.vue设置一个地址,比如叫/home,那么在跳转到/home的时候自然就会显示出绑定的Home.vue页面的内容。
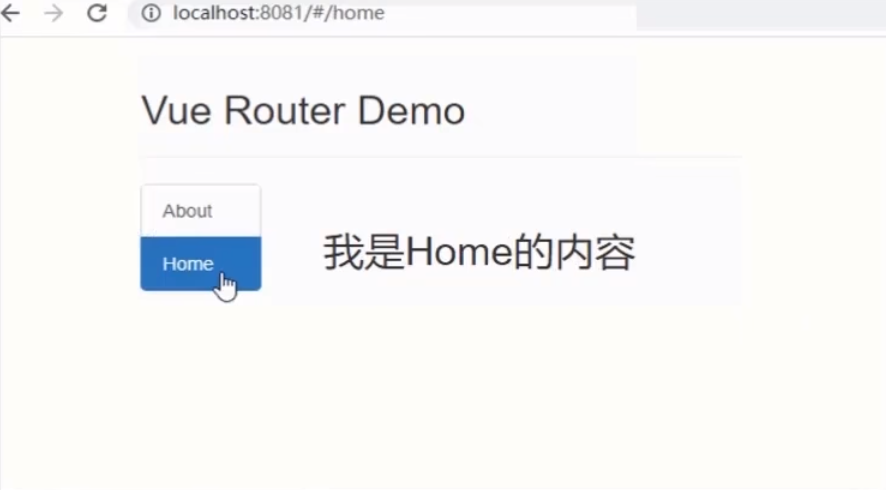
上个图,一看便知

链接中的地址/home是和Home.vue绑定的嗷。如果学过后端的spring boot,那么一看一看就懂啦。
vue-router引入
如果想使用vue-router,还得引入这个插件,引入方式呢就是npm i vue-router@3(为什么后面跟个@3?视频中讲过,@3是版本,vue-router@3在vue2中使用,而vue3要用vue-router@4版本)
首先要在main.js中引入VueRouter(叫啥名都行)
import VueRouter from 'vue-router'
然后应用插件
Vue.use(VueRouter)
接下来创建一个router包,里面创建一个js文件,在里面引入vue-router
import VueRouter from 'vue-router'
接着开始new啦
const router = new VueRouter({
routes:[
{
path:'/home',
component:Home
},
{
path:'/about',
component:About
}
]
})
同时呢,还要记得在这个文件中引入Home.vue和About.vue
import Home from './components/Home.vue'
import About from './components/About.vue'
main.js文件引入router包下的js文件
import router from './router.index.js'
new Vue({
el:'#app',
render:h=>h(App),
router:router
})
这里设置完,就大功告...,不对,还没完,在这节视频课程中,是以地址中是否出现#号来判断路由是否生效。还有一个重要的设置,就是用<router-link></router-link>来代替<a></a>标签,下面来讲
标签替换,<router-link></router-link>和<router-view></router-view>
<router-link></router-link>这个标签是用来替换<a></a>标签的,其中router-link中用to来替换a标签中的href,写为:<router-link to="/about">About</router-link>,<router-link to="/home">Home</router-link>
在视频课程中,为了增加点击链接后连接高亮,特别增加了active-class="active"代码,选择到谁,谁就高亮,完整代码为:<router-link active-class="active" to="/about">About</router-link>,<router-link active-class="active" to="/home">Home</router-link>
<router-view></router-view>要加在显示内容的位置,加上了之后才可以根据跳转的地址显示对应文件的内容,否则将无法显示链接对应的文件内容



